
¿Qué es Bootstrap? 4 recomendaciones que debes tener en la mira
Ùltima actualización en 13 enero 2023 a las 01:04 pm
La calidad de un buen sitio web, o de una aplicación móvil, depende de diferentes elementos como el diseño, la calidad de los contenidos y la velocidad de carga. En este artículo, te explicamos qué es Bootstrap, uno de los Frameworks CSS más populares para crear sitios web responsive (adaptables) y brindar una experiencia de usuario inolvidable para tus visitantes.
¿Qué es Bootstrap?
Viéndolo de una manera muy sencilla y coloquial podríamos decir que Bootstrap es un banco de códigos HTML, CSS y JavaScript disponible para cualquier persona interesada en desarrollar sitios web y aplicaciones móviles.
Esta herramienta fue diseñada en el año 2010 por Mark Otto y Jacob Thornton para Twitter. Un año más tarde se publicó como un «open source framework» en GitHub de manera que estuviera disponible para todos.
Una de las grandes ventajas de Bootstrap, especialmente para programadores y equipos de desarrollo web, es que les ayuda a reducir el tiempo que dedican a escribir líneas de código y les permite dedicarse así a crear aplicaciones y páginas mucho más dinámicas, interesantes y pensadas en la experiencia del usuario.
Adicionalmente, Bootstrap es un framework de desarrollo frontend que permite producir sitios web totalmente adaptables a dispositivos, tales como teléfonos móviles, tabletas y otros, de una manera muy sencilla y rápida.
La mejor noticia que te podemos dar es que Bootstrap, al ser un proyecto de código abierto, es totalmente gratis. No hay tarifas asociadas a su descarga o uso y puedes obtenerlo haciendo clic en este enlace. Sin embargo, es importante dejar claro que existen paquetes de plantillas premium para aquellos interesados en hacer una página web un poco más sofisticada.
Entendiendo para qué sirve Bootstrap
Desde el primer momento en que este proyecto estuvo disponible para el público general ganó mucha popularidad. Y es como dijimos más arriba, ofrece una serie de beneficios que permiten ahorrar mucho tiempo cuando de desarrollo web se trata.
Por ejemplo, uno de sus principales usos es permitir que tu página web se adapte al tamaño del dispositivo en donde está siendo presentada. Para lograr esto Bootstrap trabaja con la estilización del elemento < div > y el uso de class containers. El primero permite crear notas que dan la estructura adaptable a la página y el segundo determina las dimensiones apropiadas para los elementos insertados.

Además cuenta con una serie de componentes que te van a ayudar a mejorar la comunicación e interacción con los visitantes que acudan a tu sitio web. Puedes estar seguro de que todos y cada uno de los elementos que agregues van a ser totalmente adaptables a cualquier pantalla donde sean presentados.
Algunas de las opciones disponibles, incluso a través de JQuery para los que trabajen con JavaScript, son:
- Mensajes de alerta para captar la atención del visitante.
- Carrusel de diapositivas o imágenes con efectos especiales de transición y controles de visualización.
- Barra de navegación con diferentes opciones de ubicación, visualización y demás configuraciones.
- Menú desplegable para presentar diferentes opciones a los visitantes de tu sitio web.
- Barra de progreso para que el visitante entienda qué tan avanzado está.

Bootstrap cuenta también con amplia documentación de respaldo. Allí podrás conseguir las descripciones y explicación de cada uno de los códigos que ofrecen, así como ejemplos para su correcta implementación.
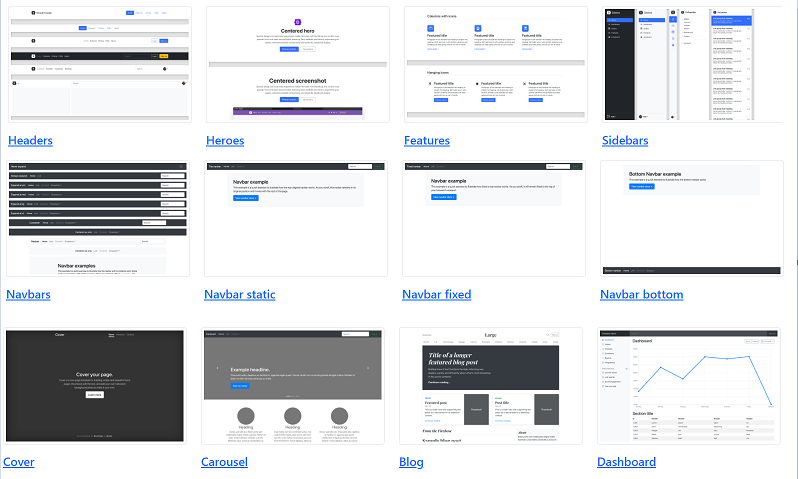
En caso de que aún no sean suficientes razones para convencerte de usar Bootstrap, debemos señalar que viene cargado con una serie de plantillas de diseño web que te ayudan a ahorrar tiempo en el proceso de creación de una nueva cada vez que vayas a diseñar una página. Todas estas plantillas son editables para ajustarse a tus necesidades o las de tu cliente.
¿Buscas servicios de |
De entre 32.000 agencias, filtramos solo las que te encantarán.
Sin compromiso, y totalmente gratis.
Cómo utilizar correctamente Bootstrap
Ahora, para poder sacar el mayor provecho de Bootstrap, lo primero que debes hacer es entender cómo usarlo. A continuación compartimos algunas recomendaciones que te van a ayudar a hacer de este un camino más sencillo y fácil de transitar.
1- Siempre usa la versión más reciente
Cada vez que publican una nueva versión del framework agregan una serie de funciones y actualizan las ya existentes. De allí que insistamos en que, tan pronto esté disponible, la descargues y así te asegures de contar con la mayor cantidad de recursos posibles.
A la fecha han publicado 5 grandes versiones de Bootstrap, cada una con una serie de actualizaciones menores. Para acceder a la más actual puedes hacer clic aquí.

2- Asegúrate de revisar su biblioteca de contenidos
Antes de empezar a trabajar con Bootstrap lo primero que debes hacer es revisar la biblioteca de contenidos que tienen y así tener un panorama mucho más claro de cuáles son los diferentes códigos que ofrecen.
Recuerda que una de las razones principales para usar este framework es reducir el tiempo que dedicas a escribir códigos.
3- Considera Bootstrap como la base de tu página web
Si bien la herramienta te ofrece una serie de plantillas y funciones predeterminadas, desde Sortlist queremos animarte a siempre ir más allá y personalizar, según las necesidades de tu marca o negocio, tu sitio web tanto como puedas.
Recuerda que los usuarios no quieren ver páginas web iguales, una tras otra.
4- Tu prioridad debe ser la versión móvil
Cada vez con más frecuencia vemos cómo los usuarios prefieren usar sus dispositivos móviles para navegar en Internet. Esto es algo que todos los desarrolladores o diseñadores deben tomar en cuenta, pues deben trabajar en crear interfaces que garanticen siempre la buena experiencia del visitante.
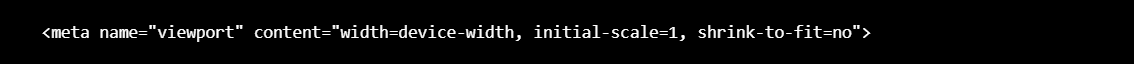
De hecho, Bootstrap está desarrollado para crear primero la versión móvil, una estrategia que permite optimizar el código para dispositivos móviles y luego hacer los ajustes necesarios en los componentes usando CSS media queries. En la web oficial de Bootstrap recomiendan, para garantizar la representación adecuada y el zoom táctil en cualquier dispositivo, agregar la siguiente metaetiqueta en la cabecera:

Cómo configurar Bootstrap correctamente para tu web
Si bien existen diferentes métodos para descargar e instalar Bootstrap aquí queremos guiarte por el proceso para que logres instalarlo de forma correcta.
Instalar Bootstrap a través de CDN
La primera opción que queremos revisar es cómo configurarlo a través de CDN (Content Delivery Network) pues es la que nos ha parecido más sencilla, directa y que aloja todos los archivos en un servidor ajeno sin necesidad de recargar el tuyo.
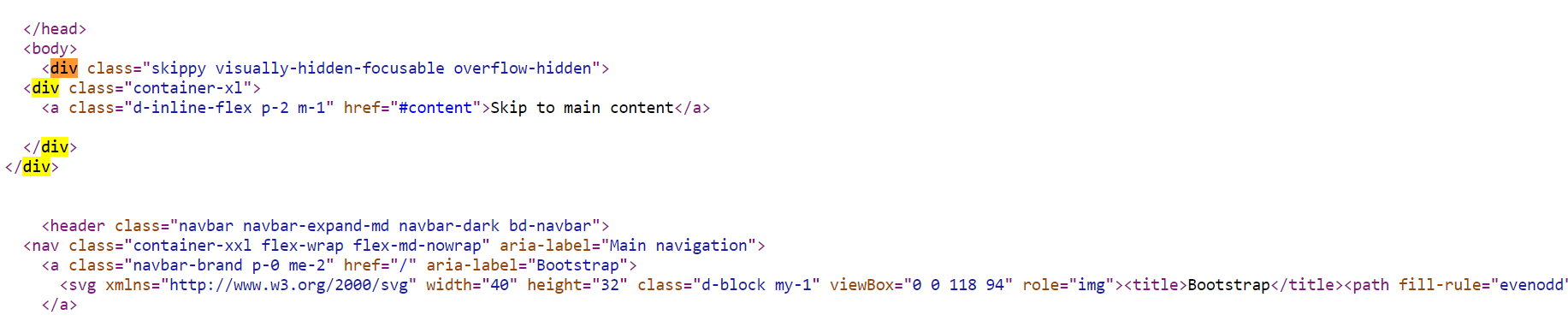
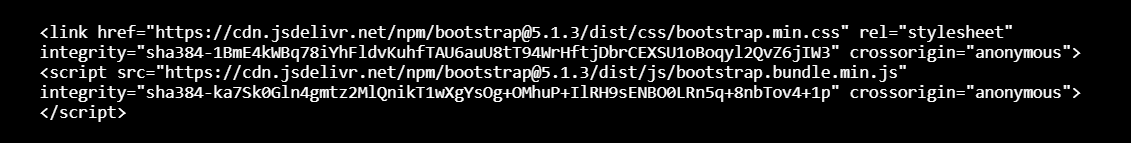
Lo primero que debes hacer es insertar una llamada en la cabecera o header del HTML de tu página web:

Como puedes ver, incluimos el código para los archivos js, pues gran parte de las funcionalidades de Bootstrap funcionan bajo jQuery.
Con esta llamada ya puedes empezar a trabajar con todos los elementos que ofrece Bootstrap y agilizar los proyectos de creación o edición de tus páginas web y su versión para teléfono móvil.
Instalar Bootstrap descargando los archivos al servidor
Existe también la posibilidad de instalarlo al descargar los archivos que componen Bootstrap desde su sitio web oficial para luego subirlas a tu servidor. Con este método tienes un poco más de control sobre los elementos a utilizar, sin necesidad de agregar llamadas externas al código de tu web.
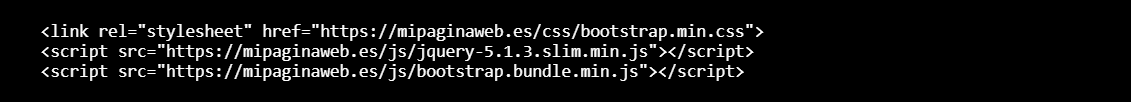
Es importante dejar claro que aunque sí vas a tener que agregar una llamada en la cabecera, en este caso va a ser usando rutas de tu propio sitio. Los códigos que vas a tener que insertar van a ser algo como:

Para descargar los archivos o ver cuáles son los enlaces específicos que necesitas insertar en la cabecera de su sitio web puedes ir a la página oficial de Bootstrap y acceder a su versión más reciente.

¡Manos a la obra!
Seas ingeniero de sistemas, desarrollador o diseñador web empezar a usar Bootstrap en tus proyectos web tiene una serie de beneficios. Por un lado es uno de los Frameworks CSS más sencillos de configurar y entender. Por el otro, su uso te va a permitir ahorrar tiempo y trabajar de forma más eficiente, además de que te va a facilitar procesos para crear páginas y aplicaciones que fomenten la interacción del usuario y que garanticen una experiencia amena y positiva.





