
Cómo medir y mejorar la velocidad de carga de una página web
En este artículo te voy a dar algunos consejos sobre cómo medir y mejorar la velocidad de carga de tu sitio web de forma rápida y sencilla.
Si eres propietario de una web o de un blog, estoy seguro que este es un tema que te preocupa, ya que es uno de los principales factores que Google tiene en cuenta a la hora de establecer la posición de una página web en el motor de búsqueda, así que debes incluir si o si la velocidad web en tu estrategia de marketing.
También se trata de un tema muy técnico y mucha gente por miedo de romper la web o por simple desconocimiento se queda con un sitio web lento, es decir, con un tiempo de carga muy lejos de ser aceptable.
Antes de aprender cómo mejorar la velocidad web, debemos entender de qué se trata.
¿Qué es la velocidad web?
La respuesta corta es que la velocidad web es el tiempo de carga de un sitio web, es decir el tiempo que transcurre entre cuando entramos en una página web y el momento en el que podemos interactuar con esta, pero la verdad es un poco más complicada.
Para empezar la medición de la velocidad de carga de una web toma en cuenta varios resultados, por lo tanto hay varios tipos de velocidad web, dependiendo de lo que queremos medir.
Si por ejemplo queremos medir el tiempo en el que aparece el primer elemento de la página vamos a utilizar unos datos, mientras si queremos medir el tiempo de interacción con los contenidos de la página web, entonces utilizaremos datos diferentes.
Ahora que has entendido qué es la velocidad web, vamos a ver cómo hacer un test de velocidad y cuáles herramientas utilizar para medir el tiempo de carga de nuestra página web.
2 formas de medir la velocidad de carga de una página web
Entre todas las herramientas y programas para hacer un test de velocidad web, tenemos 2 herramientas que sin duda destacan sobre las demás, se trata de Pagespeed insights y Pingdom. Estas 2 herramientas proporcionan datos bastante fiables sobre la velocidad de carga y el rendimiento de nuestras páginas web.
Pagespeed insights
La herramienta de medición del tiempo de carga por excelencia es la plataforma de Google pagespeed insights. El funcionamiento de esta herramienta es muy sencillo, de hecho en 3 simples pasos podemos hacer un test de velocidad web:
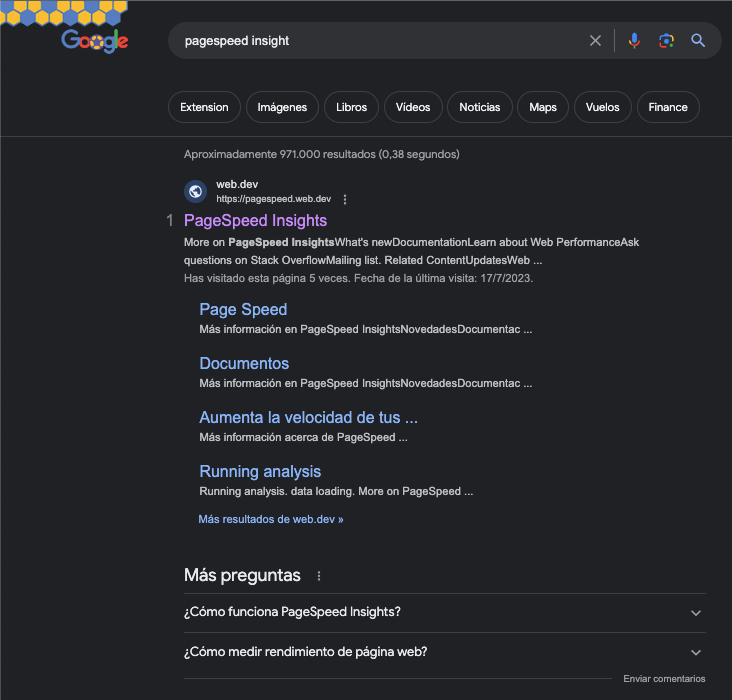
- Paso 1: Abre el buscador de Chrome o Internet Explorer o cualquier otro buscador que tengas a disposición y escribe Google pagespeed insights. Dale a envío y luego pincha en el primer enlace.

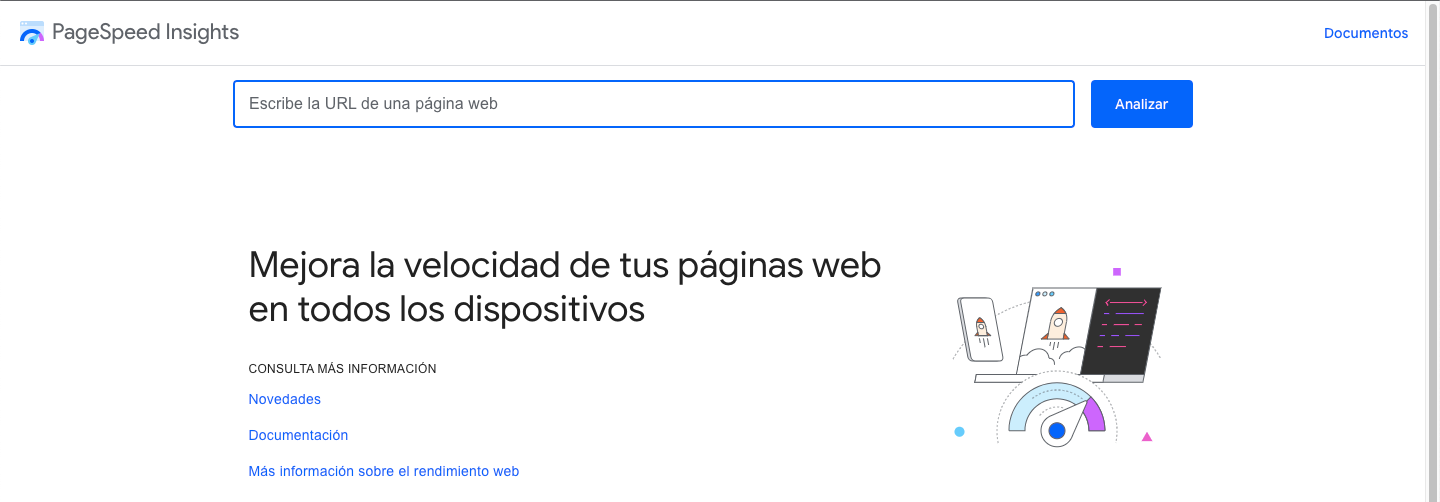
- Paso 2: Una vez abierta la herramienta de pagespeed insights, copia y pega la URL por la que quieres hacer un test donde dice «escribe la URL de una página web» y luego dale clic a «Analizar».

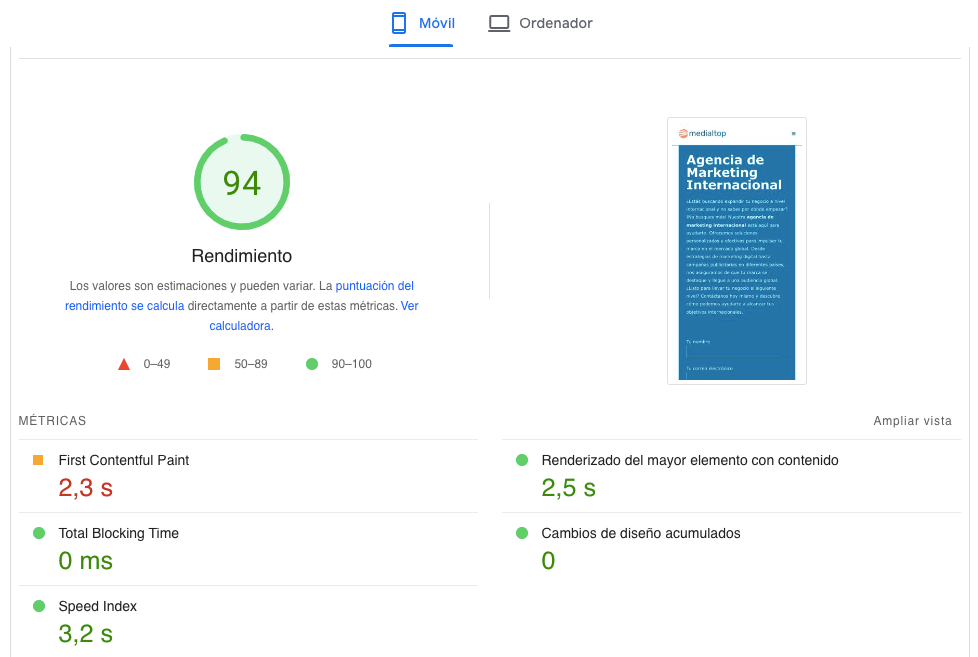
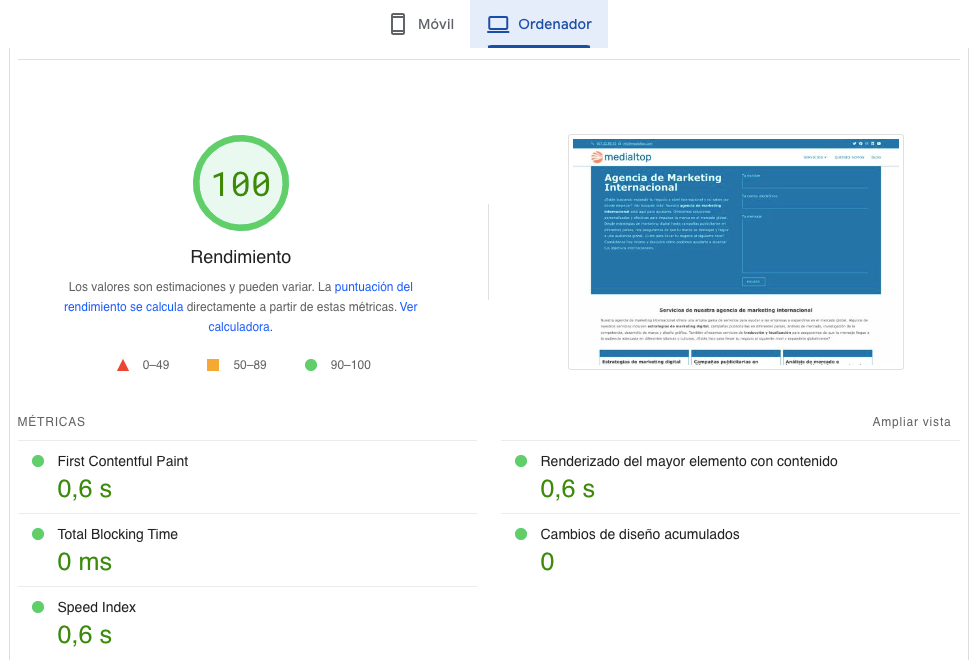
- Paso 3: espera la lectura de la página y los resultados del test de velocidad web con toda la información y los errores sobre el rendimiento de la página web que has analizado, tanto en la versión de móviles como en la versión de ordenadores.


Principales métricas de Pagespeed Insights: Core web vitals
Cómo hemos dicho anteriormente, hay varios factores que determinan la velocidad web global de los sitios web. Este conjunto de datos se conocen como core web vitals. Los resultados de estos factores sirven para medir la velocidad de carga y el rendimiento de una página web para una buena experiencia del usuario.
Los principales Core Web Vitals son 3:
- Largest Contentful Paint (LCP). Este primer conjunto de datos mide el tiempo para el despliegue del contenido más extenso. Para una buena experiencia del usuario el tiempo de carga debería estar entre 0 y 2,5 segundos. Desde 2,6 segundos hasta los 4 segundos se necesitan mejoras, y después de los 4 segundo es considerado un resultado carente.
- First Input Delay (FID). Estos datos sirven para medir del retraso o demora de la primera entrada, en pocas palabras mide la interactividad de la página web. Para que el usuario tenga una buena experiencia esta medida debe de ser menos de 100 milisegundos.
- Cumulative Layout Shift (CLS). Esto sirve para medir el diseño acumulativo de la página web, y debe ser inferior a 0,1 segundos. Para entendernos, estamos hablando de la estabilidad visual de la página. ¿Te ha pasado alguna vez que la página se mueve y sin querer pinchas en un botón? Pues esto mide el CLS, en cuanto tiempo la página se queda estable.
Otros Web Vitals
También hay otros resultados que no entran en los core web vitals porque no se centran en la experiencia de los usuarios. Entre los más importantes tenemos:
- Time To First Byte (TTFB). Mide el tiempo de respuesta del servidor.
- First Contentful Paint (FCP). Mide los recursos que bloquean el renderizado.
Ambos sirven para detectar problemas con el LCP.
Otras métricas que pueden afectar al FID son:
- Total Blocking Time (TBT). Mide el tiempo total de bloqueo de la página web.
- Time To Interactive (TTI). Mide el tiempo en que se puede interactuar con el sitio web.
Pingdom
Otra gran herramienta para medir la velocidad de carga nuestras páginas web es Pingdom. Esta plataforma saca más o menos la misma información de pagespeed per si tiene algo distinto, como por ejemplo que nos permite elegir en qué parte del mundo se encuentran los servidores al momento de hacer un test de velocidad de nuestro sitio web, y esto si puede influir sobre el tiempo de carga de una página web.
Antes de ver las principales métricas de esta herramienta, vamos a ver su funcionamiento.
Paso 1: Abre Chrome u otro navegador web y escribe «pingdom» y dale clic en el primer resultado a la sección «Web Speed Test».

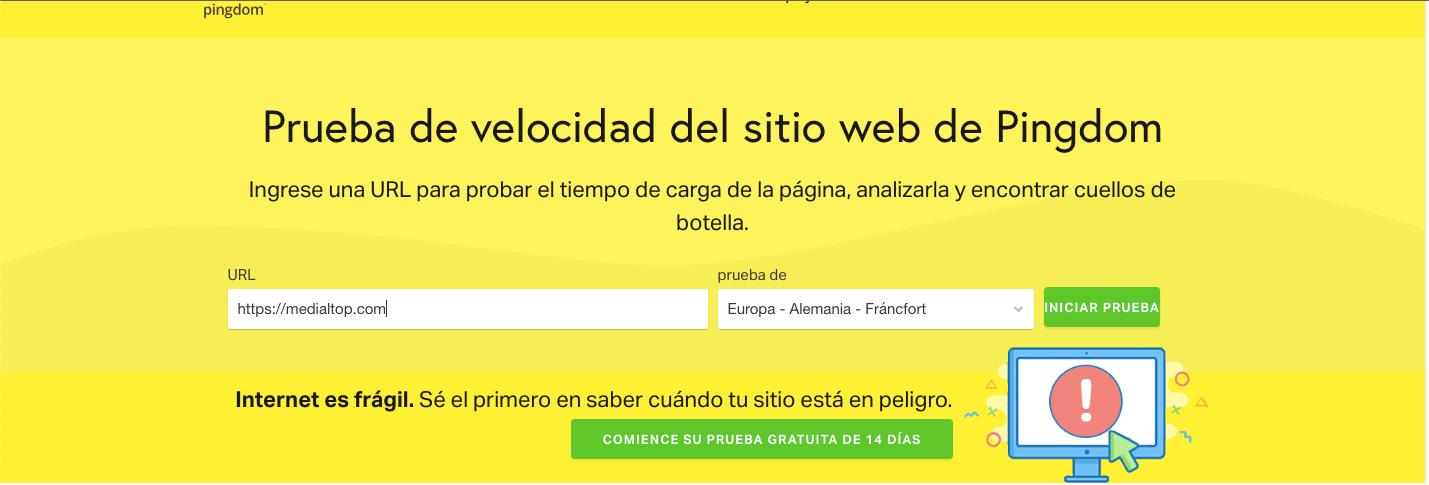
Paso 2: Escribe la URL de tu sitio web y elige la posición del servidor con base en la posición de tu página web para que la conexión sea más rápida a la hora de hacer un test de velocidad. Luego dale clic a «iniciar prueba».

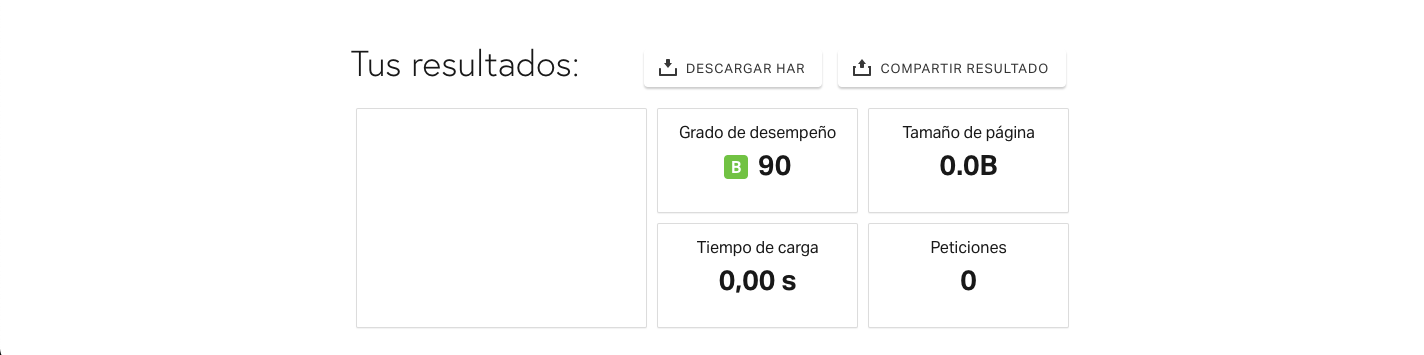
Paso 3: Espera los resultados del test y analiza toda la información sobre el rendimiento y el tiempo de carga de tu sitio web para poder corregir los errores que impiden proporcionar a los usuarios una buena experiencia en tu página web.

Esta herramienta nos proporciona varias informaciones, pero tiene algunas limitantes y los resultados del test de velocidad web son algo distinto respecto a los de page speed. Al hacer un test, por ejemplo, no tenemos los tiempos por cada una de las métricas y tampoco tenemos el rendimiento de nuestro sitio web en la versión para móviles.
Así que, aún siendo una herramienta muy buena, hacer una prueba de velocidad con Pingdom no es lo mismo que utilizar la herramienta de Page Speed de Google.
Errores más comunes en un test de velocidad web
Un test de velocidad web no sirve solamente para medir la velocidad de nuestras páginas web, también es una prueba necesaria para encontrar los errores que afectan al rendimiento de nuestras páginas y a la experiencia de usuario. Generalmente, los errores más comunes son los siguientes:
Tamaño y formato de las imágenes.
Este quizás es el error que se encuentra más frecuentemente al hacer un test de velocidad web. Generalmente, cuando no se tiene experiencia, se ponen las imágenes sin respetar los criterios propuestos por Google, así que encontramos imágenes muy pesadas y con formatos equivocados.
Recuerda que, en línea general, las imágenes deben pesar máximo 150 kb y el mejor formato es el «webp». De esta manera tus imágenes se cargarán rápidamente en todos los dispositivos y te ayudarán a obtener una mejor velocidad y un mejor rendimiento del sitio web en general.
Velocidad del servidor.
Los servidores son las herramientas que permiten la conexión con nuestros sitios web. A veces, cuando los servidores son económicos o se encuentran muy lejos de donde están nuestros usuarios, esta conexión puede ser lenta. Por lo tanto, lo ideal es elegir un servidor rápido y eficaz.
Recursos que bloquean el renderizado.
Estos recursos, que suelen ser javascript, retrasan la carga del renderizado de las páginas web obligando al navegador (por ejemplo Google Chrome) a cargar estos archivos que no se necesitan de inmediato en lugar de nuestros sitios web. Esto afecta sobre todo el rendimiento en la versión para dispositivos móviles, considerando que la carga de estas páginas suele ser siempre más lenta.
Problemas con la carga de archivos javascript.
Esto suele ocurrir cuando en nuestros sitios web están presentes demasiados archivos en Javascript, sobre todo cuando no postergamos la carga de estos archivos y cuando se encuentran en una posición elevada, como por ejemplo en el header de las páginas web.
Problemas con la carga de archivos CSS.
Lo mismo pasa cuando en nuestro sitio web ponemos demasiados CSS (hojas de estilo) sin gestionarlos de manera correcta. Por ejemplo, algún tipo de font de Google afecta mucho al rendimiento de la web y por consecuencia a la experiencia de nuestros usuarios. Como siempre, los visitantes del sitio web para dispositivos móviles serán los más afectados.
Toma la decisión correcta
Descubre las agencias de diseño web que más se ajusten a las necesidades de tu proyecto
Encuentra tu agencia ideal2 Plugins para mejorar la velocidad web de nuestro sitio
Ahora que hemos visto cómo hacer un test de velocidad web para poner a prueba el rendimiento de nuestro sitio web en los diferentes dispositivos, tanto en ordenadores como en móviles, ahora vamos a descubrir cómo mejorar la velocidad de carga para proporcionar una mejor experiencia a nuestros visitantes en internet.
Recuerda que es vital implementar esta mejora en cualquier estrategia de marketing digital, para que la parte del sitio web funcione correctamente.
Para hacerlo vamos a hablar de 2 plugins que podemos instalar y configurar fácilmente en nuestro cms.
Lite Speed Cache
La manera más sencilla de mejorar la velocidad de carga de una página web es instalar el plug-in de Lite Speed Cache. Este es uno de los mejores plug-ins de gestión de la caché y también de archivos, JavaScript, CSS y HTML. Lo que más me gusta de este plug-in es una de las últimas funciones que le han añadido, estoy hablando de los pre ajustes, es decir, ajustes pre configurados donde los propietarios del sitio web con un clic pueden mejorar al instante la velocidad y el rendimiento en page speed.

Pasos para mejorar la velocidad de carga de una página web con Lite Speed Cache
Los pasos para mejorar la velocidad de carga de nuestros sitios web con Lite Speed Cache son muy sencillos y son los siguientes:
- Haz un «test my site» previo con la herramienta de Google para ver tu velocidad actual.
- Abre tu CMS y dirígete a la sección plugins y dale clic en «añadir nuevo«.
- Busca «Lite Speed Cache«, instala y activa el plugin.
- En tu escritorio busca en la columna de izquierda el plugin y dirígete a la sección «preajustes«.
- Una vez dentro tendrás 5 opciones, desde una optimización básica hasta la más extrema.
- Prueba los pre ajustes uno por uno y averigua que la web funcione por completo después de cada optimización.
- Si después de una optimización notas que en la web se rompe algo, simplemente selecciona una optimización más básica hasta que todo funcione correctamente
- Cuando estás seguro que todo funcione, haz otro test de velocidad web para ver cuántos puntos has ganado tanto en la versión para ordenadores como en la versión para dispositivos móviles.
- Para estar más seguro, abre también en navegador de Google y ponte en lugar del usuario, averigua que el sitio tenga una buena velocidad para los visitantes.
Si eres un experto puedes también puedes configurar el plugin manualmente, de hecho este plugin tiene muchísimas funciones, como por ejemplo el postergar la carga de las imágenes o la función de caché del navegador, y nos permite optimizar literalmente todo el contenido de nuestra web, pero la verdad es que los preajustes funcionan muy bien y te ahorras un montón de tiempo.
WP Rocket
WP Rocket es una de las mejores herramientas para superar la prueba de velocidad de Google, aumentar el rendimiento y mejorar la experiencia de usuario de forma sencilla. Es una herramienta de pago, así que en este caso debemos registrarnos con un correo electrónico y pagar una suscripción.

Pasos para mejorar la velocidad de carga de una página web con WP Rocket
Los pasos son muy similares al otro plugin:
- Cómo antes haz un «test my site» previo para ver tu velocidad web actual
- Abre tu navegador de Google, busca «WP Rocket» y entra en el sitio web
- Paga la suscripción que prefieres desde 59$ al año
- Descarga el plugin
- Una vez descargado el plugin, abre tu cms, dirígete a la sección de plugins y dale clic a «subir plugin»
- Instala y activa el plugin
- Activa la licencia
- Haz otro test de velocidad web con la configuración por defecto del plugin para ver cómo ha mejorado el rendimiento
- Si el resultado no te satisface, puedes activar una por una las funcionalidades que por defecto no están activas y repite el test de velocidad web después de cada optimización.
- Cómo siempre, abre tu sitio web y ponte del lado del usuario, prueba el rendimiento de tu página y asegúrate de que todo funcione perfectamente.
Conclusiones
Cómo seguramente habrás entendido, mejorar la velocidad de carga de tu sitio web no es opcional. Esto no solo sirve para mejorar el rendimiento de tus páginas de cara a Google, también sirve para ofrecer la mejor experiencia de usuario posible, para que tus visitantes puedan aprovechar cualquier tipo de contenido que haya en tu web de la mejor forma.
Si sigues los consejos de este artículo estoy seguro que podrás superar fácilmente la prueba de Google y hacer que tus contenidos se carguen en tiempos muy rápidos, sin importar en que parte del mundo se encuentra tu público.





