
Arquitectura web | Qué es y porque tu sitio web depende de ello
Ùltima actualización en 10 enero 2024 a las 01:12 pm
Todos podemos estar de acuerdo en que la web ha crecido. Ya no es un lugar para que los aficionados jueguen y experimenten. Como tal, necesitamos sitios web que puedan manejar grandes volúmenes de tráfico y que brinden una experiencia personalizada basada en sus preferencias únicas.
Ahí es donde entra la arquitectura Web Headless: ya que esta tecnología permite a las empresas crear sitios web que escalan fácilmente sin sacrificar la calidad o la personalización.
¿Qué es la arquitectura web?
La arquitectura web es el proceso de creación de un plan para los elementos técnicos, funcionales y visuales de un sitio web antes de su diseño, desarrollo e implantación.
Sirve de guía a diseñadores y desarrolladores en su trabajo con este medio en constante evolución que permite la comunicación entre usuarios a través de diversas redes, así como la interoperabilidad entre distintos sistemas.
Su esencia es un conjunto de componentes organizados en capas que están diseñadas para trabajar juntas.
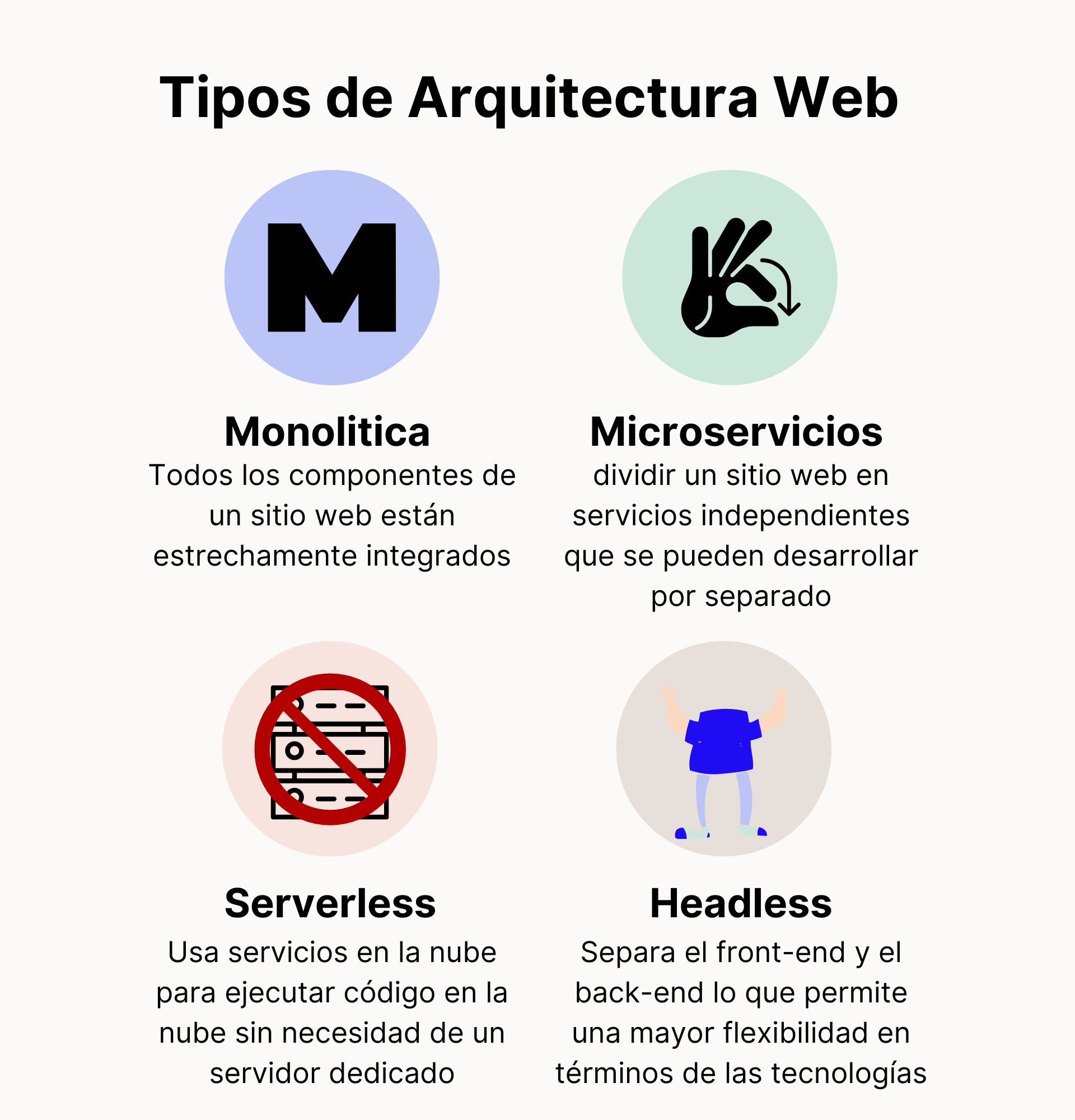
Tipos de Arquitectura Web
Hay varios tipos de arquitecturas web que se utilizan para crear y entregar sitios web y aplicaciones web. Cuatro de los de los más comunes son:
- La arquitectura web monolitica
- La arquitectura web de microservicios
- La arquitectura web serverless
- La arquitectura web headless
¿Y en más detalle?
Arquitectura Web monolítica:
Este es el enfoque tradicional de la arquitectura web, en el que todos los componentes de un sitio web o una aplicación web están estrechamente integrados en un solo sistema. Si bien este enfoque es simple de implementar, puede ser difícil de escalar y mantener a medida que crece el sitio web o la aplicación web.
Arquitectura Web de microservicios:
Este es un enfoque más nuevo que implica dividir un sitio web o una aplicación web en servicios independientes más pequeños que se pueden desarrollar e implementar por separado. Este enfoque es más flexible y escalable, pero también puede ser más complejo de implementar y administrar.
Arquitectura Web serverless:
Este enfoque usa servicios en la nube para ejecutar código en la nube sin necesidad de un servidor dedicado. Esto puede reducir en gran medida el costo y la complejidad de la arquitectura web, pero podría estar limitado en algunos escenarios.
Arquitectura Web Headless:
Este enfoque separa el front-end y el back-end de un sitio web o una aplicación web, lo que permite una mayor flexibilidad en términos de las tecnologías utilizadas para crear el front-end y el back-end.

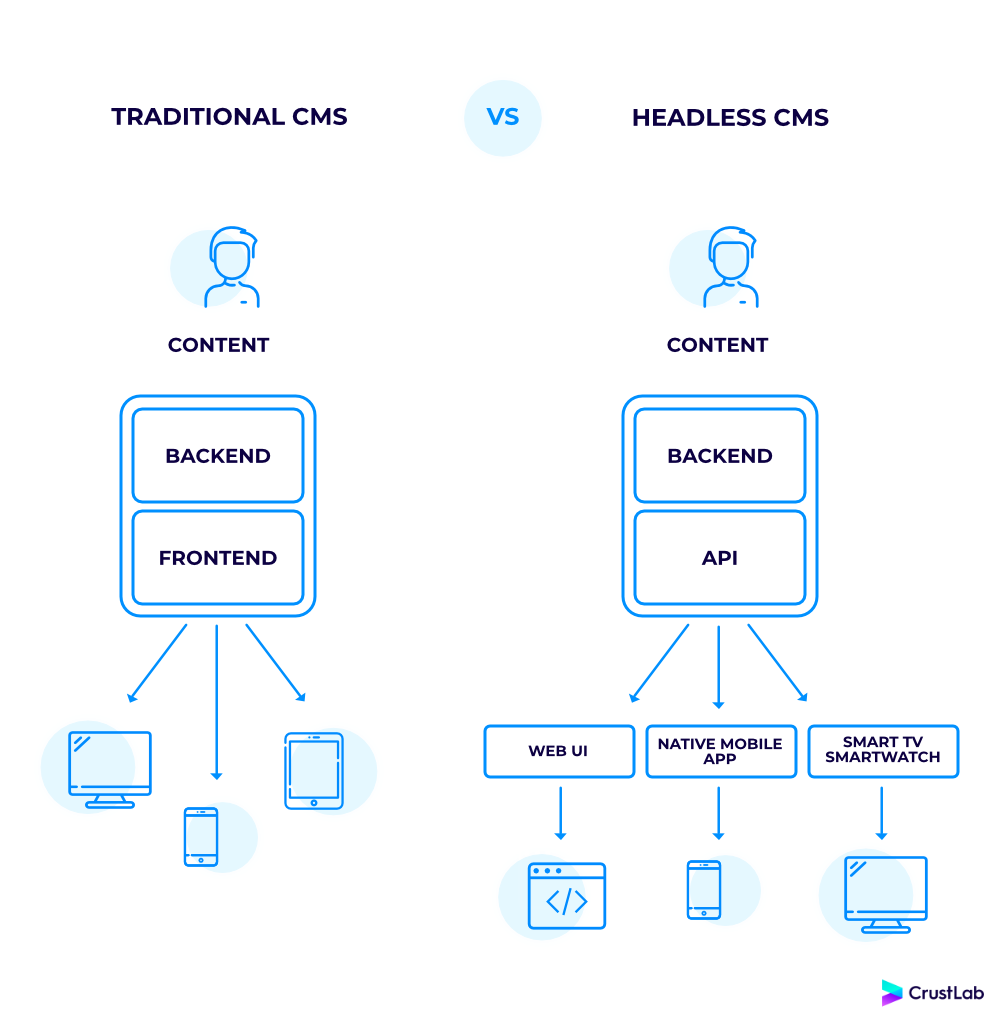
¿Qué es un CMS Headless?
Un CMS Headless es un sistema de gestión de contenido (CMS) que carece de una interfaz web tradicional. En su lugar, se puede usar para potenciar su sitio web o aplicación ofreciendo contenido en respuesta a las solicitudes HTTP entrantes.
¿Cuál es el punto de tener un CMS Headless?
Hay muchas razones por las que podría optar por utilizar un CMS Headless en lugar de uno tradicional:
• Le permite integrarse fácilmente con herramientas y bibliotecas de terceros, como React o Angular. ¡Esto significa que ya no tendrá que generar su propio código JavaScript para cada página de su sitio! Simplemente puede utilizar la biblioteca que lo hace mejor (por ejemplo, ¡Reaccionar!).
• Hace que la integración con otros sistemas sea más fácil porque no hay necesidad de complementos o integraciones especiales: ¡simplemente obtiene una clave API de ellos y los conecta a su aplicación para que comiencen a comunicarse entre sí automáticamente!
• Permite a los desarrolladores centrarse en crear aplicaciones en lugar de mantener sitios web complejos a lo largo del tiempo; esto también ahorra dinero, ya que se necesita menos gente en general (lo que significa menos gastos generales).

¿Cuáles son los beneficios de un CMS Headless?
Uno de los mayores beneficios de un CMS sin encabezado es que puede crear una aplicación de una sola página. Muchas empresas están construyendo sus sitios como SPA (aplicación de una sola página) y no solo con HTML, CSS y JavaScript.
• Le permite usar cualquier lenguaje que desee: PHP, JavaScript del lado del servidor (NodeJS), Python, etc. ¡Ya no necesita preocuparse por usar PHP!
• Puede crear una pila de extremo a extremo que sea fácil de escalar: por ejemplo, si tiene una aplicación web creada sobre Laravel o Django, será más fácil para los miembros de su equipo que conocen bien estos marcos trabajar juntos, sin preocuparse por problemas de compatibilidad multiplataforma entre diferentes pilas utilizadas por otros equipos dentro del mismo proyecto.
¿Cuáles son los desafíos de un CMS Headless?
El principal desafío de un CMS Headless es el mismo que el principal beneficio: debe construir su propia infraestructura. Si está utilizando un CMS tradicional, es probable que todo esté prediseñado para usted. Simplemente escribes tu contenido y lo subes; no hay nada más que configurar o administrar.
Si eso suena atractivo, ¡quédese con un CMS tradicional!
Sin embargo, si desea crear algo personalizado (¿y quién no?), entonces tener un control total sobre cómo funcionan las cosas puede ser bastante poderoso.
Le permite utilizar la herramienta adecuada para cada tarea en lugar de forzar una solución a múltiples problemas; esto a menudo conduce a un mejor rendimiento y una mayor rentabilidad a largo plazo.
¿Es una decisión de uno u otro cuando se trata de elegir entre un enfoque monolítico tradicional y microservicios?
Puede usar microservicios y un CMS Headless juntos, o puede usar un CMS Headless y una arquitectura web monolítica juntos. También puede usar un CMS Headless con microservicios, o puede usar una arquitectura web monolítica con sus propias llamadas API personalizadas.
¡La decisión es suya! Pero lo más importante es cómo diseña su arquitectura web en función de las necesidades de su negocio.
Hay ventajas y desventajas, por lo que realmente se trata de definir sus prioridades.
Si bien hemos presentado una descripción general de alto nivel de los pros y los contras de cada enfoque, es importante tener en cuenta que no existen reglas estrictas y rápidas. Realmente depende de los requisitos y objetivos de su proyecto, así como del panorama tecnológico.
Por ejemplo, si está creando un sitio web de una gran marca para una empresa Fortune 500 que quiere ser vista como vanguardista y moderna, entonces optar por la tecnología sin servidor podría tener sentido.
Por otro lado, si está creando un sitio de noticias local que necesita ser confiable las 24 horas del día, los 7 días de la semana, pero que no tiene un gran tráfico (como menos de 100 000 visitantes mensuales), entonces quizás NodeJS ofrezca algunas ventajas sobre las funciones de AWS Lambda.
Además de considerar todos estos factores al decidir qué enfoque es mejor para su proyecto, ¡considere qué tan experimentado será su equipo con la tecnología que elijan!
¿Cuáles son los retos y desafíos al renovar la arquitectura web?
Cuando trabajamos con grupos corporativos y empresas de distintos tamaños, vemos que se presentan algunos retos comunes a nivel de arquitectura web.
Actualizar la arquitectura web manteniendo la información existente
Cuando se actualizan sitios grandes o que manejan información centralizada, se pueden encontrar desafíos para volverla desacoplada y poder implementar nuevas características o funcionalidades. Se debe manejar la información para no perder el contenido anterior. Es importante en este caso trabajar de la mano con los editores.
La comprensión sobre cómo funcionan estas nuevas tecnologías
Se podría pensar que al migrar la información a una arquitectura web moderna, esta queda muy suelta, casi desestructurada.
Sin embargo, la información está ahí, cumpliendo su función y disponible para ser usada en múltiples canales. Por ejemplo, un proyecto puede iniciar como un desarrollo de una página web y en el camino encontrar que se puede tener también una aplicación web progresiva. Todo esto a partir del mismo desarrollo base.
Otros retos comunes
Dentro de los aspectos a tener en cuenta están el prever los picos de alto tráfico y el comprender los patrones de navegación y de búsqueda por parte de los usuarios según el tipo de industria y de negocio.
Conclusión
En resumen, la arquitectura web moderna se basa en los principios de la arquitectura web cliente-servidor, estándares web, servicios web y CDN, que juntos permiten la creación de sitios web y aplicaciones web dinámicos, con capacidad de respuesta y escalables a los que pueden acceder los usuarios en una amplia gama de dispositivos y navegadores.
Creemos que los CMS Headless son el camino a seguir para los sitios web corporativos.
Le permiten crear mejores experiencias de usuario con menos infraestructura y menos recursos. Pero vienen con algunos desafíos; Si elige entre un enfoque monolítico tradicional y microservicios, ¡podría valer la pena considerar primero sus prioridades!
Aplyca, expertos en crear soluciones para la Web Moderna
Nos especializamos en construir experiencias digitales y de comercio electrónico de talla internacional para potencializar el negocio de nuestros clientes.
Somos una firma de servicios profesionales y consultoría para construir y operar productos digitales, portales web avanzados, arquitecura web avanzada, soluciones de Ecommerce y Cloud. Para garantizar el éxito de nuestros clientes, también proporcionamos servicios completamente administrados para los entornos que creamos. Contáctenos para discutir las necesidades de su proyecto.





