
Todo sobre el flat design con cinco ejemplos concretos
Ùltima actualización en 18 octubre 2023 a las 10:47 am
Cada vez más presente en las interfaces web y móviles, el flat design es un estilo de diseño gráfico muy puro. Hoy en día, se encuentra cada vez más en las interfaces de usuario (UI) y en el diseño web desarrollado por las empresas.
En este artículo explicamos con más detalle qué es el flat design, de dónde viene esta tendencia y damos varios ejemplos concretos.
Antes de entrar en materia, podemos aconsejarle sobre las mejores agencias de diseño gráfico.
¿Qué es el flat design?
Definición
El flat design es un estilo de diseño gráfico caracterizado por su minimalismo. Se basa en una estética y un estilo sobrios, con formas sencillas, tipografía moderna y una composición con elementos legibles.
El flat design se caracteriza, pues, por la depuración visual. Esto se hace eliminando todos los elementos superficiales de las interfaces. Las sombras, los reflejos, los efectos diversos (humo, brillo, partículas, etc.), los detalles y la verosimilitud se van por la ventana.
El objetivo de este estilo es, por tanto, tener el menor número posible de elementos.
El propio término de «flat» design hace referencia a esta ausencia de volumen: se basa únicamente en imágenes 2D.
Este estilo gráfico, utilizado por un número creciente de sitios web, es una evolución de las tendencias artísticas surgidas en el siglo XX. En particular, el movimiento de la Bauhaus, que apareció en Suiza hacia 1920.

La Bauhaus ya se caracterizaba por :
- su minimalismo,
- sus colores,
- sus fuertes contrastes,
- su optimización del uso del espacio
- y su uso de símbolos simplificados en lugar de imágenes realistas.
Este estilo de diseño ha evolucionado y ahora es utilizado por muchos diseñadores y artistas gráficos para crear :
- Interfaces de usuario
- Blog
- Páginas web
- Sitios web
- Etc.
Las características del flat design
Sabemos qué es el flat design, pero ¿cómo podemos estar seguros de reconocerlo?
Hay varios elementos que no engañan:
- Efectos de transparencia en los diferentes elementos gráficos,
- Formas y geometrías inspiradas en el movimiento Bauhaus,
- No hay relieve ni profundidad en el diseño,
- Colores bien definidos,
- Muy poca analogía con los objetos del mundo real representados por el flat design.
Estos 5 elementos deberían ayudarte a reconocer el flat design con seguridad.
El flat design, heredero del skeuomorfismo
El flat design se asocia a menudo con una paleta de colores brillantes y sólidos. Los patrones y los gradientes son raros.
El flat design se compara a menudo con su homólogo de los años 2000, el skeuomorfismo. Este último se basa en representaciones gráficas intuitivas. La idea de esta tendencia es asimilar la función de algo en un visual apropiado para la imaginación común.
El flat design se distingue por su sencillez. Mientras que el skeuomorfismo crea una asociación entre la funcionalidad y un visual conocido (que sirve de punto de referencia y tranquiliza al consumidor), el flat design se centra en la eficacia de su visual.
El flat design juega con las asociaciones preestablecidas en la mente colectiva a través del skeuomorfismo. Su objetivo es simplificar esta información visual para mantener su esencia.
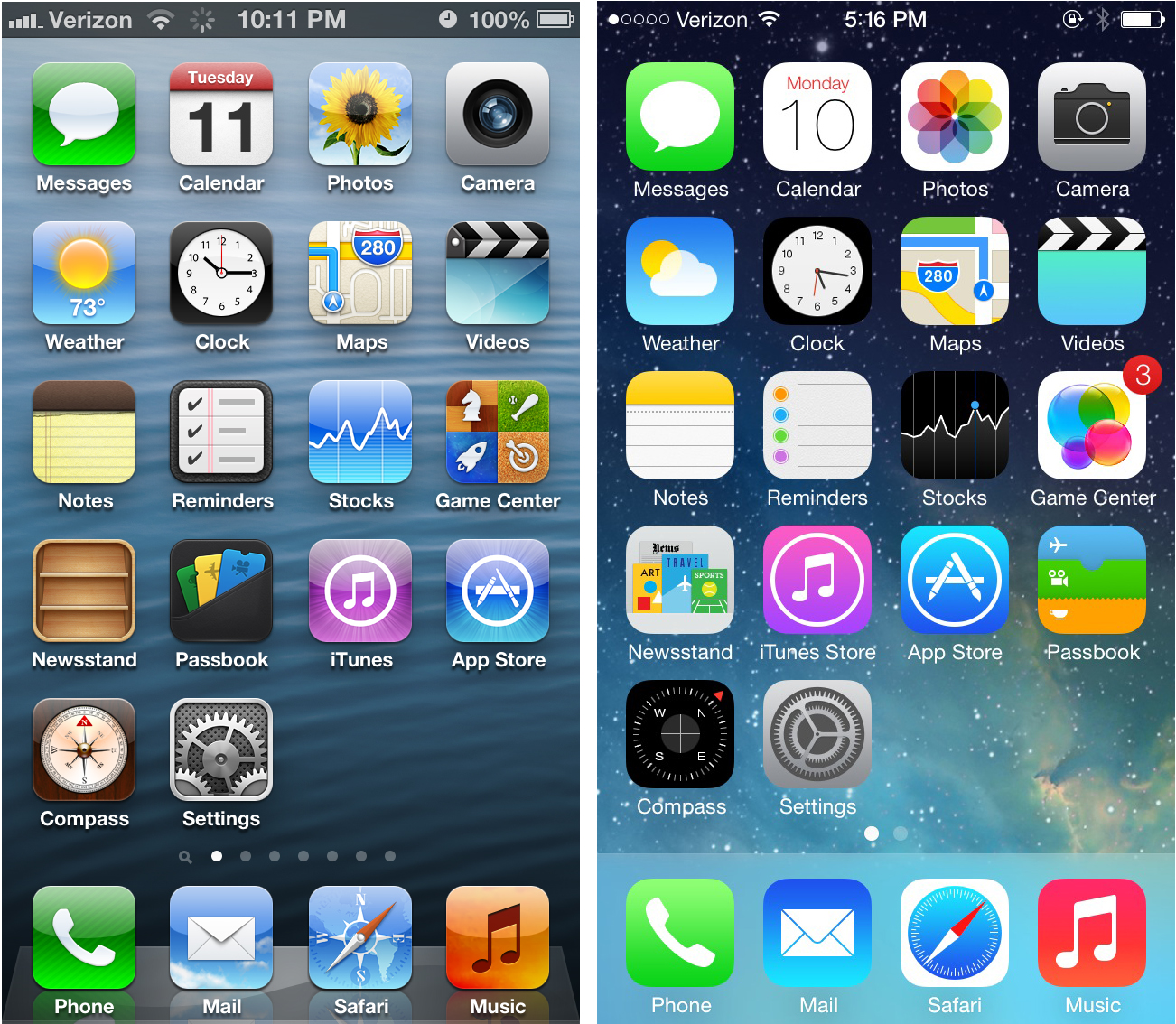
Una muy buena manera de ver la diferencia con el flat design es comparar iOS 6 y iOS 7. De hecho, fue con el lanzamiento de iOS 7 cuando el flat design empezó a despuntar.

A la izquierda, iOS 6. A la derecha, iOS 7.
Diseño material y el semi-flat design: primos del flat design
La popularidad del flat design ha dado lugar a tendencias gráficas alternativas. Los dos más populares son el diseño material y el semi-flat design. A menudo se confunden con el flat design.
El diseño de materiales es una tendencia que busca un compromiso entre el flat design y el skeuomorfismo.
El diseño material es una forma de diseño web que se caracteriza por una estética intermedia. Lo ideal es que se beneficie de la legibilidad del flat design y de la intuitividad del skeuomorfismo.
Esta tendencia nació de las protestas contra el flat design, que se consideraba demasiado simplista y poco representativo.
El semi-flat design es una variante del flat design que utiliza el 3D minimalista para destacar ciertos elementos, como una llamada a la acción. Algunos lo ven como una especie de flat design optimizado, a costa de la pureza de la imagen.
El semi-flat conserva el aspecto de alto contraste y colorido del flat design, con sus formas sencillas.
Sin embargo, la incorporación del 3D permite crear imágenes más complejas.

Ejemplo de semi-flat design
La aplicación del flat design
En términos generales, el flat design se utiliza comúnmente en las interfaces web y móviles, ya que se asocia fuertemente con una estética moderna.
En los últimos años, la tendencia del flat design se ha normalizado incluso: se ha convertido en una norma estética, ya sea para sitios web o incluso para un blog.
Las marcas también lo utilizan mucho en sus logotipos. En los últimos diez años, las marcas han tendido a simplificar y racionalizar sus logotipos. Este es el caso, por ejemplo, de la moda.
Ayuda a modernizar la imagen de una empresa o un producto digital.
En este sentido, el flat design contribuye a la comunicación visual de las empresas que lo utilizan. Le aconsejamos que trabaje con un diseñador gráfico si desea hacer lo mismo.
¿Por qué utilizar el flat design?
Hay varias razones para utilizar el flat design en su carta gráfica.
En nuestra opinión, estas son las dos principales tendencias a tener en cuenta:
- El flat design es más agradable a la vista y más moderno,
- Simplifica una interfaz de usuario y, por tanto, simplifica la experiencia del usuario.
Más allá de eso, el flat design también acompaña a una cierta madurez digital que se está imponiendo. El skeuomorfismo, del que ya hablamos en el artículo, ha permitido a los usuarios familiarizarse con las nuevas herramientas digitales.
Hoy en día, hemos alcanzado una etapa de madurez digital en la que podemos utilizar diseños más limpios sin comprometer una buena experiencia de usuario.
Por ello, te recomendamos que utilices el flat design para simplificar tu UI, mejorar tu UX y adoptar un diseño acorde con los tiempos. Un diseñador gráfico o una agencia de diseño gráfico pueden ayudarle con esto.
6 buenos ejemplos de flat design
La gestión de la identidad visual de su empresa requiere inspiración.
En el resto de este artículo damos 6 ejemplos de flat design. También puedes leer nuestra guía completa sobre diseño gráfico para obtener más información.
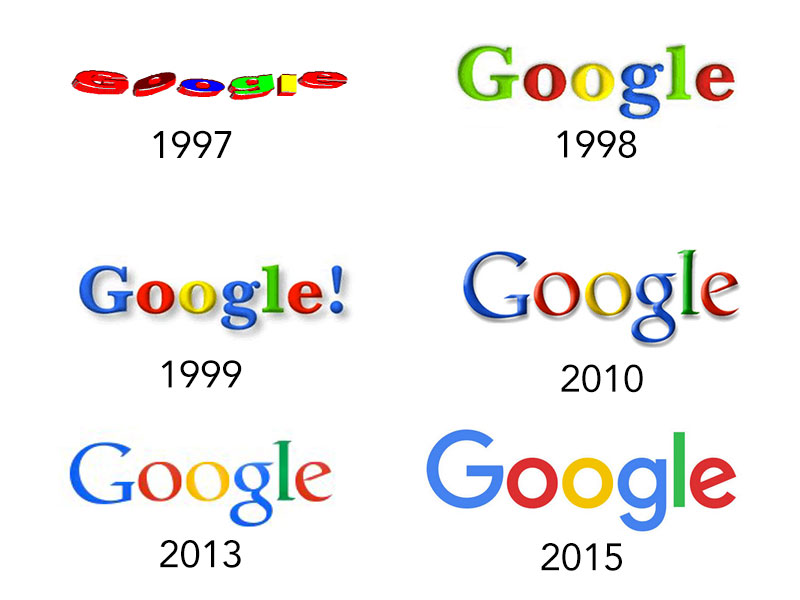
El logotipo de Google
Desde que se diseñó su primer logotipo en 1997, Google ha seguido perfeccionándolo. A lo largo de los años, la estructura principal sigue siendo la misma: las 6 letras del nombre del motor de búsqueda de Google, escritas en color. Desde 1999, cada letra mantiene el mismo color.
Sin embargo, con la tendencia del flat design, todos los elementos superfluos van desapareciendo. En primer lugar, el signo de exclamación desapareció en el año 2000. Las sombras desaparecen en 2010. Los volúmenes desaparecen en 2013.

En 2015, con su logotipo actual, Google opta por una simplificación de su tipografía: la «o» se convierte en un círculo perfecto, la «l» es ahora una simple barra vertical, etc.
La evolución del logotipo de Google muestra una voluntad de depuración cada vez más evidente.
El logo de Twitter
El ejemplo de Twitter es interesante, ya que su logotipo se hizo más complejo antes de volver a limpiarse con la tendencia del flat design.
El logotipo original de Twitter, creado en 1998, ya presentaba un pájaro azul. Se reconoce por su forma, ya que no tiene sombras, volúmenes ni detalles que perfilen las plumas o el pico. Sólo un punto blanco representa el ojo.
El logotipo se vuelve más complejo en 2007, con la aparición de alas y un color diferente en el vientre del ave. En 2009, el logotipo parece un personaje de dibujos animados. Las patas son de otro color, el pico es de otro color, el ojo se rellena con una pupila con reflejo y se añaden detalles (como la presencia de una ceja). Es la expresión del skeuomorfismo: el logotipo se parece cada vez más a un pájaro real.
A partir de 2010, la empresa da un paso atrás, adoptando un logotipo extremadamente limpio de un año a otro. Ahora es sólo una silueta de pájaro rellena del mismo color azul. Twitter sigue utilizando un logotipo basado en este modelo.

El logotipo de Twitter realmente muestra una división en la moda y la estética. El año 2010 es un año crucial, en el que vemos el fin del skeuomorfismo y la transición al flat design.
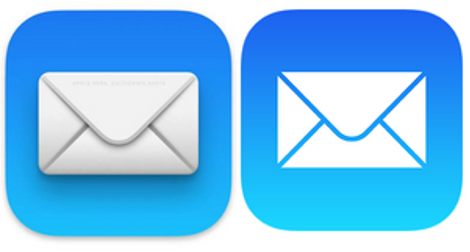
Logotipo de la aplicación Mail de Apple
El logotipo de la aplicación Apple Mail es un ejemplo perfecto de la transición al flat design.
El antiguo logotipo de la aplicación Apple Mail representaba un sobre para tranquilizar a los usuarios. Con esta técnica se pretendía indicar la función de la aplicación (el intercambio y almacenamiento de correos electrónicos) mediante la representación de un objeto universalmente conocido que se utiliza para una función similar.

De este modo, la funcionalidad del logotipo se asocia inmediatamente a un intercambio de cartas virtual.
De esta forma, hace que el acercamiento a la aplicación sea intuitivo para los novatos en tecnología. Un cielo claro rodea el sobre y llena el marco del logotipo.
En la actualidad, el logotipo se ha adaptado a la tendencia del flat design. El ojo y el cerebro humanos siguen reconociendo un sobre en el logotipo de la aplicación Mail de Apple, aunque en sí mismo es ahora sólo un rectángulo con tres líneas del mismo color que el fondo. El fondo se ha vuelto uniformemente azul, recordando el cielo original.
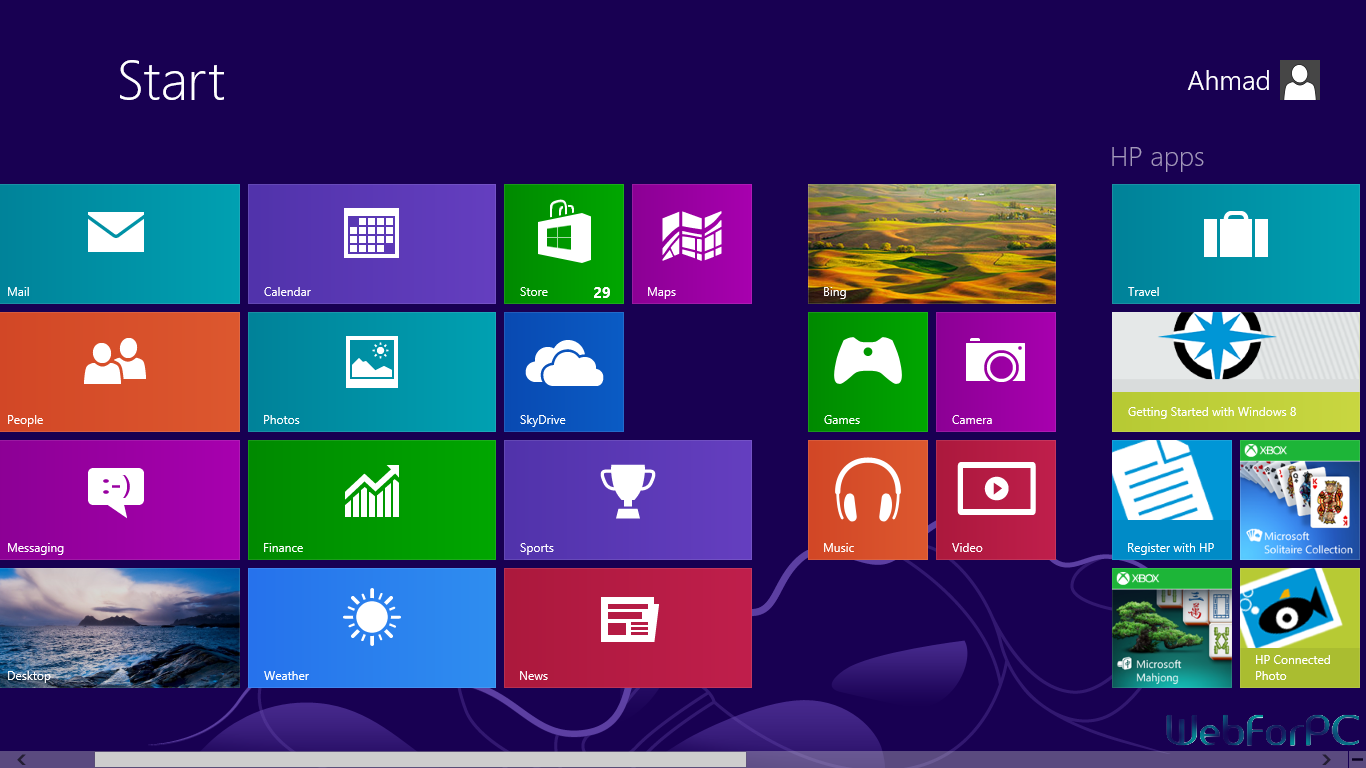
Modern UI, la interfaz de usuario de Windows
En 2012, Microsoft adoptó una nueva estética para la interfaz de usuario de su nuevo sistema operativo: Windows 8. Esta interfaz, denominada «Modern UI» o «Metro», representa la quintaesencia de las tendencias de flat design.

La Modern UI presenta una interfaz limpia, compuesta por cuadrados y rectángulos anidados entre sí. Cada uno tiene un color brillante, diferente al de sus vecinos. Todo parece perfectamente ordenado.
Esta interfaz es un excelente ejemplo de flat design, ya que proporciona una verdadera modernización de la estética. También tiene un lado práctico, ya que la compartimentación de las aplicaciones optimiza la ergonomía de la interfaz.
Además, la interfaz puede mostrar muchas aplicaciones sin perder al usuario. Los iconos de cada una de estas aplicaciones utilizan un flat design. Así, la propia Modern UI tiene un flat design, pero presenta aplicaciones que también tienen un flat design, lo que ayuda a reforzar esta sensación de pureza.
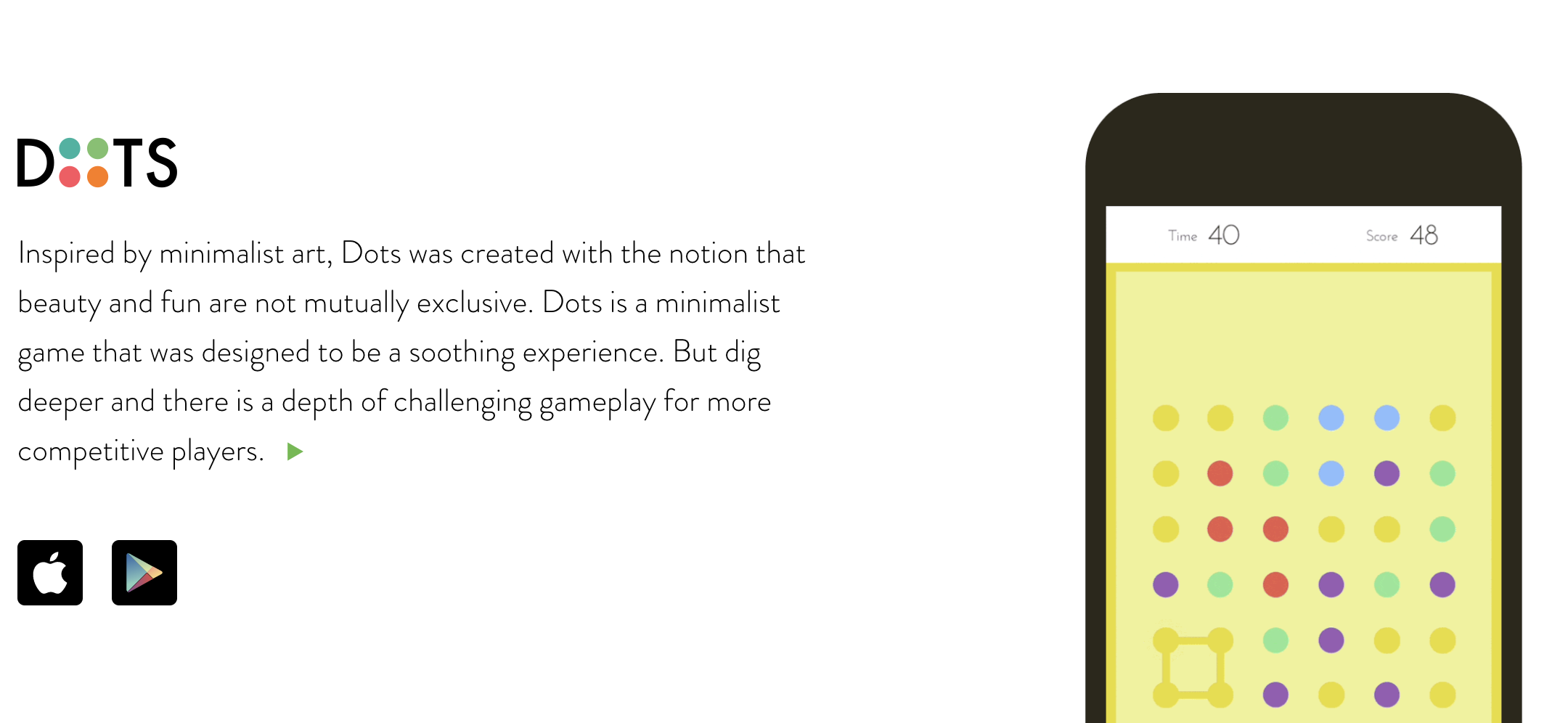
Dots, un sitio web que refleja sus juegos
Dots es una empresa estadounidense de juegos para móviles. Para sus juegos, Dots utiliza el flat design como medio principal para la dirección artística. Cabe destacar que el flat design es muy apropiado para las interfaces móviles, que se han beneficiado plenamente de su desarrollo.
El sitio web de Dots refleja la imagen de sus juegos: despejado, contrastado, claro y sobrio, es muy legible.
El sitio también limita sus recursos de acuerdo con los códigos del flat design: no hay animación, ni detalles superfluos, todo es muy sencillo.

Sobre todo, contribuye a la coherencia de la identidad visual global de la empresa. La empresa aplica el flat design en todas partes: en sus productos, en la estética de su página web y en el diseño de su logotipo.
Esto le permite construir una fuerte identidad visual, que refuerza el apego de sus jugadores, la capacidad de la marca para captar su atención y le ayuda a ser más fácilmente reconocible.
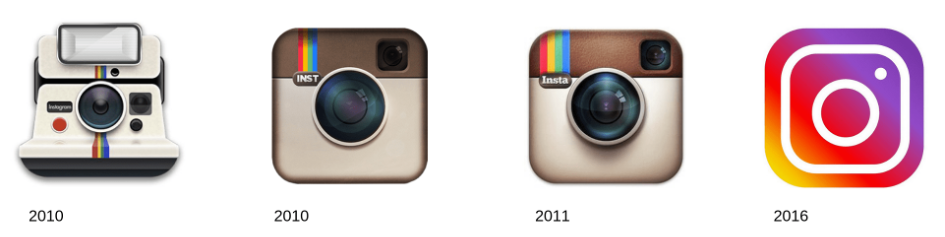
El logotipo de Instagram
Finalmente, el último nombre y ejemplo que podemos citar es el logotipo de Instagram.

Como puedes ver, fue en 2016 cuando Instagram hizo un cambio de logotipo para acercarse mucho más al flat design. Al final, los tres logotipos anteriores utilizados entre 2010 y 2016 estaban mucho más cerca del skeuomorfismo.
¿Cómo hacer una interfaz de usuario exitosa utilizando el flat design?
Ahora que hemos visto varios ejemplos, ¿cuáles son las reglas para utilizar bien el flat design?
En nuestra opinión, hay varias buenas prácticas a seguir:
- Asegúrese de que hay coherencia entre la identidad de su marca y el diseño que aplica.
- Seleccione una paleta de colores que sea relevante para usted, su marca y su público.
- Encuentre la manera de destacar los elementos más importantes para la lectura de su interfaz.
- Elija un número limitado de iconos para no perder al usuario.
Además, un elemento importante es preguntarse si el flat design es realmente relevante para usted. De hecho, un error sería decidir utilizar el flat design porque es la norma hoy en día, sin preguntarse si es realmente relevante para su marca.
Para tener éxito, no elija el flat design porque es la norma. Elíjalo porque tiene sentido para su marca, su nombre, su sitio web y sus clientes. De hecho, el flat design no se aplica a todas las marcas o sectores.
Así que tómese el tiempo necesario para hacerse preguntas sobre su marca, su sector y sus clientes antes de invertir en la creación de su diseño.
Por último, podemos aconsejarle que trabaje con un diseñador gráfico y una agencia de diseño gráfico. Ellos podrán ayudarle en todos estos pasos.
En conclusión
En esta página hemos visto qué es el flat design, cuál es su estilo, cómo utilizarlo y hemos presentado 6 ejemplos concretos de su uso.
Dicho esto, si quieres saber más sobre el diseño gráfico, puedes leer nuestra guía completa sobre el diseño gráfico y el trabajo con una agencia.





