
Partes y estructura de una página web para tu negocio
Ùltima actualización en 22 marzo 2024 a las 11:27 am
¿Qué pasaría si entras a una tienda y todo está apilado? ¿Si tienes que revisar una a una las cosas para conseguir ese producto o esa información que necesitabas? Probablemente te sientas frustrado y rápidamente abandones el lugar. Lo mismo ocurre con tu sitio web. Si no hay una estructura con las partes de una página web bien definidas, el contenido va a ser difícil de procesar, entender y encontrar.
En este artículo te explicamos cuál es la estructura básica de una página web, el contenido que debes asegurarte de incluir y los elementos que ayudan a la interacción de cada uno de los visitantes.
Puntos clave del artículo
- El artículo detalla la importancia de la estructura de una página web para una experiencia positiva del usuario y la optimización de motores de búsqueda.
- Explora los elementos esenciales como el header, body y footer, junto con páginas clave como la de inicio, servicios y contacto.
- Además, discute otros tipos de páginas como la de prensa y FAQ, así como elementos como menús, sliders y llamadas a la acción.
- Concluye destacando la relevancia de comprender cada componente para crear un sitio web efectivo.
Estructura básica de una página web
La estructura de una página web está allí para ayudar a los visitantes a conseguir información de la manera más rápida y sencilla posible. Lo que se traduce en una experiencia positiva e incrementa las posibilidades de que se conviertan en clientes.
Adicionalmente, esta estructura está diseñada para facilitar que las arañas de los motores de búsqueda puedan analizar tu sitio web y posicionarlo entre los resultados de Google, Bing, etc.
Una buena estructura establece cuáles son las páginas que conforman tu website, cómo están relacionadas unas con otras y la jerarquía entre ellas. En otras palabras, esta estructura es la responsable de mapear la organización del contenido de una página web. Es de hecho, el primer paso que debe dar el diseñador UX al momento de asumir un proyecto de diseño web.
Para empezar a adentrarnos en el tema, consideramos importante dejar claro cuáles son los 3 elementos básicos que debes incluir:

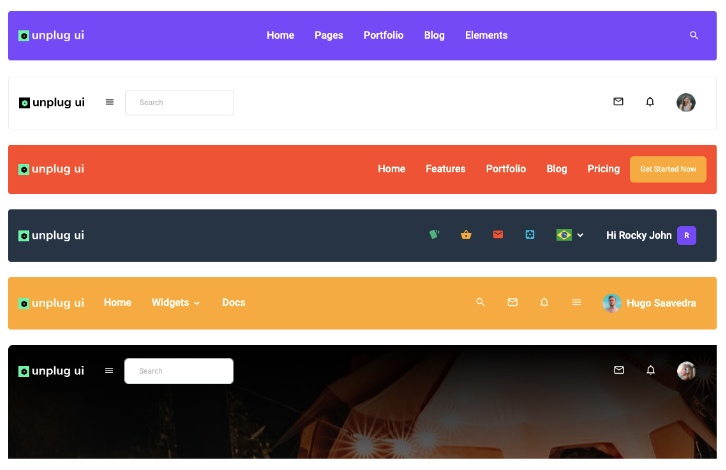
Cabecera o header
Se refiere a la franja horizontal ubicada en la parte superior de un sitio web. Suele repetirse a lo largo de todas las páginas que conforman un sitio web. Aunque puedes encontrarte o tener algunas excepciones como los landing pages, cuyo foco principal es lograr que el visitante complete una acción determinada.

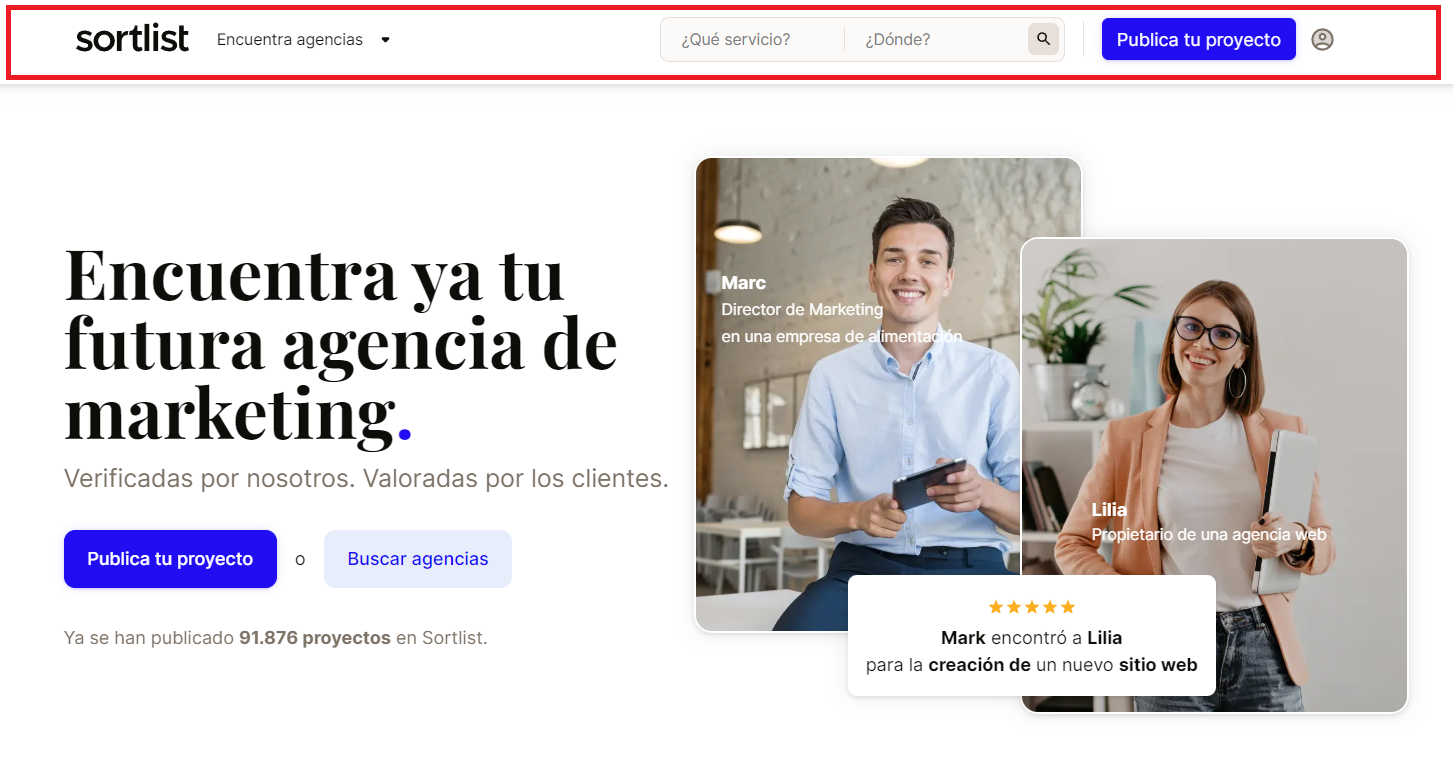
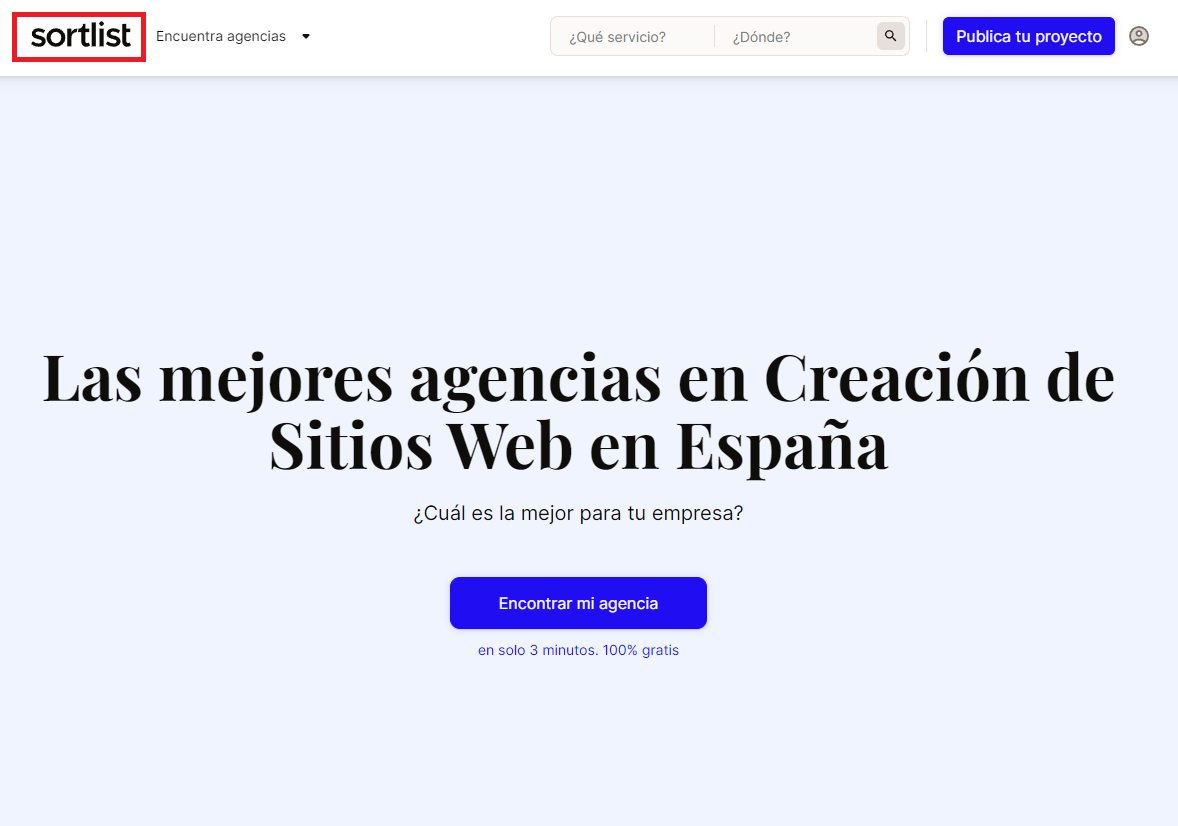
En esta imagen puedes ver el header de la página web de Sortlist. Tiene el logo de la empresa, la opción de buscar un servicio determinado y un llamado a la acción para publicar un proyecto. Pero, el detalle que queremos resaltar es el hecho de que a medida que el visitante hace scroll down, el header se mantiene fijo en la parte superior. ¿Por qué? Porque así facilitamos la navegación hacia las secciones más importantes del sitio web.
Al momento de crear tu cabecera o header debes hacerlo en las etiquetas HTML
Para ello te recomendamos que incluyas el logotipo o la identidad de marca, links a las principales secciones del sitio web, información básica de contacto, la opción para cambiar de idioma, un campo de búsqueda y una llamada a la acción. En otras palabras, es el espacio para el menú de navegación.
Cuerpo o body
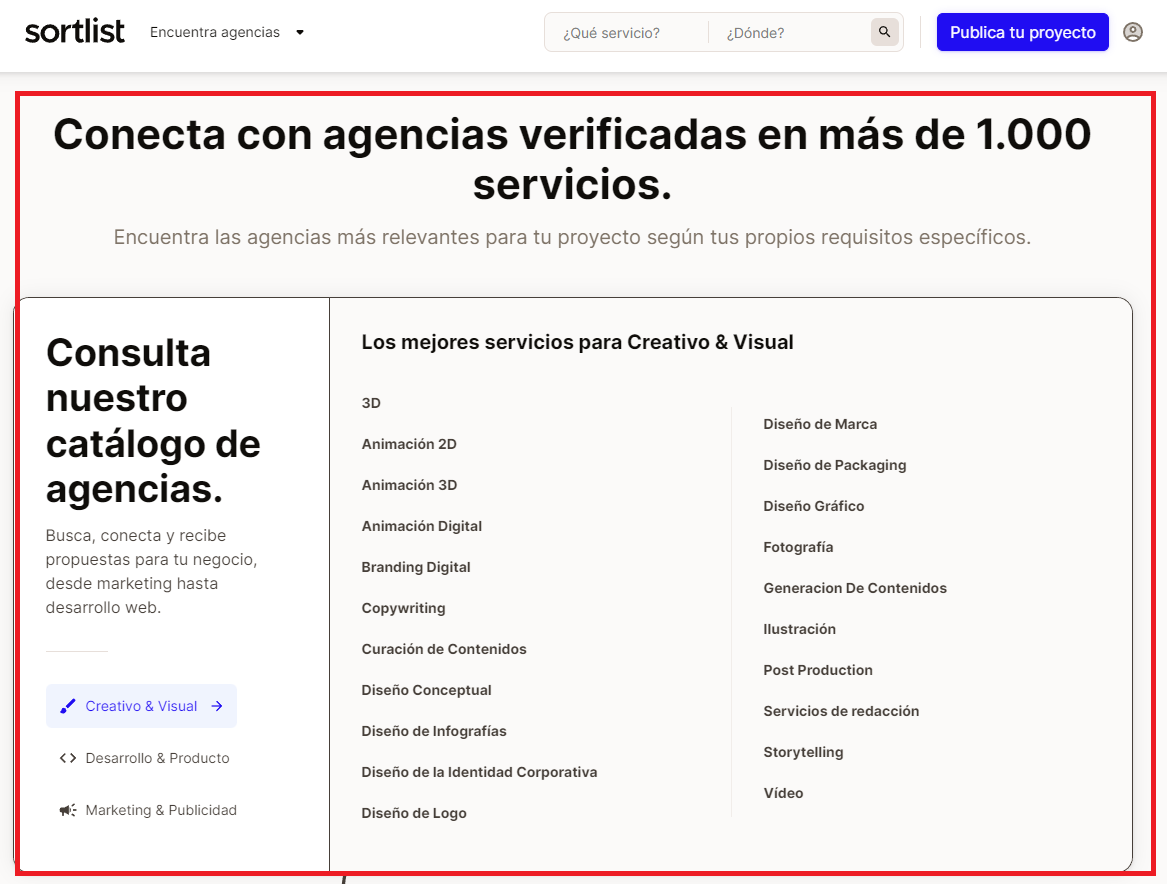
Comprende todo el contenido entre el header y el footer. A diferencia de las otras dos secciones, esta varía de una página a otra. De hecho, podríamos decir que es la parte más importante pues es donde vas a compartir contenido único y relevante para tus visitantes.

Aquí puedes agregar textos, imágenes, videos, links, o cualquier otra forma de contenido que consideres pertinente. Además, tienes la opción de variar el tipo y tamaño de letra, los colores de fondos. Tienes la libertad de diseñarlo de la mejor manera para fomentar las ventas.
Pie de página o footer
Por último tenemos el pie de página, se refiere a la sección del final de la página web y que se repite en prácticamente todas las páginas que la conforman.

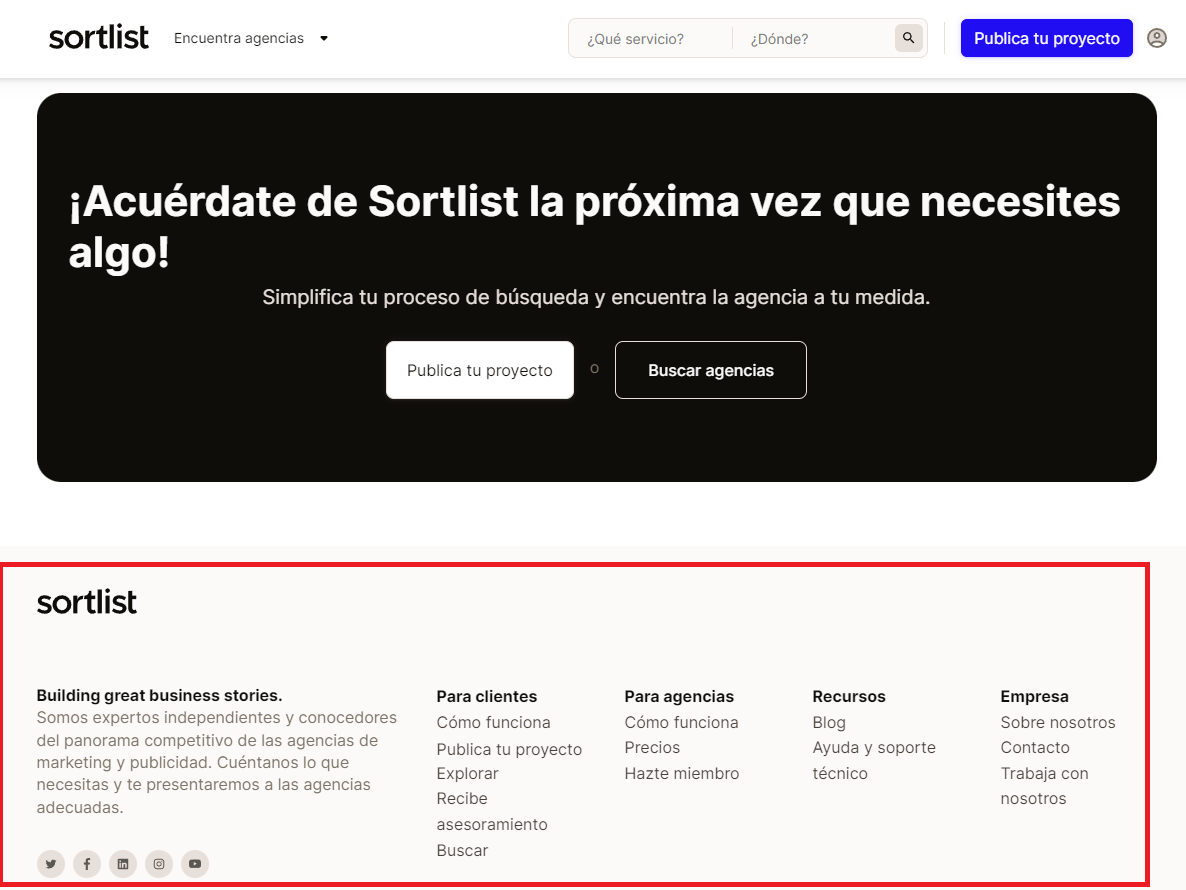
En el ejemplo puedes ver como en Sortlist hemos utilizado el footer. Allí hemos colocado un breve párrafo de quiénes somos y qué hacemos, además de una serie de links que consideramos relevantes para los diferentes perfiles de visitantes que solemos recibir. Por último, puedes ver los íconos de nuestras diferentes redes sociales y el logo de la marca.
El pie de página también resulta ideal para compartir información de derechos de autor. Pero, a diferencia del header, esta sección puede ser un poco más ancha ya que no interrumpe ni dificulta el proceso de navegación de quien está revisando tu sitio web. Para crearlo debes utilizar las etiquetas
Contenido de una página web
Una vez que ya hayas diseñado estas tres partes de tu página web, es momento de empezar a revisar la estructura de contenidos. Aquí es importante entender que si bien cada sitio web, y cada negocio, tiene necesidades diferentes, también es cierto que hay un mínimo de información que deberías compartir. Es lo que el usuario está esperando conseguir.
Cada una de ellas está allí para proveer información relevante a tus visitantes y para impulsar las ventas de la empresa. Claro está que puedes agregar tantas páginas como consideres necesarias. Pero procura siempre comenzar por estas:
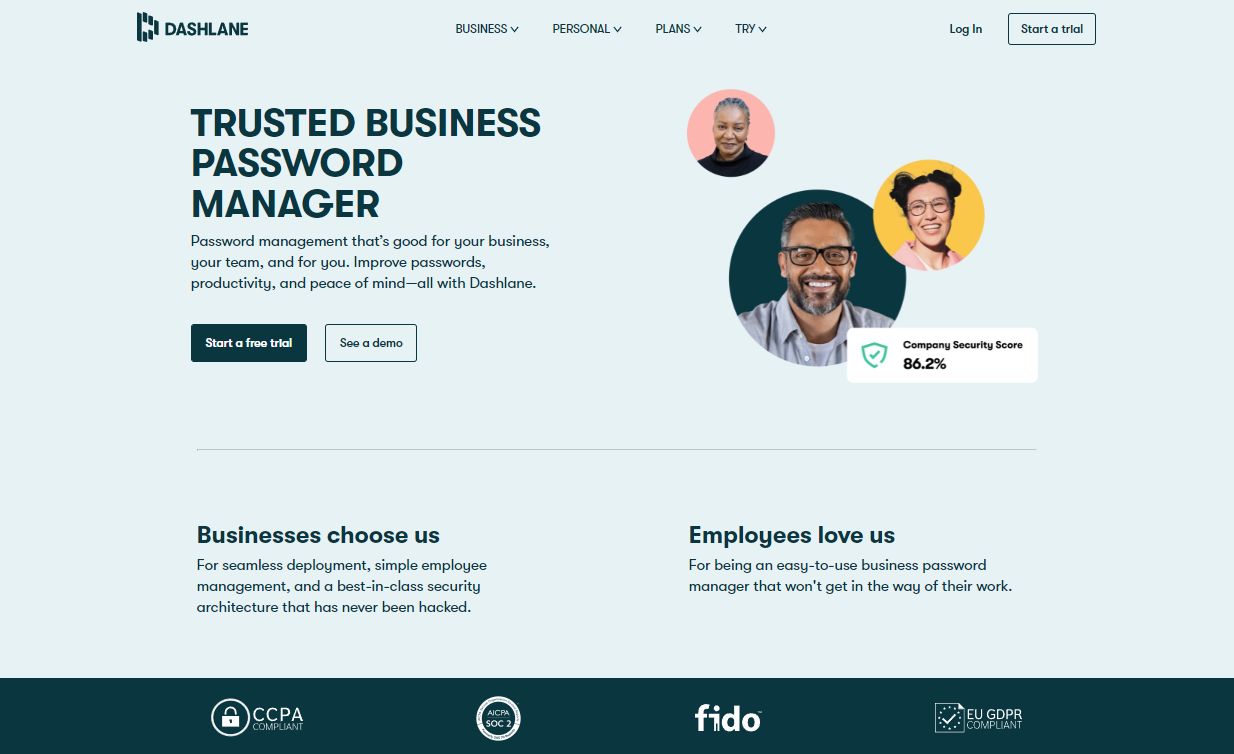
Homepage o página de inicio
Por homepage o página de inicio nos referimos a la primera página de tu sitio web que se consiguen los visitantes. Es el lugar al que son redireccionados cuando utilizan la URL principal de tu dominio.
Podríamos considerarla como la tarjeta de presentación de tu negocio en el mundo digital. De allí que sea tan importante que cuides hasta el más mínimo detalle. El diseño y el contenido debe estar bien estructurado y suficientemente interesante para que los visitantes entiendan de qué va tu marca, tus productos y cómo los beneficia.
Algunos elementos que debes siempre incluir en el diseño de tu página de inicio o home son:
- Título que cuente la propuesta de valor de tu marca
- Sub-título que describa tu oferta
- Call to action o llamadas a la acción que ayuden a los visitantes a avanzar en el proceso de compra
- Testimonios o reseñas que generen credibilidad en tu marca y productos
- Imágenes o vídeos de alta resolución que capten la atención y provoquen emociones
Recuerda, no existe una forma única de crear el home, pero esta es tu única oportunidad de lograr una buena primera impresión. No la desaproveches.
Quiénes somos
Esta parte de una página web está diseñada para explicarle a tus visitantes cuál es tu historia, tus valores, y a quiénes quieres ayudar. Es una parte de contenido para hablar de ti como empresa.

Al momento de crearla te recomendamos incluir la misión de tu negocio, un breve resumen de tus productos o servicios, testimoniales o reseñas que sirvan de «prueba social».
Aquí debes hablar siempre desde la honestidad y los sentimientos. Deja que las personas conozcan a tu equipo, las caras detrás de la marca, los que hacen todo posible.
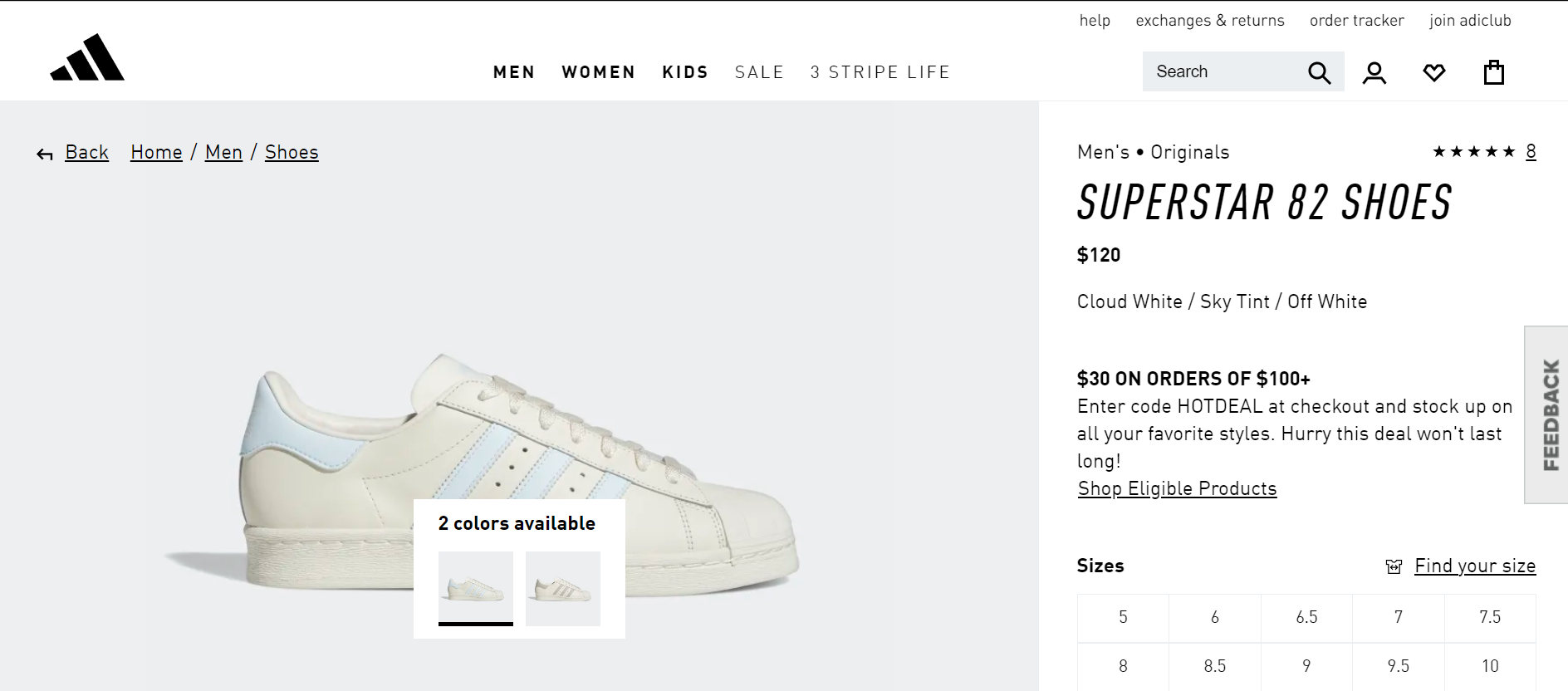
Página de productos
El consumidor actual tiene la costumbre de investigar y comparar productos antes de tomar una decisión de compra. De allí que tu página de productos debe ofrecer textos convincentes que te hagan destacar de la competencia y cerrar la venta.

Para crear una buena ficha de productos debes incluir una serie de elementos y reglas:
- Opiniones de compradores satisfechos y la posibilidad para agregar nuevos comentarios
- Imágenes de buena calidad que muestren todas las facetas de tus productos
- Llamadas a la acción que inviten añadir a la cesta o comprar un artículo
- Datos y estadísticas reales de tus productos
- Información relevante como el precio, descripción, consejos de uso y datos legales
- Disponibilidad del producto y opciones de pago
Hacer una buena ficha de producto no es fácil. Requiere planificación porque puede influir en la cantidad de ventas en línea que logres.
Página de servicios
86% de las personas que llegan a tu sitio web quieren conocer más sobre tus servicios. Razón suficiente para justificar por qué tu página de servicios debe ser excepcional. Hay una serie de acciones y elementos que te van a ayudar a lograrlo.

Por ejemplo, debes asegurarte de redactar un título que describa tu servicio y sus beneficios para el suscriptor. En caso de que necesites profundizar puedes hacerlo con un subtítulo.
Además, debes incluir una serie de vídeos que te ayuden a describir cómo funciona aquello que estás tratando de venderles. Mientras más resaltes los problemas que ayudan a resolver mejor.
Asegúrate de dejar muy claro cuál es el rango de acción de cada servicio. Incluso puedes agregar una serie de bullet points para resaltar cuáles son los principales beneficios de cada uno.
Por último, agrega testimoniales o los logos de empresas que han trabajado con tu marca, y llamadas a la acción para impulsar las ventas rápidas y en caliente.
Blog
El blog corporativo es una página web que te permite publicar contenido de forma cronológica. Es esencial que recurras a un sistema de alojamiento centralizado para hacerlo accesible al público.
Al momento de decidir abrir un blog siempre debes pensar en cómo te va a ayudar a alcanzar los objetivos del negocio. Recuerda, esta es una herramienta más. Pero, para que sea realmente efectiva debe asegurarte que:
- Esté enfocado hacia el público objetivo y su proceso de captación como cliente
- Refuerce la identidad de marca de tu empresa
- Se limite a un lenguaje apropiado y acorde a la marca
- Selecciones un título o nombre que indique de qué va el blog
- Agrupes el contenido por categorías diferentes o temas
- Brindes la opción de suscribirse
- Incorpores un buscador por temas o palabras clave
- Dejes la posibilidad de comentarios o preguntas en cada artículo
En este artículo te explicamos los pasos que debes seguir para armar un blog de calidad y que apoye el logro de las metas empresariales.
Página de prensa
Esta sección está diseñada para que compartas diferentes tipos de materiales e información relacionada a la empresa que ha aparecido en prensa y otros medios de comunicación. Todo esto con el objetivo de generar confianza en las personas que están considerando adquirir algunos de tus productos.
Adicionalmente, en este espacio puedes incluir tu kit de prensa, notas de prensa recientes, y el archivo fotográfico para que cualquiera interesado en hacer un reportaje de tu marca pueda obtener imágenes de buena calidad.
Página de contacto
Muchos expertos en diseño web dejan esta sección en la última posición de la lista de prioridades, pero, la experiencia nos ha mostrado que esto no debe suceder. La página de contacto es en realidad una de las partes de una página web que mayor atención requiere, pues es una de las más visitadas por los usuarios.

Por ello, debes asegurarte de que sea fácil de conseguir, que describa cómo tu empresa ayuda a sus clientes y que explique por qué pueden ponerse en contacto contigo. Además, es fundamental que incluyas:
- Datos de contacto como el correo electrónico y un número de teléfono
- Formulario de contacto para que puedas entender el perfil de tu cliente potencial
- Llamada a la acción para quienes prefieran no llenar el formulario
Si deseas, puedes hacerla hasta un poco más interesante y agregar, hacia el final, links a diferentes artículos del blog o a información relevante de tu negocio.
FAQ o preguntas frecuentes
Una página de «Preguntas Frecuentes» (FAQ) es una página de atención al cliente que actúa como libro de respuestas a las preguntas más recurrentes que tienen los clientes de tu negocio.
Las personas acuden a ella para encontrar respuestas a las preguntas que puedan tener sobre determinados productos, servicios o acciones relacionadas a tu empresa y marca.
Para crear tu página de preguntas frecuentes te recomendamos seguir estos pasos:
- Identificar las preguntas más comunes
- Organizarlas por categorías
- Redactar cada respuesta
- Utilizar imágenes o vídeos
- Decidir dónde colocar la página FAQ
- Incorporar un buscador y palabras clave
- Incluir información de contacto
Como es lógico, no todas las preguntas pueden anticiparse y responderse en una página de preguntas frecuentes. Pero es aquí donde pueden encontrar las soluciones a las dudas generales de las preguntas más frecuentes que recibes de tus clientes y leads.
Políticas de privacidad
La última sección de contenido que debes incluir en tu sitio web es la página de políticas de privacidad. Se trata de un documento legal en el que informas a tus clientes y usuarios sobre el manejo, almacenamiento y trato de la data personal y demás datos a los que tienes acceso.
Allí además debes especificar las medidas de seguridad que tienes andando para garantizar el uso legal de los datos que recopiles a través del sitio web.
Esta es una sección que si bien en temas de diseño no requiere mayor esfuerzo, sí es recomendable que te asesores con expertos para regirte por las exigencias legales.
Otros tipos de páginas que puedes necesitar
Hasta aquí hemos revisado las páginas que no pueden faltar en tu sitio web. Las responsables de nutrir de información a tus visitantes y de guiarlos por el camino para que se conviertan en clientes de tu marca. Pero, la verdad es que existen otros tipos de páginas que vas a necesitar.
Te explicamos las que consideramos realmente pertinentes y, recuerda, si necesitas ayuda para diseñar y armar tu sitio web siempre puedes confiar en los especialistas en diseño web que recomendamos.
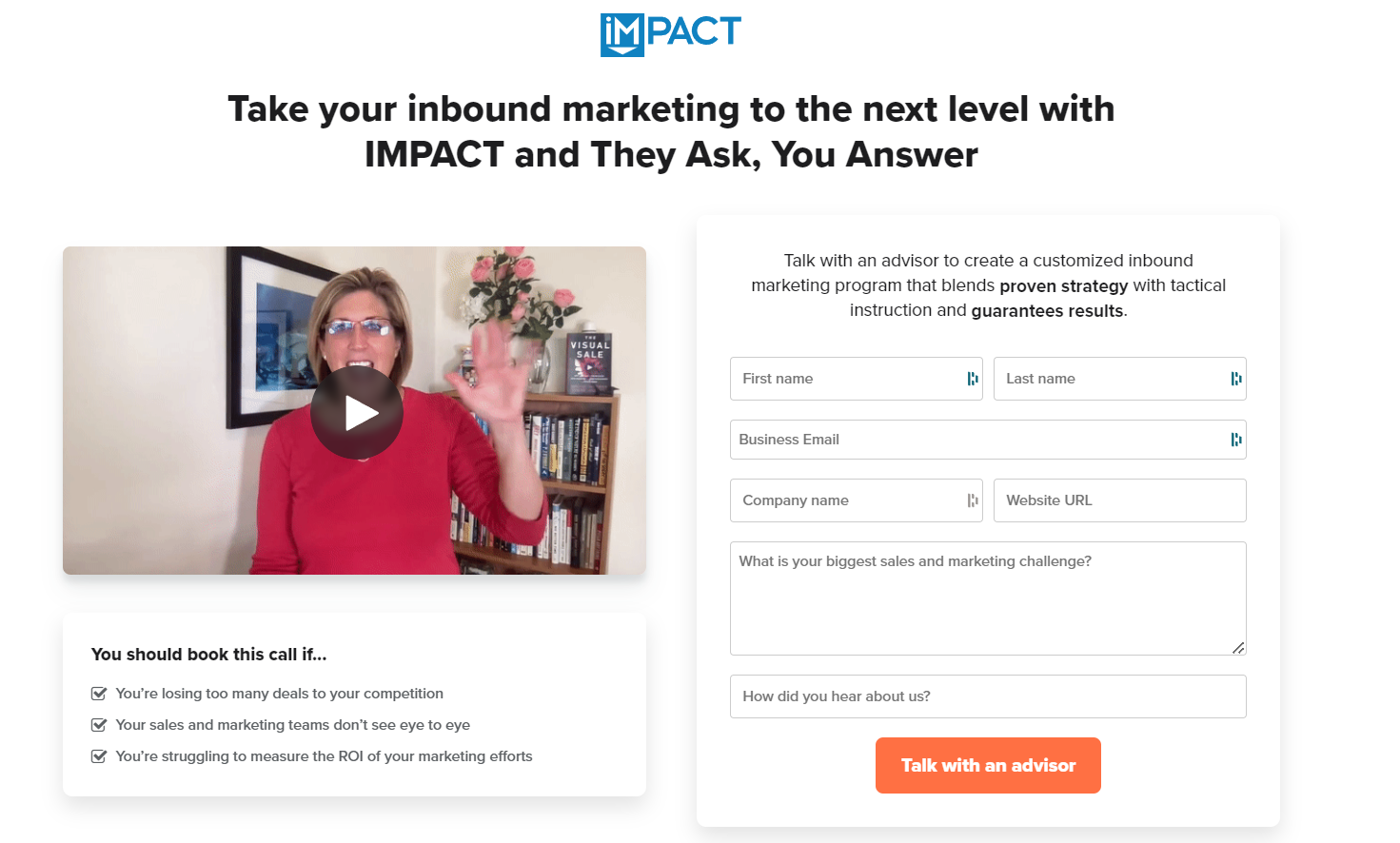
Landing page o página de aterrizaje
Como su nombre indica, una landing page es el lugar donde los usuarios aterrizan cuando hacen clic en un hipervínculo. Estos enlaces no sólo aparecen en tus campañas de anuncios publicitarios. También pueden estar en boletines, correos electrónicos o sitios web de terceros.
A diferencia del sitio web, la página de aterrizaje está diseñada para incentivar al usuario a cumplir una acción determinada. Eres libre de definir qué es eso que quieres lograr. Algunas de las metas más frecuentadas son:
- Hacer clic en un botón
- Suscribirse a un boletín de noticias
- Descargar un documento
- Registrarse para un evento
- Comprar un producto
- Y un largo etcétera
Las páginas de aterrizaje son una herramienta de marketing digital muy eficaz de la que no deberías prescindir.
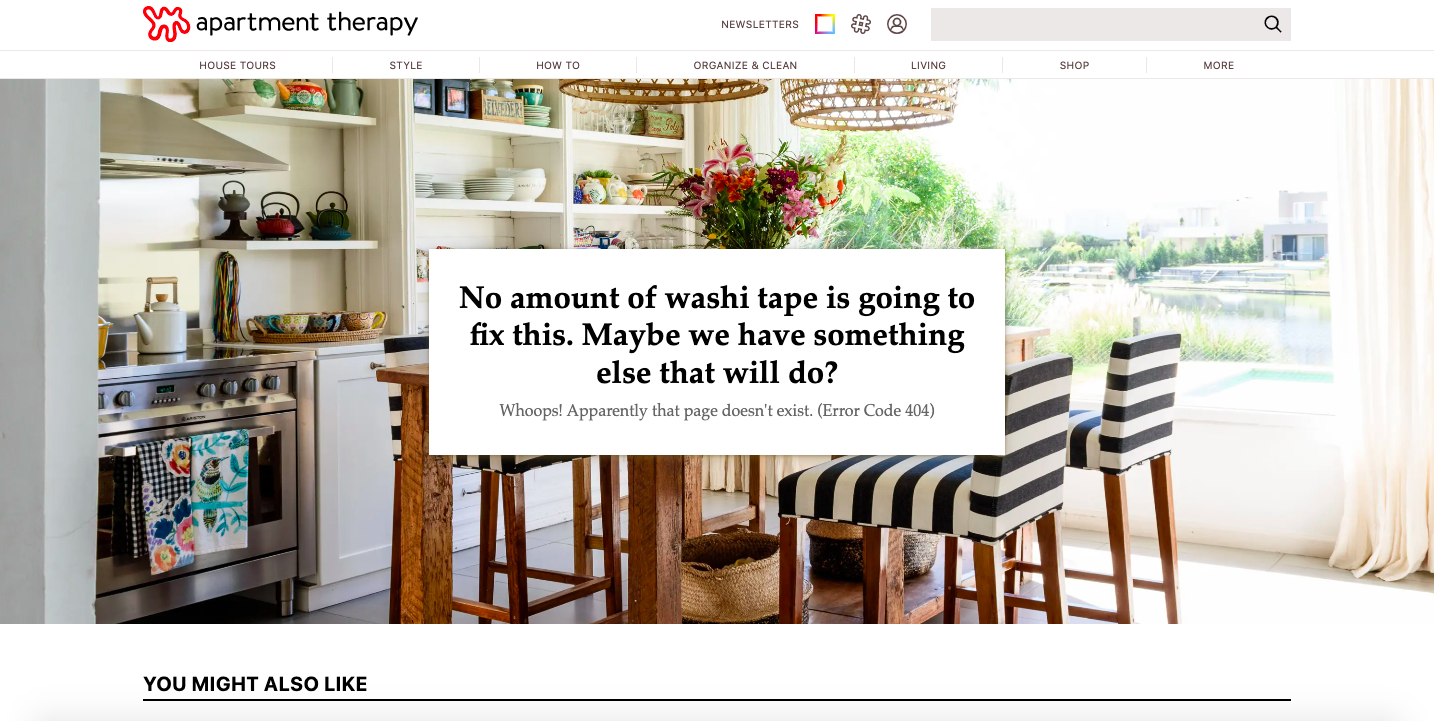
Páginas 404
Una página 404 es aquella a la que son dirigidos los visitantes cuando la página o URL solicitada no está disponible o no existe.
Con frecuencia conseguimos páginas 404 con un mensaje estándar informando sobre el problema. Rara vez proporcionan información adicional o animan a los usuarios a permanecer en el sitio web. Grave error.
Las páginas 404 pueden causar problemas en tu posicionamiento SEO y en la confianza de las personas hacia tu marca. De allí que sea tan importante demostrarle a los visitantes que te preocupas por su experiencia y que te interesa mantenerlos en tu sitio.

Con un poco de creatividad y buena disposición, puedes lograr una página bien hecha y que anime a los usuarios a perdonar el error o le ayude a darse cuenta de que han escrito la URL equivocada.
Página en construcción
Sabemos que el tiempo entre que registras el dominio de tu sitio web y su lanzamiento puede ser largo. Lo mismo ocurre cuando estás haciendo ajustes técnicos, de seguridad o de rediseño a una página ya existente. De allí que insistamos en que, si te encuentras en alguna de esas dos situaciones, consideres el uso del recurso de una página en construcción.

Ella te permite ir abriendo canales para:
- Conectar con tus clientes potenciales
- Crear intriga y expectativa de lo que está por venir
- Informar a tus usuarios de novedades en el área y educarlos
Esta es otra de esas secciones que con un poco de creatividad puede ser memorable. Te invitamos a leer el artículo que escribimos al respecto y a inspirarte de las ideas que allí compartimos.
Elementos de una página web
Por último, consideramos fundamental compartir un breve repaso por todos los elementos que una página web debe tener. Ellos están para simplificar y mejorar la experiencia de las personas que la visitan y para reforzar el posicionamiento de tu marca.
Menú
Lo explicamos más arriba, el menú o barra de navegación es algo que debes incluir en el header de tu página web. Si bien hay casos donde lo colocan en una barra lateral, nuestra recomendación es que vaya siempre en el encabezado y se mantenga fija cuando el usuario haga scroll down.

En el menú de navegación el usuario va a conseguir una lista de links hacia otras áreas de la página web. Y están diseñados para facilitarle a las personas que consigan un contenido en particular y que entiendan cuál es la relación entre una página y otra.
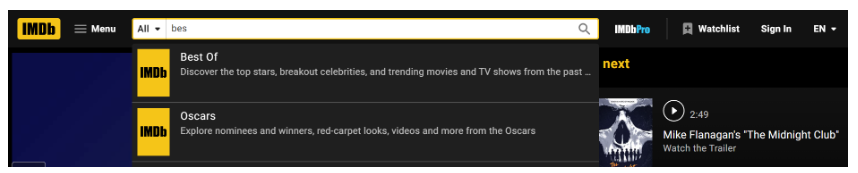
Buscador
Conformado por un campo para escribir y un botón, el buscador es ese elemento que le permite a quienes visitan a tu sitio web buscar una información específica sea por palabras clave o relacionadas.
Es sin duda una de las partes de una página web que más va a afectar la calidad de la experiencia de los usuarios. Pues les ahorra tiempo y les facilita el acceso a información precisa y de valor.

Por ello queremos animarte a dedicarle tiempo y creatividad a su diseño. Hazlo llamativo, fácil de encontrar. Incluye íconos como una lupa que capte la atención de los usuarios. Agrégalo en tu barra de navegación. Recurre a la función de auto llenado o sugerencias de texto.
Logo
Lo decíamos más arriba, tu sitio web es tu tarjeta de presentación en el mundo digital. Toda persona que navegue en Internet y aterrice en tu página debe, fácilmente, poder entender cuál es tu marca.

Procura siempre incluir tu logo, y demás elementos del manual de identidad, a lo largo y ancho del diseño de tu sitio web. El primer lugar donde debe estar es en la esquina superior izquierda, es la ubicación más efectiva para que las personas recuerden tu marca. Luego debes asegurarte de colocarlo en:
- El footer
- El blog
- La página de contacto
- Las páginas de agradecimiento o confirmación
Ahora, ten cuidado y no abuses. No querrás que sea abrumador y provoca rechazo.
Slider
Incluir sliders en el diseño de tu sitio web te ayuda a maximizar el espacio en la pantalla y así ofrecer, de forma atractiva, más información de valor. Este elemento te permite pasar imágenes, vídeos, textos o cualquier otro tipo de contenido de derecha a izquierda, o al revés.
Por lo general las marcas de ropa saben sacar provecho a este recurso. Te invitamos a revisar sus páginas web y utilizarlas de inspiración para crear sliders diferentes, llamativos y memorables.
Formularios
Para que una página web logre convertir visitantes en clientes es necesario que tenga formularios de contacto, de registro o de suscripción. Pero, no basta con colocar una serie de campos con un botón y una llamada a la acción. Es necesario ir un poco más allá y generar confianza.
Por eso, queremos recomendarte que chequees que haya una relación lógica en el orden de los campos que estés solicitando. Que no incluyas campos de información que no sea realmente relevante. Que expliques qué datos estás buscando en cada casilla. Que el botón de acción sea llamativo, coherente y funcione.

Son detalles que marcan la diferencia y que afectan directamente la tasa de suscripción y de abandono de tu página web.
Botones y llamadas a la acción
Los botones o llamadas a la acción se utilizan para invitar y guiar a los visitantes a cumplir una meta en específico. Es justamente ese lugar en el que el usuario debe hacer clic para completar la acción.
Tienes la potestad de crearlos como tú quieras, pero siempre tomando en cuenta que:
- Deben tener un texto que deje claro cuál es la acción deseada.
- Los colores importan. Trata de usarlos siempre en verde o naranja pues tienen buenos resultados. Pero también debes asegurarte de que contrasten con el resto de tu sitio web.
- Debes probar diferentes formas y estilos para ver cuál funciona mejor en tu target.
- Los textos deben ser cortos, llamativos y fáciles de leer.
- Siempre debes crear un sentido de urgencia.
Opiniones o testimonios
Por último, pero no menos importante, están los testimonios. Como puedes ver, a lo largo de este artículo los hemos mencionado varias veces. Es un elemento fundamental para transmitir confianza y ayudar a que los indecisos se animen a probar tus productos o servicios.
Básicamente se trata de un texto corto, o un vídeo, en el que un tercero cuenta su experiencia o su opinión sobre tu marca. Pero, procura siempre que sean muy precisos, que incluyan datos, y que sean reales.
Puedes presentarlos de diferentes formas y siempre buscando que causen impacto.
Conclusión
A lo largo de estas líneas hemos revisado las diferentes partes de una página web. Son muchos los elementos que juegan un rol aquí. Por eso, siempre recomendamos trabajar de la mano de expertos en el área. Pero eso no quiere decir que tú no tengas que tener claro cómo hacer tu sitio web.
El conocimiento es poder. Ysólo entendiendo la importancia de cada página, de cada elemento, de cada detalle es que vas a poder crear un sitio bueno y efectivo. Recuerda, la primera impresión es la que cuenta y en el mundo digital tu sitio web es tu tarjeta de presentación.





