
Significado de los colores ¡Haz que tu sitio web sea atractivo!
Ùltima actualización en 3 abril 2023 a las 03:22 pm
El significado de los colores desempeña un papel importante en nuestras vidas. Estamos rodeados de colores: en nuestras casas, en las carreteras y en la naturaleza. No en vano, se ha demostrado que la combinación de colores puede desencadenar reacciones emocionales en nosotros de diferentes tipos.
Por ello, si quieres lograr un diseño web exitoso, es necesario que tengas en cuenta cuáles son esas reacciones que genera cada color. En este artículo, abordamos justamente este tema y te explicamos el significado de los colores y su efecto en el estado de ánimo de las personas.
Al terminar de leer, vas a tener suficiente información para mejorar el diseño de tu sitio web. Si ya tienes un proyecto concreto en mente, te invitamos a revisar esta lista de las mejores agencias de diseño gráfico de España. Cada una de ellas cuenta con el entrenamiento necesario para empezar a trabajar y apoyarte en el alcance de tus objetivos.
Significado de los colores y el diseño web
Los colores crean emociones y el diseño web, con miras a lograr mejores resultados, se aprovecha de esto para resaltar ciertos aspectos de las empresas y marcas y despertar ciertas emociones.
Pero, debes tener cuidado. El significado de los colores es diferentes de una cultura a otra. Por ejemplo, en la Europa occidental el blanco se asocia con la pureza, mientras que en la India está asociado con la sabiduría.
Revisemos a continuación qué significado tienen algunos de los colores más importantes para tus esfuerzos de diseño web. Ten en cuenta que todos tienen asociaciones positivas y efectos negativos, de allí que sea tan importante dominar la psicología del color y aprender a utilizarlos para lograr el efecto deseado.
¿Buscas servicios de |
De entre 32.000 agencias, filtramos solo las que te encantarán.
Sin compromiso, y totalmente gratis.
Los efectos del rojo
El rojo es un color que provoca muchos sentimientos. Por un lado, hace referencia a la pasión y al amor. Por otro lado, se refiere a la ira, el fuego y la violencia. Con el rojo, los diseñadores web pueden provocar emociones muy diversas.
Piensa en los diferentes lugares importantes de tu sitio web en los que puedes utilizar el rojo.
Algunas de las asociaciones principales con el rojo son:
- Pasión
- Potencia
- Energía
- Dinamismo
- Intensidad
Sin embargo, también puede despertar emociones negativas como:
- Peligro
- Ira
- Agresión
Por ello, y siguiendo las recomendaciones de la psicología del color, debes ser precavido al utilizar el color rojo. Puede ser una buena idea incluirlo sólo para llamar la atención en ciertos puntos de tu página web. La moderación es clave.
¡Atención! El rojo no es adecuado para todas las industrias. Por ejemplo, si estás en el sector del lujo o en el de la salud, el rojo es un color que probablemente quieras evitar.
Los efectos del amarillo
El amarillo tiene un significado bastante ambivalente. Muchos dicen que es el color de la felicidad y del oro, de la curiosidad y de las buenas ideas. Es, además, un color visible de allí que las señales de tránsito sean de este color. Sin embargo, el estudio de este color ha demostrado que puede provocar fatiga visual. Así que no abuses de él.
Es un color que puede fácilmente asociarse con:
- Creatividad
- Vivacidad
- Optimismo
- Convivencia
- Racionalidad
- La alegría de vivir
O que por el contrario, puede despertar emociones negativas como:
- Celos
- Envidia
- Locura
Los efectos del naranja
El color naranja combina la calidez del rojo con la amabilidad del amarillo. En general, se utiliza principalmente para crear contrastes en las mezclas de colores. Es un color llamativo, intenso y que capta la atención especialmente a las personalidades atrevidas y rebeldes. De allí que esté presente en muchos elementos de seguridad como los conos y chalecos.
Entre las principales asociaciones relacionadas con el naranja están:
- Actividad
- Cambiar
- Calidez
- Energía
- Individualidad
- Éxito
Pero, puede provocar reacciones negativas como:
- Jactancia
- Baratura
- Inquietos
- Intrusivo
Los efectos del azul
La profesionalidad y la coherencia son los dos elementos principales asociados al azul. No en vano, los proveedores de servicios financieros utilizan mucho este color, al igual que las empresas del sector sanitario. El azul es uno de los colores preferidos en el mundo de los negocios, pues transmite libertad, seriedad y lealtad.
Sin embargo, si lo utilizas demasiado en tu sitio web puedes crear una página fría. Si bien en algunos casos éste puede ser el efecto deseado, en otros casos, puedes contrarrestarlo con un color más cálido, como el amarillo, el naranja o el rojo.
El azul despierta emociones positivas como:
- Potencia
- Profesionalidad
- Fiabilidad
- Competencia
- Calma
No obstante, también puede provocar:
- Melancolía
- Aburrimiento
- Frialdad
- Impersonalidad
Los efectos del violeta
El violeta es el resultado de la combinación entre rojo y azul. Los dos opuestos, frío y calor, conforman el violeta. Suele asociarse con el lujo, el poder y la creatividad. De allí que muchas empresas de cosmética y estilo de vida lo utilicen en sus logotipos y diseños de páginas web.
Algunas de las emociones positivas relacionadas con el color púrpura son:
- Lujo
- Originalidad
- Ambición
- Autoridad
- Creatividad
Aunque debes tener cuidado pues puede evocar emociones negativas como:
- Egoísmo
- Superficialidad
- Imparcialidad
- Vanidad
- Inseguridad
Los efectos del verde
Si bien es un color frío está asociado con la esperanza, la calma y la armonía. Representa el crecimiento, la naturaleza, y resulta muy fácil de ver. Transmite tranquilidad, por lo que resulta un color ideal para el diseño web.
Con frecuencia lo vemos en el logo de empresas relacionadas con el medio ambiente, el turismo, la naturaleza y el desarrollo sostenible.
El verde es un color que relacionado con:
- Esperanza
- Crecimiento
- Frescura
- Armonía
Pero, en el lado negativo, puede desatar una percepción de:
- Envenenamiento
- Inmadurez
Sin colores: blanco y negro
En sentido estricto, el blanco y el negro no son colores. De hecho ni siquiera aparecen en el círculo cromático. La ciencia nos dice que el negro es la falta de color y el blanco es la suma de todos los colores. Pero, lo cierto es que ambos son capaces de evocar sentimientos muy fuertes.
Blanco
El blanco inspira pureza, perfección, limpieza y paz. No en vano, lo vemos con frecuencia en marcas relacionadas con la medicina y la ciencia. Adicionalmente, las empresas dedicadas al lujo lo suelen combinar con el gris, el negro el plateado.
Las propiedades del blanco son:
- Limpieza
- Pureza
- Felicidad
- Virtud
- Sinceridad
- Seguridad
Pero ten cuidado, el blanco es uno de esos colores cuyo significado cambia dependiendo del contexto o cultura en la que te encuentres. En Europa occidental suele estar relacionado con temas positivos, pero en China se asocia con la muerte y el luto.
Negro
El negro es uno de esos colores que depende de cómo lo uses puede irse al extremo de los positivo o de lo negativo. Se relaciona con el luto, la muerte y el misterio. Pero también con la elegancia y lo sofisticado. Si quieres usarlo en tu diseño web, ten en cuenta que los colores secundarios van a ser tu mejor aliado.
Los efectos positivos del negro son:
- Elegancia
- Sofisticación
- Potencia
- Autoridad
- Fuerza
- Estabilidad
- Misterio
Aunque también puede evocar un grupo de experiencias negativas relacionadas con la oscuridad:
- Muerte
- Duelo
- Rebelión
La mejor combinación de colores para el diseño web
Ahora que ya hemos revisado el significado de los colores, es momento de empezar a pensar en cuál combinación quieres usar para tu marca y, especialmente, para tu sitio web.
Los diseñadores web le dan mucha importancia al uso del color en sus proyectos. La experiencia y pruebas les ha permitido entender el efecto que cada color puede generar en un visitante, al punto en que afirman que el 90% de las decisiones de compra están influenciadas por el color.
El contenido de color, ya sea utilizado en la navegación, en los menús o en ciertas áreas de tu página web va a ayudar a guiar el ojo del visitante hacia el lugar que tú quieres que preste mayor atención.
Con los colores adecuados puedes dirigir la atención de los clientes potenciales a determinadas llamadas a la acción y a determinados productos. Del mismo modo, puedes hacer que los contenidos escritos sean más dinámicos utilizando el color en determinados pasajes.
Cómo elegir los colores para tu sitio web
Como puedes ver, el color y el diseño web están inevitablemente unidos. La elección de los colores adecuados es crucial para el éxito de tu sitio web y de tu estrategia de marketing. Los colores provocan emociones en tus clientes potenciales, lo que puede hacer que permanezcan más tiempo en tu página y se conviertan en clientes habituales.
Pero, para lograr todos estos cambios es fundamental que domines la psicología del color y el significado de los colores. Sólo así vas a tener las herramientas necesarias para crear combinaciones de colores atractivas y acertadas y, así, contribuir al éxito de tu página web.
Para definir los colores de tu marca o de tu sitio web debes tomar en cuenta los siguientes factores:
Público objetivo
Prácticamente todas las decisiones relacionadas con el diseño, el marketing o el comercio electrónico tienen que tomar en cuenta quién es el público objetivo de tu marca, producto o servicio.
Por eso queremos invitarte a detenerte y pensar en tu mensaje y en tu target. Ambos elementos van a ayudarte a empezar a priorizar unos colores sobre otros. No puedes utilizar los mismos colores si te vas a dirigir a padres jóvenes de 30 años que si le hablas a aficionados de los videojuegos de 20 años.
Tomemos por ejemplo el sitio web de Joone. (una marca que ofrece productos para bebés y sus madres) Una rápida revisada te permite ver que está hecho a partir de una combinación de colores pastel sobre fondo blanco. Inspira un poco de paz y alegría.

En cambio, si revisamos la página web Shadow (dirigido principalmente a los aficionados a los videojuegos), hay una combinación de un naranja llamativo sobre fondo negro. Se nota el movimiento, la adrenalina.

En resumen, lo primero que debes hacer es pensar en tu público objetivo y sus intereses. Allí vas a ir encontrando luces sobre qué colores debes utilizar.
Color primario
Acto seguido debes definir cuál va a ser el color primario de tu marca. Este es el que va a estar presente en todos los materiales de comunicación que diseñes.
Muchos diseñadores web utilizan una proporción de 60-30-10. Esta relación define la proporción en la que debe utilizarse cada color. Así pues, el color primario debe abarcar el 60% de tu sitio web. Le sigue el secundario en un 30%. Por último, el tercer color en un 10% y está ahí para resaltar elementos importantes del diseño.
Esta proporción te permite crear cierta armonía en la combinación de colores que vayas a utilizar.
Número de colores a utilizar
Como es lógico, un solo color no es suficiente para crear un diseño web interesante. Puedes utilizar contrastes complementarios, como el azul y el naranja. O puedes elegir una combinación de colores monocromática, es decir, un solo color utilizado en diferentes tonos.
Combinación de colores
Una combinación de colores es una mezcla, con sentido, de diferentes colores. Al crear tu diseño de marca, debes elegir la mejor combinación de colores que te ayuden a transmitir, de la manera más eficiente, el mensaje deseado a tu público objetivo.
Existen diferentes tipos de combinaciones de colores:
Monocromática
Esta opción se centra en un solo color en varias gradaciones. Esto elimina las conjeturas del proceso y te proporciona una combinación de colores sólida.

Colores complementarios
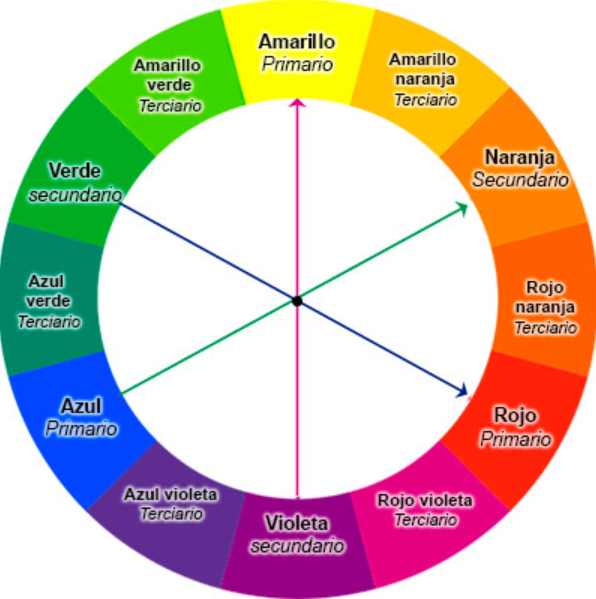
Los colores complementarios son aquellos que se presentan en lados contrarios en el círculo del color. Por ejemplo, el azul y el naranja, o el rojo y el verde. Estos dos colores, que pretenden ser complementarios, permiten crear un diseño web que capta fácilmente la atención.
Tríada de colores
Una tríada es el resultado de la combinación de 3 colores que se encuentren a la misma distancia en el círculo cromático. Esta combinación te permite crear contrastes y degradados.
Generador de colores que debes utilizar
Ahora, si no tienes muy claro qué colores usar o cómo combinarlos, siempre tienes la opción de recurrir a una agencia de diseño gráfico o bien puedes utilizar algunos de los generadores de colores disponibles en internet. Estos no son más que herramientas que facilitan la creación de combinaciones de colores eficaces para el diseño de tu página web.
Es importante dejar claro que cualquier combinación de colores que hagas debe guardar una relación directa con la identidad visual de tu marca. Recuerda, la consistencia en tus comunicaciones es clave para el posicionamiento de tu marca.
A continuación te explicamos los 4 generadores de color en línea en los que confiamos:
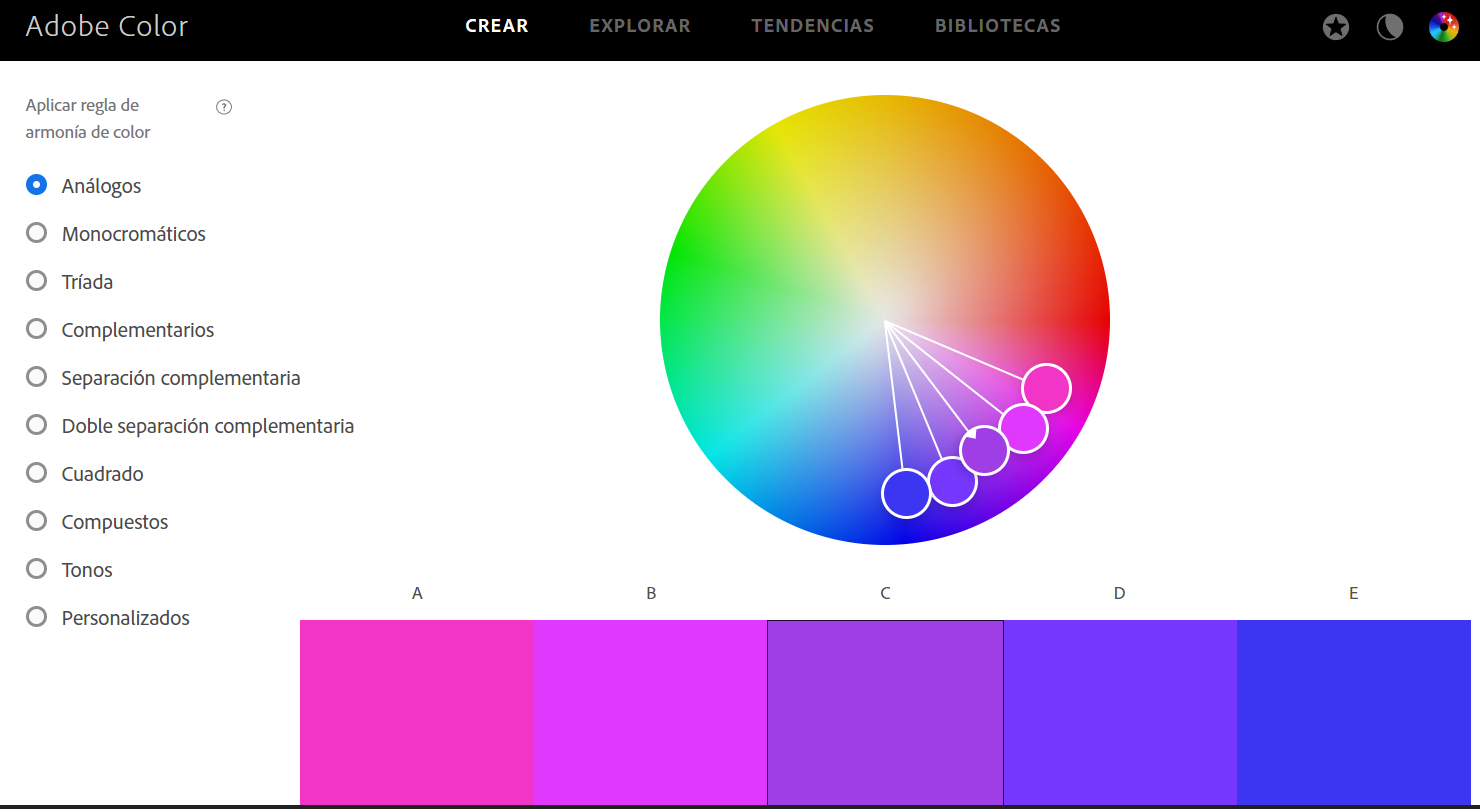
Rueda de colores de Adobe
Esta herramienta «rueda de colores de Adobe» , totalmente gratuita, te permite crear una paleta de colores según las indicaciones que le des. Puedes especificar si quieres que sea tipo tríada, complementarios, compuestos, monocromáticos, etc.

Además, te permite buscar combinaciones a partir de palabras clave. Por ejemplo, si usas la palabra «mar» el sistema arroja una serie de resultados y opciones relevantes.
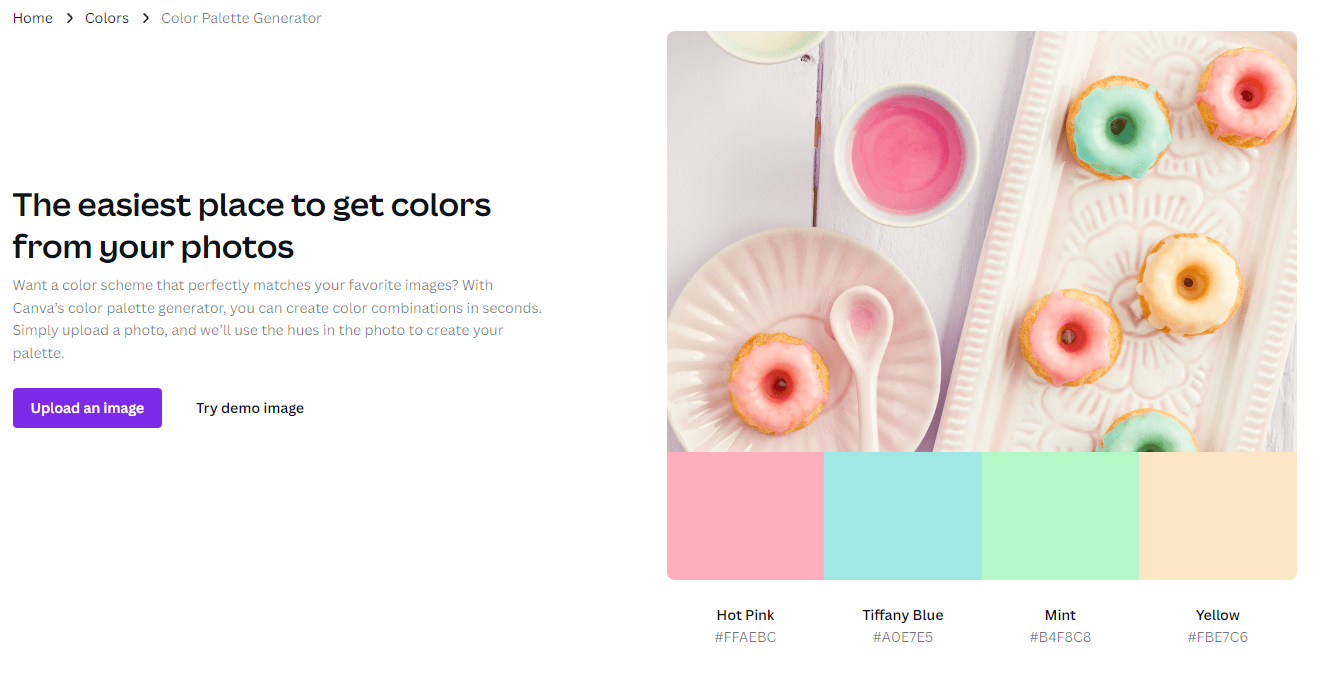
Generador de color de Canva
Esta herramienta de Canva te permite crear una paleta de color a partir de una fotografía de tu preferencia. Sólo tienes que cargar la imagen a la plataforma y, de forma automática, se genera la combinación.

Además, cuentan con una biblioteca de combinaciones que puedes consultar y utilizar palabras clave para conseguir opciones que se ajusten a tus intereses. Puede crear combinaciones monocromáticas, complementarias o incluso triádicas y luego utilizarlas como inspiración para el diseño de su web.
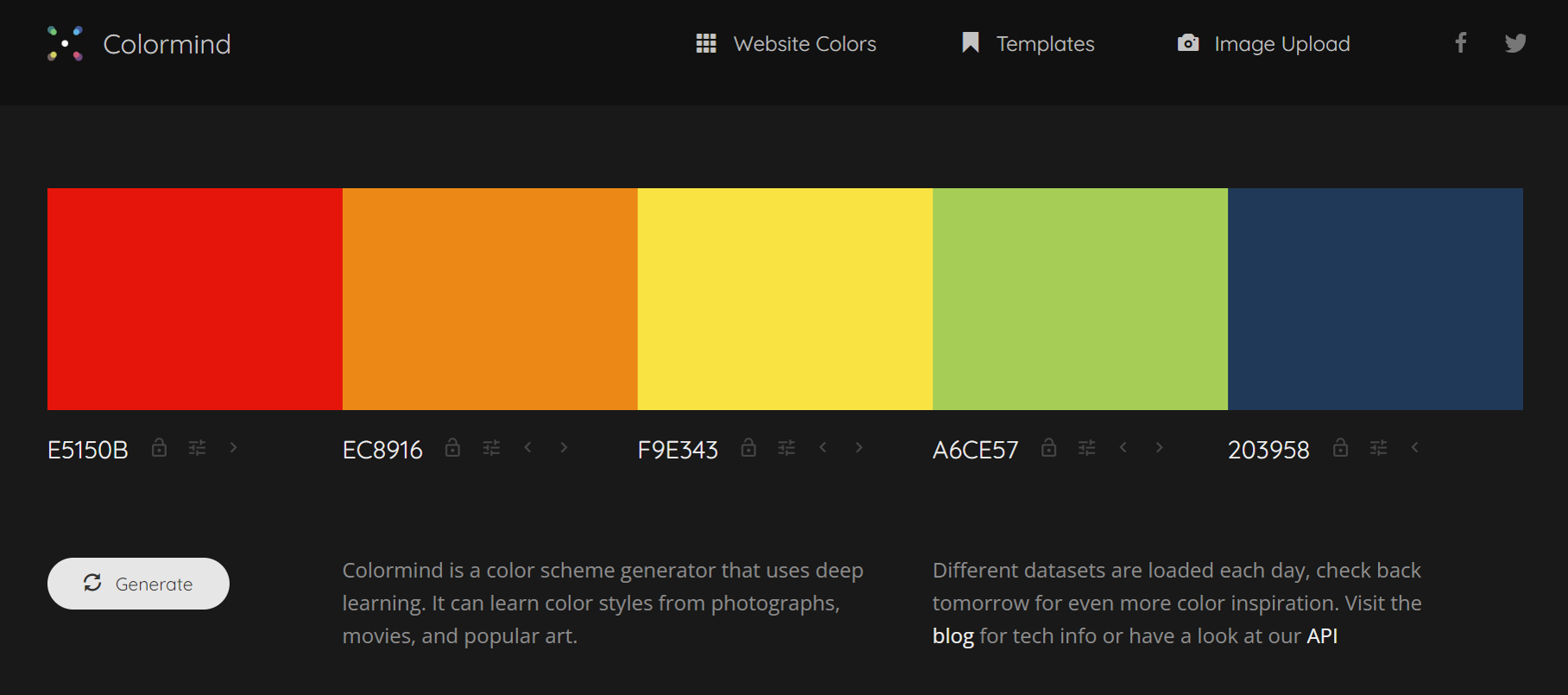
Colormind
Colormind es un generador basado en la inteligencia artificial y que genera paletas de color a partir de imágenes, fotos y películas. A diario cargan nuevas opciones y con un sólo clic la plataforma genera grupos de colores diferentes.

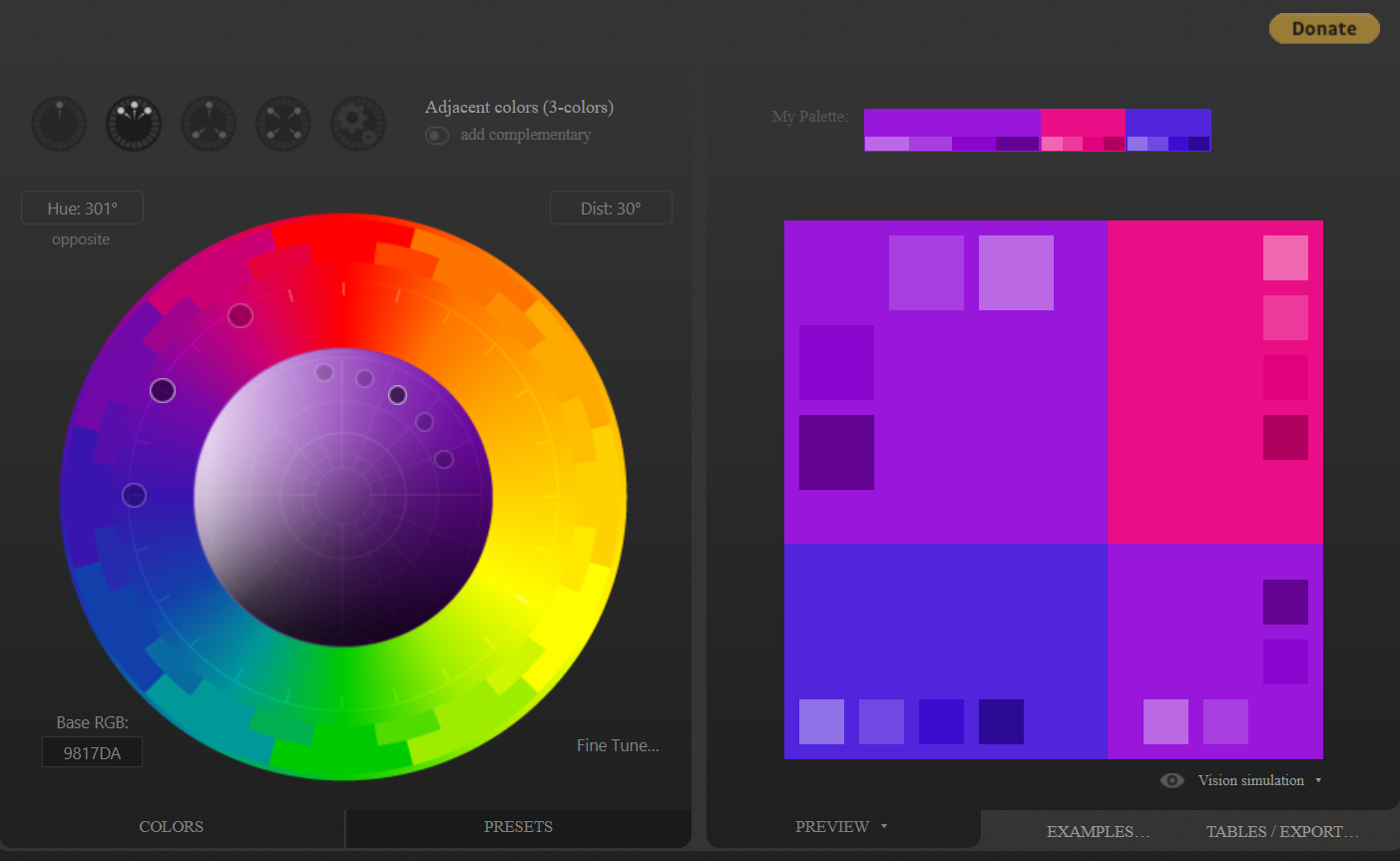
Paletton
En Paletton tú tienes mucho más control para definir la paleta de colores. Tienes recursos como el tipo de combinación a crear (monocromática, tríada, complementaria), matiz, sombras, etc. No se centra tanto en la creación de una combinación de colores, sino más bien en una biblioteca.

Para crear tu combinación de colores utiliza la rueda de colores, que se divide en colores cálidos y fríos.
Conclusión
La ciencia nos ha probado que dentro de todas las culturas el significado de los colores cambia. Aún sí siempre va a provocar reacciones, positivas o negativas, en quien lo percibe. Entender esto es clave para toda estrategia de marketing, pero cobra especial importancia en tu sitio web.
Para crear tu paleta de colores tienes la opción de hacerlo con tu equipo interno, con una agencia especializada en diseño gráfico, o con herramientas en línea. Sea cual sea tu opción preferida lo importante es que te asegures de que el siginificado de los colores guarde siempre relación con tu marca y con tu público.





