Diseño web online: conoce buenas prácticas para triunfar
Ùltima actualización en 1 marzo 2023 a las 11:42 am
El diseño web es la creación, conceptualización y organización de contenidos para la web. Lo que hay que entender es que el diseño web no se limita a la estética de los sitios web y que hay que tener en cuenta también una serie de buenas prácticas para aprovechar al máximo los recursos.
Cuando hablamos de diseño web, también hablamos de cómo se utilizará el sitio web y cómo se consumirá su información.
Así que es mucho más amplio de lo que se piensa. Este artículo presenta todos los elementos que componen el diseño web, tanto estéticos como funcionales. Además, hablamos de las herramientas que puedes utilizar para tu propio diseño web.
La carta gráfica
1. ¿Qué es una carta gráfica?
Una carta gráfica es un documento muy valioso, creado por un diseñador, que reúne todas las reglas de estilo sobre las que se basa o se basará la identidad visual de la empresa. Su función principal es hacer de guía para todos aquellos diseños decomunicación, incluyendo tipografías, colores corporativos, logo, etcétera.
Gracias a esta carta gráfica tendrás coherencia gráfica en todos tus soportes: papel con membrete y factura, tarjeta de visita, flyer, rótulo, firma electrónica y todo lo referente a la página web.
Gracias a esta carta gráfica los usuarios de Internet, clientes y proveedores reconocerán de un vistazo tu marca, tu sitio o un documento emitido, porque ya han grabado tu identidad gráfica en su memoria.
2. Logotipo explícito
El logotipo y la forma en que se utiliza ocupan un lugar importante en el libro de estilo. En un sitio web, es el primer elemento que el usuario ve. Un logo efectivo generalmente es simple, original y fácil de identificar, reflejando el espíritu y las especificidades de la empresa. Así que, remarca el logo al principio de la página.
Una práctica muy común y que funciona es hacer clic en él para llevar al usuario de vuelta a la página principal. Ten en cuenta que el logo no sólo es indispensable para optimizar la calidad visual del sitio web, sino que también desempeña un papel importante en la mejora de la calidad de la navegación al mejorar la experiencia del visitante.
Por esta razón, es importante asegurarse de que el logo aparezca en buena calidad, y como ya hemos dicho en un sitio destacado.
3. Código de color
El color tiene una influencia que va más allá de la apariencia del sitio y la imagen de tu empresa. Crear un ambiente definido, ayuda a estructurar el contenido, a la navegación y al branding. Ten en cuenta, que el objetivo es permitir que el visitante recuerde y reconozca fácilmente tu marca y colores.
A la hora de elegir tus colores, debes de tener también en cuenta todos los formatos en los que los vas a utilizar, tanto online como offline, y pensar en aquellos que mejor se adapten a tu modelo de negocio y al sector de tu empresa.
4. Elementos visuales para el diseño web
Iconos personalizados, ilustraciones, mascotas, fotos… Este tipo de elementos pueden ser utilizados por una empresa para reforzar su identidad corporativa y su branding. Para asegurar que estos elementos gráficos reflejan tu imagen, considera la posibilidad de estandarizarlos en todo el sitio.
5. Tipografía
La elección de la tipografía es fundamental, por lo que, esta decisión, no debe tomarse a la ligera. Cada tipo de fuente y tipografía tiene su propio carácter intrínseco, por lo que debes de elegir bien la tipografía de acuerdo con la tu negocio.
Dependiendo además de tu público objetivo y del mensaje que deseas transmitir, elegirás un tipo de letra u otro. La selección de diferentes tamaños y formas te permitirá además añadir relieve y textura al contenido. Es también esencial asegurar la legibilidad de la tipografía de cara al usuario, para que este no se canse durante la lectura.
Diseño web del sitio

1. Tipo de diseño
Aunque tengas plena confianza en tu agencia de desarrollo web, en lugar de darle carta blanca, siempre aporta algunas ideas sobre el tipo de diseño que busques, para que así se adapte mejor a tus deseos y necesidades. Aquí te dejamos algunas de las últimas tendencias en diseño web:
- Se minimalista, esto permitirá al usuario ir directo al grano. Este es el tipo de sitios webs muestran pocos elementos, pero destacando y mostrando lo esencial para el usuario, mejorando su experiencia y facilitando el recuerdo de marca.
- Diseño intuitivo, se trata de ofrecer una interfaz sencilla que facilite la navegación del usuario y con algunas texturas.
- Incluye ilustraciones. Las ilustraciones ayudarán a dar vida al sitio web. Incluir este tipo de ilustraciones, animaciones y dibujos creativos, ayudarán a crear una imagen de marca cuidada y profesional, que mejorará el recuerdo de tus clientes. Siendo además, una buena carta de presentación de cara a nuevos usuarios.
- Haz uso de vídeos, ya que de cara a los usuarios, éstos resultan mucho más atractivos. Pero, ¡ojo! incluye vídeos cortos, que carguen de manera rápida y con el volumen desactivado, para que el usuario decida si quiere escucharlo o no, por este motivo, incluye vídeos visuales y haz uso de subtítulos, para conseguir transmitir el mensaje.
- Tipografía del diseño. Transmite mediante fuentes cuidadosamente escogidas. Esto te permitirá transmitir la personalidad de tu sitio web para atraer la atención de tus usuarios.
- Se conciso con la información de tu sitio e intenta mostrar la información de manera ordenada y compacta, destacando lo más importante.
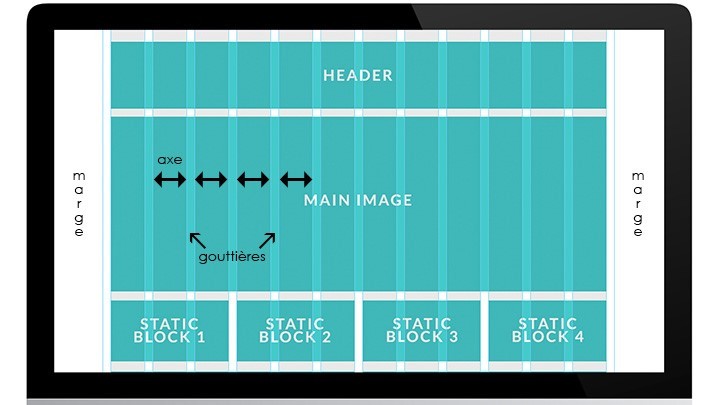
2. Haz uso del Grid
En primer lugar, el grid es la base de las buenas prácticas en el campo del diseño web. Cualquier buen diseñador web debe ser consciente de que una mente creativa excelente no es suficiente para crear un sitio web profesional.

Una plantilla bien estructurada puede marcar la diferencia entre el éxito y el fracaso del sitio web. Otro beneficio de usarlo es que ayuda además a la navegación del sitio, lo que hace más agradable la lectura para los usuarios.
3. Un header inteligente
A los usuarios de Internet no les gusta esperar ni un minuto antes de poder acceder a la información.
Ofrecer la posibilidad de consultar las páginas a lo largo de la navegación puede ser la solución perfecta. El usuario va a tener acceso al menú en todo momento, independientemente del scroll hecho por el mismo.
Además, el uso de un header visible y con información relevante hará que el usuario tenga una mejor experiencia en el sitio, reduciendo así la tasa de rebote, lo que sólo puede ser bueno para el sitio web.
4. Incluye llamadas a la acción (CTA)
El CTA, es, por definición, una función destinada a animar a los visitantes a interactuar con el sitio. Generalmente, estas acciones se muestran en botones ubicados estratégicamente para asegurar que los usuarios las perciban.
Las interacciones propuestas están elegidas por el diseñador web para incitar al usuario a que navegue y a que solicite más información o se ponga en contacto con la empresa.
5. Haz un sitio amigable
La importancia del diseño no consiste sólo en simplificar la lectura del contenido y la información. También consiste en invitar a los visitantes a permanecer el mayor tiempo posible en el sitio y animarles a volver a visitarlo.
Esto mejorará el recuerdo de la página, de la marca y del contenido, por lo que los usuarios lo visitarán más a menudo.
Diseños de página
1. ¿Qué es el layout?
El wireframing es un paso esencial para establecer las especificaciones del diseño web. Los modelos de página son en cierto modo un boceto que permite visualizar esquemáticamente:
- la estructura del sitio, es decir, su organización.
- la interfaz gráfica con interactividades y ergonomía.
El objetivo es establecer el hilo conductor en el que la agencia de desarrollo, los diseñadores y tú estéis trabajando en el mismo camino.
2. Modelo funcional
El modelo funcional, también conocido como wireframe, es la tarea más básica que marca el inicio de la creación de un sitio.
Consiste en ordenar, organizando en una página en blanco y negro los distintos elementos y contenidos principales de la página web. Balsamiq es uno de los programas de modelado funcional más conocidos.
3. Modelo gráfico
Este es el paso que sigue al modelo funcional. Permite aportar más detalles al aspecto del sitio: color, logotipo, forma, algunos textos, etc. Generalmente, el modelo gráfico se realiza con software gráfico como Adobe Photoshop o Illustrator.
Persona responsable
Existen diferentes perfiles que intervienen en el proceso de diseño de un proyecto web. Las preguntas que surgen de nuevo son: ¿Debo utilizar una agencia de comunicación/marketing? ¿Contactar con un freelance o rediseñar el diseño web tu mismo?
Cada una de estos puntos tiene sus propias ventajas y desventajas. Por ejemplo, la contratación de un profesional de diseño web en Andorra por ejemplo, requiere un presupuesto, pero a su vez te garantizas tener un trabajo profesional.
Las agencias cuentan con un equipo entero de profesionales que incluyen diseñadores gráficos, creativos y webdesigner. Trabajando así con expertos en el sector que se adaptarán al presupuesto gracias a su conocimiento.
¿No sabes como encontrar a la agencia adecuada para tu proyecto? En Sortlist, contamos con un equipo dedicado a poner en contacto a agencias y clientes. ¿Quieres conocer más? No dudes en contactar con nosotros.