
Comentarios en HTML: Qué son, para qué sirven y 5 pasos para hacerlos
Ùltima actualización en 24 noviembre 2023 a las 01:11 pm
Muchas veces cuando estamos escribiendo vamos agregando comentarios al margen que nos permiten recordar ciertos detalles. Lo mismo ocurre al escribir códigos HTML ¡Y vaya qué beneficios tiene!
En este artículo, especialmente pensado para programadores, los que se ocupan del desarrollo web, te explicamos todo.
Desde qué son y para qué sirve comentar al crear o revisar un código, hasta cómo puedes empezar a incluirlos en el código fuente de tu página.
¿Qué son los comentarios en el código fuente?
Tal y como su nombre lo indica, los comentarios en el código son un elemento que te permite agregar comentarios a un documento sin importar el lenguaje en que esté escrito (HTML, Javascript, Java, CSS, Python).
Específicamente en el caso de los comentarios HTML, son textos, que al incluirlos entre dos etiquetas HTML, te abren un espacio donde puedes dejar por escrito detalles importantes para cualquiera que trabaje con el código fuente de la página web.

Es importante dejar claro que si bien estos comentarios no son detectables por un navegador, sí son leídos por los buscadores. Es decir, mientras que los visitantes de tu sitio web no van a poder leer estas líneas de texto, los buscadores sí.
De allí que sea tan importante cuidar la cantidad y calidad al comentar. Recuerda que mientras más información incluyas mayor será el tiempo para procesar tu página web. Nuestra recomendación es que agregues comentarios donde realmente amerita y evites los párrafos muy largos.
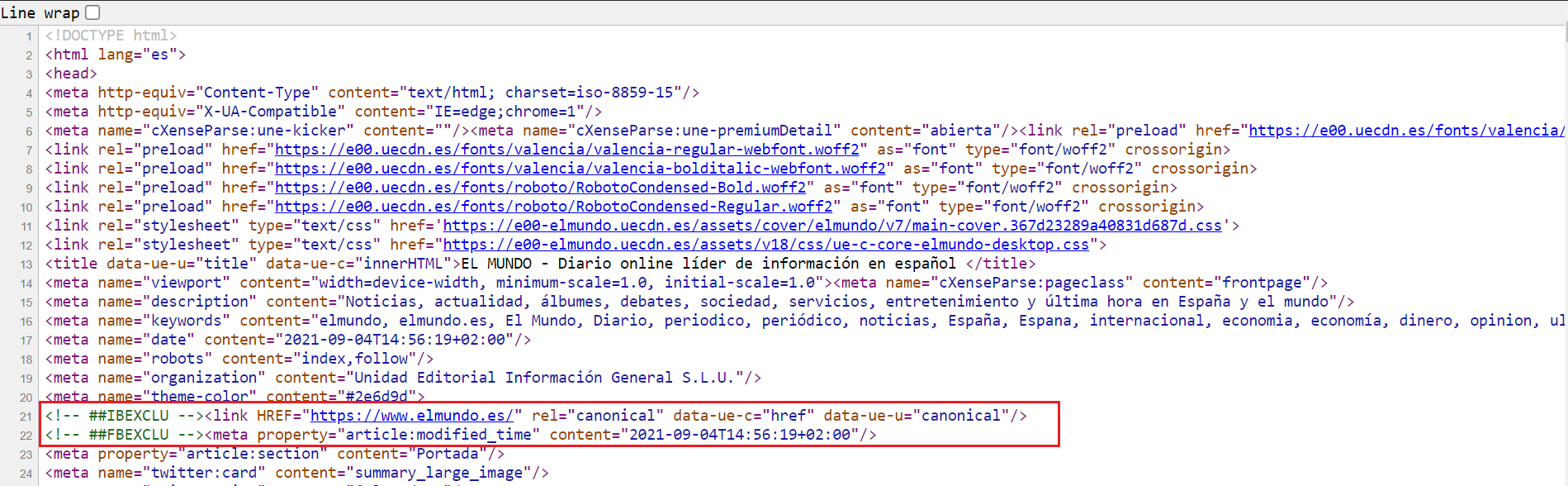
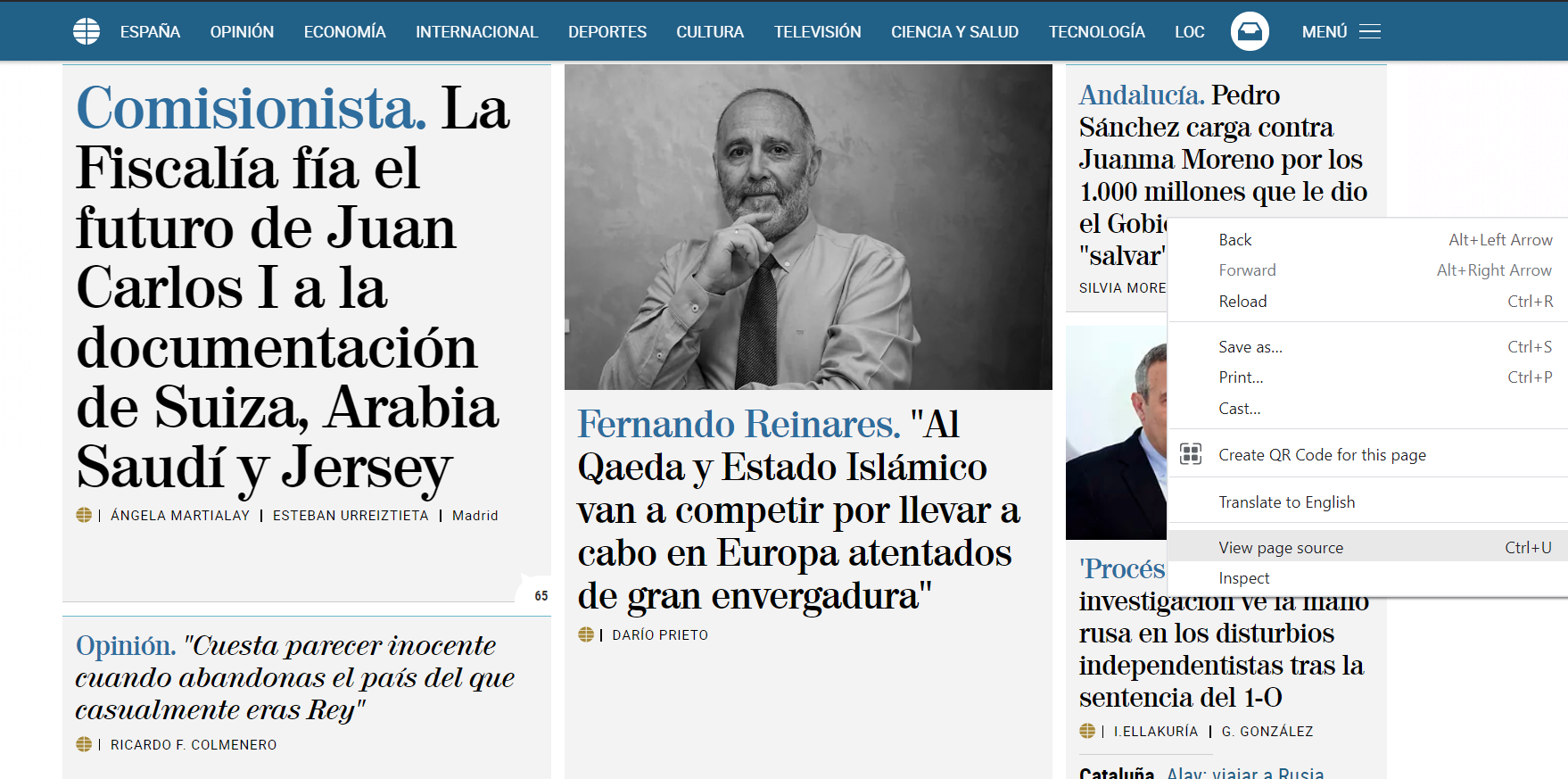
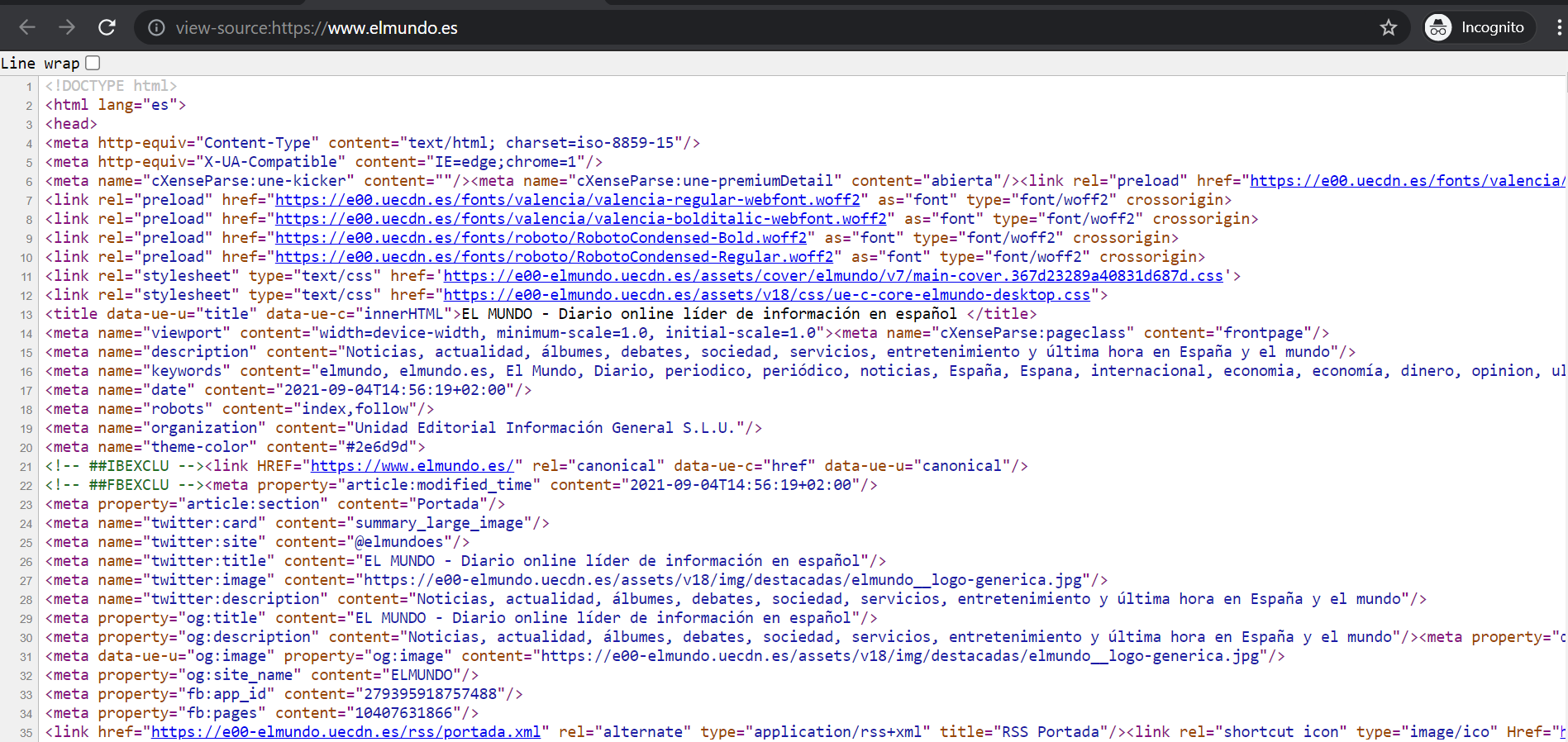
Un dato que quizás no sabías es que para ver el código de cualquier página basta con entrar a ella, hacer clic en el botón derecho del mouse y seleccionar la opción ver código fuente.


¿Para qué sirven los comentarios en el código HTML?
Desarrolladores e ingenieros recurren a los comentarios HTML por diferentes razones, algunas de ellas son:
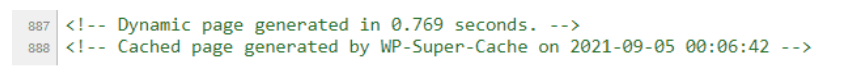
- Para dejar registro de cuándo y por quién fue modificado el código. Como bien es sabido, una página web sufre variaciones a lo largo del tiempo. Hay algunas que son visibles para cualquier usuario, y otras que son netamente para mejorar el rendimiento del mismo. Desde Sortlist queremos recomendarte hacer uso de los comentarios HTML para dejar nota de cuándo hiciste estos cambios y exactamente qué fue que modificaste. Esta información va a ayudar a que todas las personas involucradas con el funcionamiento del sitio tengan a disposición los datos de las ediciones que se han realizado y para qué.
- Para hacer que el código sea más fácil de entender. Cuando se trabaja en proyectos muy largos, es posible que olvides para qué hiciste un código determinado, por qué está hecho de esa forma, o cuál función cumple. También puede darse el caso de que terceras personas trabajen con tu código y no tengan claro por qué creaste el código de esa manera. Comentar aquí explicando las respuestas a estas preguntas no solo va a facilitar la legibilidad del código, sino que además te va a ayudar a recordar por qué lo hiciste de esa manera y no de otra.
- Para dejar feedback. Si estás trabajando con un equipo de desarrolladores, es probable que, tú o alguien más, deba asumir la responsabilidad de revisar el código fuente de la web para cerciorarse de que todo está en orden. En este caso, los comentarios son un recurso ideal para dejar anotaciones sobre detalles que requieren atención para garantizar el rendimiento óptimo de la página.
- A manera de ensayo y error. Habrá momentos en los que te enfrentes a situaciones donde no sabes a ciencia cierta la razón detrás de una falla en la página web. A medida que vas revisando, y haciendo diferentes pruebas, puedes ir dejando comentarios HTML que te permiten saber qué estrategias ya has intentado, cuáles han sido los resultados obtenidos y qué secciones ya has revisado.
- Para depurar un código. También es cierto que al agregar un código nuevo a tu página web es posible que te enfrentes a algunos errores. Por lo que te recomendamos hacer pruebas escondiendo el código nuevo detrás de un comentario para así depurarlo y ver dónde podría estar la falla.
Pasos para hacer comentarios HTML
Hasta aquí hemos revisado qué son y para qué sirven los comentarios en los códigos fuente, pero ¿cómo puedes empezar a hacerlos?
Si bien esta función está disponible en los diferentes lenguajes de programación (CSS, Javascript, Java, Python), a efectos de este artículo te compartimos el paso a paso para hacerlo en HTML:
- Paso 1: Dentro del código fuente de tu sitio web, ve al lugar específico donde quieres dejar el comentario.
- Paso 2: Abre una etiqueta HTML con el símbolo menor que: <
- Paso 3: Seguido incluye un signo de cierre de exclamación y dos guiones:
- Paso 4: Ahora es cuando empiezas a escribir tu comentario:
- Paso 5: Para cerrar el comentario debes agregar dos guiones y el símbolo de mayor que:
El código para insertar un comentario debe verse así:
Para ponerlo más sencillo, el comentario en este lenguaje de programación es una etiqueta HTML que empieza con un signo de exclamación y termina con dos guiones.

Pasos para comentar en varias líneas
En caso de quieras, o tengas que, agregar un comentario de varias líneas de texto, entonces te recomendamos seguir estos pasos. Básicamente, lo primeros son los mismos que en el caso anterior, la diferencia está en la manera de escribir las líneas de código.
Paso 1: Abre una etiqueta HTML con el símbolo menor que: <
Paso 2: Seguido incluye un signo de cierre de exclamación y 2 guiones:
Paso 3: En la línea siguiente empezar a escribir el comentario:
Empieza a comentar aquí.
Sigues aquí.
Y sigues tantas líneas como sea necesario.
Paso 4: Y cierras el comentario al poner 2 guiones y el símbolo de mayor que en la línea siguiente:
Empieza a poner tu texto aquí.
Sigues aquí.
Y sigues tantas líneas como sea necesario.
–>

Recomendaciones básicas para trabajar con comentarios HTML
A manera de cierre queremos dejarte algunas recomendaciones que te ayudarán a sacar el mayor provecho de este recurso sin afectar la velocidad de carga o tiempos de respuesta de tu página web.
Nunca dupliques el código dentro de un comentario
No solo resta valor al comentario, sino que afecta el rendimiento de la página web. Procura hacer uso de este recurso cuando realmente lo amerite.
Agregar comentarios no te excluye de tener que escribir bien un código
Este no es un espacio para colocar información que debería aparecer dentro del código HTML. Recuerda que como desarrollador debes enfocarte en escribir códigos lo suficientemente buenos para que no necesiten de un comentario que lo complemente.
Los comentarios están para aclarar los códigos
Si bien hemos dicho que no debes escribir comentarios muy largos, también es cierto que estos existen para satisfacer las diferentes necesidades que compartimos más arriba. Cuando estés escribiendo un código hazlo pensando en que lo va a leer un tercero. Responde aquí las preguntas que pudieran surgir.
Usa este espacio para compartir la fuente original
Todo programador recurre a códigos que consigue en línea. Cuando lo hagas, procura agregar la fuente original en un comentario. Así, cualquiera que esté involucrado en el proyecto, puede consultarla y tener un mejor panorama de qué estabas tratando de solucionar y por qué esa es la mejor forma.
Los comentarios no se limitan a códigos nuevos
Los comentarios son el espacio ideal para llevar registro de cuando hayas tenido que depurar un código. Hacer algún ajuste al sitio, o modificar alguna sección.
Conclusión
Como puedes ver, trabajar con comentarios en los diferentes lenguajes de programación tiene una serie de beneficios que solo hacen que tú trabajo y el de tu equipo sea más sencillo.
Es una manera positiva de ser parte de un equipo, de abrir un espacio para aclarar dudas, hacer seguimiento, dejar puntos claros y ayudarse los unos a los otros. No dudes en contactar con una agencia cuanto antes y deja tu proyecto en buenas manos.





