
12 ejemplos de landing pages exitosas!
Ùltima actualización en 6 marzo 2024 a las 12:47 pm
Con frecuencia escuchamos que una página web puede mejorar o afectar tu tasa de conversión. Pero, ¿realmente tienes claro cómo sucede esto? ¿Qué significa, en la práctica, un buen diseño web?
En este artículo te queremos guiar por 12 ejemplos diferentes de landing page que te pueden servir de inspiración para rediseñar tu sitio actual y potenciar la conversión de tus visitantes en suscriptores o usuarios.
Puntos clave del artículo
- El artículo aborda la importancia del diseño de una landing page para mejorar la tasa de conversión.
- Define el propósito de estas páginas como guiar a los visitantes para que completen una acción específica, como descargar un ebook o registrarse para un evento.
- Presenta 12 ejemplos de landing pages destacadas, como las de Shopify, Airbnb y LinkedIn Jobs, resaltando características clave de cada una.
- Además, ofrece 10 consejos para crear una landing page efectiva, como usar un título claro, incluir testimonios y mantener un formulario conciso.
- Concluye al alentar a los lectores a aplicar estas recomendaciones para diseñar páginas de aterrizaje exitosas.
¿Cuál es el objetivo de un landing page?
Antes de empezar con los ejemplos, debemos dejar claro cuál es la misión de una página de aterrizaje dentro del proceso de conversión.
Esta no es un espacio de mercadeo para tus productos o servicios, tampoco es la página web principal de tu sitio web. Es cualquier página dentro de tu sitio web a la que llega o «aterriza» un visitante luego de haber hecho clic en algún call-to-action o botón.

El propósito principal de tener una landing page es guiar a los visitantes para que completen una accióndeterminada, que puede variar según las necesidades de tu campaña.
Con frecuencia, vemos que están diseñadas para hacer que los leads se descarguen un ebook, se registren para un evento, participen en una promoción, se afilien a un servicio o newsletter, o compren un producto.
La manera en que funciona un landing page es muy sencilla. La persona ve un anuncio en redes sociales o algún sitio web y, al hacer clic en el botón, es redireccionada a tu landing page. Allí va a encontrar información más detallada del producto o servicio que estás promocionando y un formulario que debe llenar.
Al completar los campos la persona pasa de ser un visitante anónimo a ser un lead. Este es el primer paso del funnel de venta. Recibe aquello por lo que se registró, y su información queda registrada en tu base de datos para futuras promociones o acciones de marketing.
Algo que debes tomar en cuenta es que en principio tu landing page no tiene conexión alguna con tu sitio web. Ella vive por sí misma y está diseñada exclusivamente para hacer que los visitantes se conviertan en suscriptores o usuarios. Su vida útil termina en el momento en que esa acción de mercadeo llega a su fin.
De hecho, es fundamental que tengas una landing page para cada campaña por separado. Es decir, si en un momento dado estás promocionando un ebook, un evento y un concurso, debes tener una página para cada uno. Solo así podrán cumplir con su objetivo.
12 ejemplos de landing pages
Para ayudarte en el proceso de inspiración y creación de tus páginas de aterrizaje, decidimos compartir 12 ejemplos de páginas que ponen en práctica las recomendaciones que especificamos más arriba. Y, además tienen un diseño realmente atractivo.
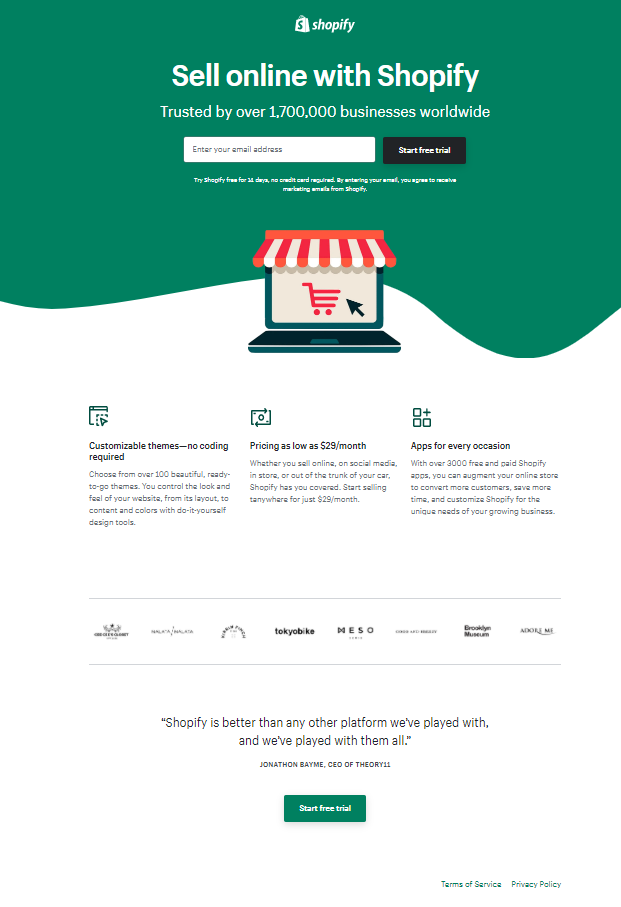
Ejemplo 1: Shopify
La sencillez del diseño de esta página, lo corto de los textos y la descripción directa de su producto es lo que más nos gusta de este landing.
El título logra explicar en solo 4 palabras qué va a obtener quien se suscriba a sus servicios. El formulario solo pide un dato: el correo electrónico. Y, para quienes necesitan más información, en la parte inferior comparten información de las ventajas de usar Shopify. Para cerrar, comparten los logos de varios de sus clientes.

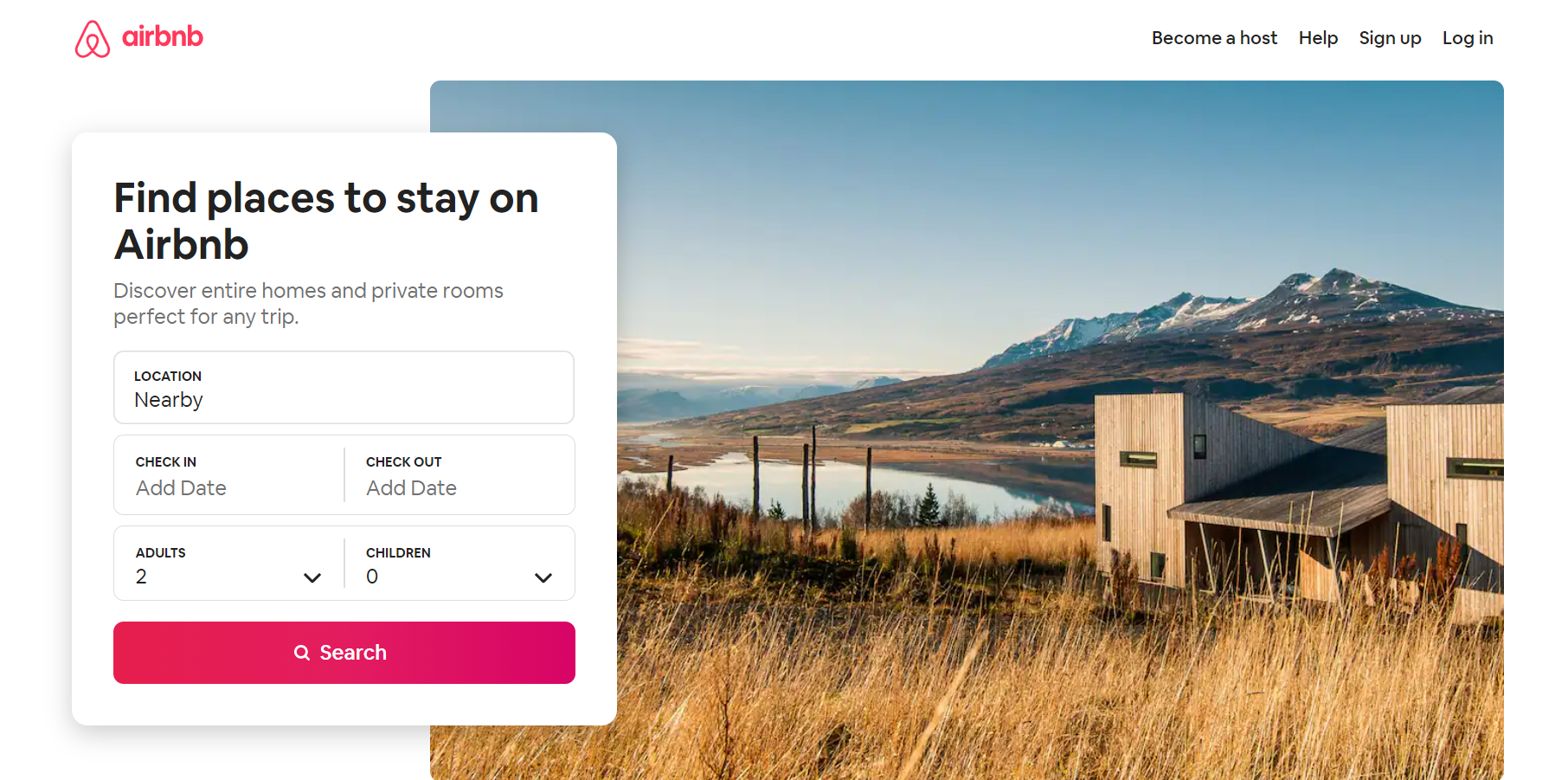
Ejemplo 2: Airbnb
Airbnb, el servicio de alquiler de hospedajes alrededor del mundo, logró crear un landing page sencillo. Pero nutrido de información valiosa para quienes están buscando organizar un viaje.
En la primera visual, si bien tiene un fondo blanco, lo primero que capta nuestra atención es un foto de un paisaje. El formulario está diseñado para personalizar aún más los resultados sin tener que compartir datos como nombre o correo. Más abajo incluyen diferentes testimoniales y un listado de las últimas reservas que se han hecho.

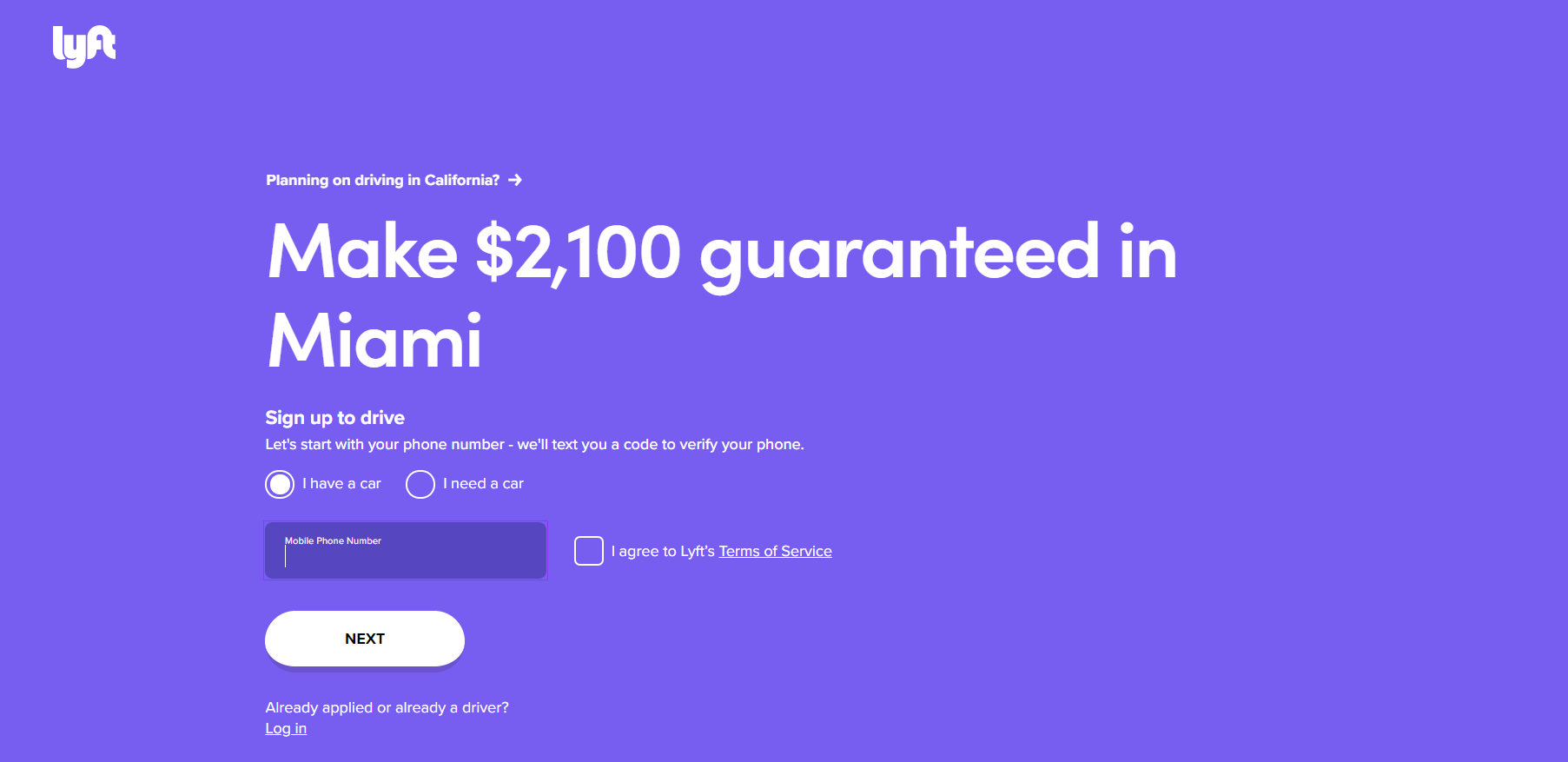
Ejemplo 3: Lyft
Sin fotos, sin distracciones. Solo un fondo de color, letras blancas y un título que resalta el principal beneficio de empezar a trabajar con Lyft.
Este landing page logra poner en práctica todas las recomendaciones para mejorar la tasa de conversión. Aprovechan cada centímetro para compartir información de valor para quienes están considerando esta opción sobre la competencia.
Incluyen una pequeña infografía dinámica que explica paso a paso cómo es el trabajo con ellos y una sección que de manera muy breve y precisa responde a las preguntas más frecuentes.

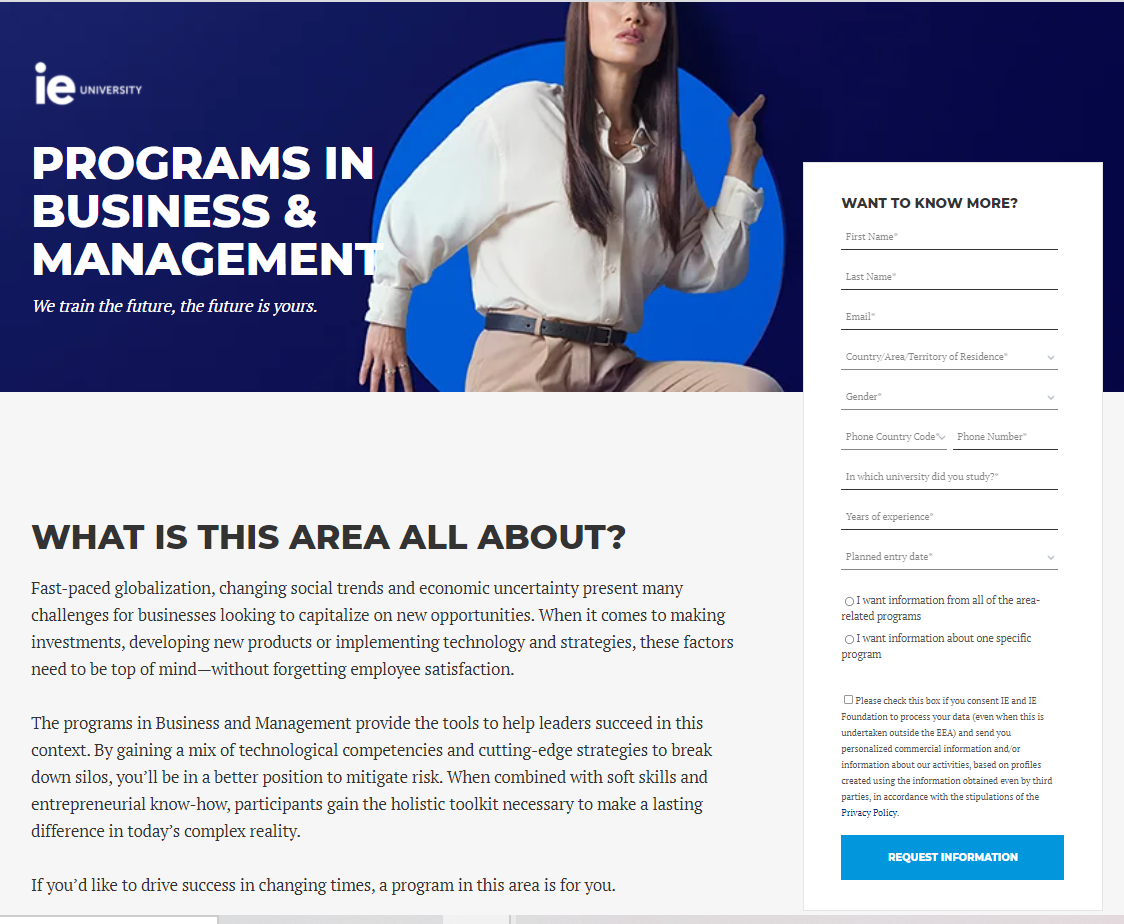
Ejemplo 4: IE University
La universidad española no se queda atrás. En este ejemplo vemos perfectamente un título bien aprovechado, un formulario que busca información para poder personalizar más la experiencia de quién está investigando opciones de desarrollo profesional, y un texto que detalla en qué consiste el programa de estudios.
E incluso más abajo detallan en un gráfico las principales razones por qué su oferta es la mejor del mercado. Testimonios escritos con foto y cargo actual de diferentes ex-alumnos. El llamado a la acción es consistente a lo largo de toda la página e invita al lector a pedir más información.

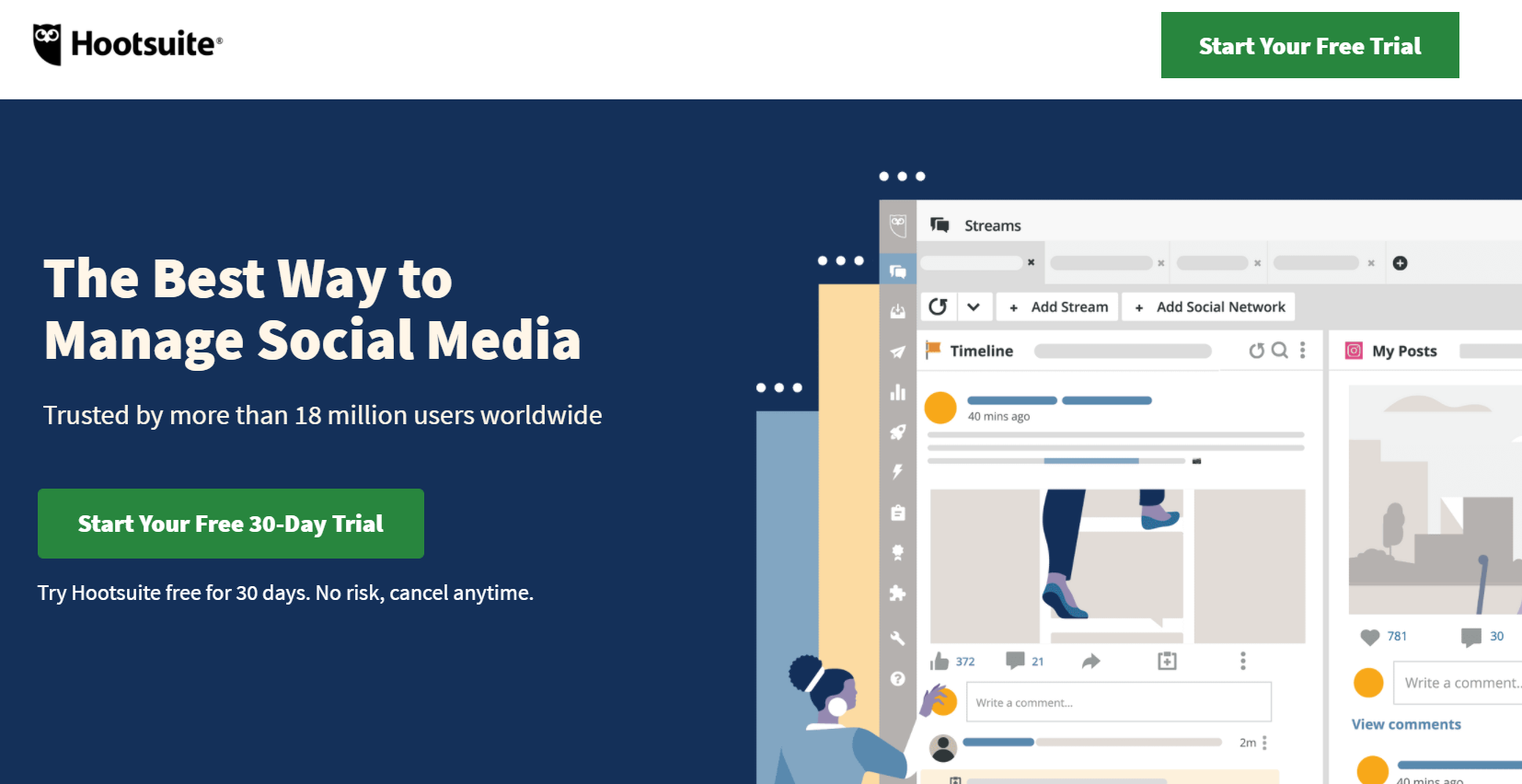
Ejemplo 5: Hootsuite
Tanto el título, el texto que lo acompaña y el call to action son muy precisos. En pocas palabras, la marca logra explicar los próximos pasos que debe tomar el visitante y lo que va a obtener al completarlos.
Además incluyen una infografía que resalta los múltiples beneficios de empezar a trabajar con Hootsuite. Y completan con una serie de logos de grandes empresas a nivel mundial que ya son clientes, reforzando así el mensaje de que su plataforma es la mejor para manejar tus redes sociales.

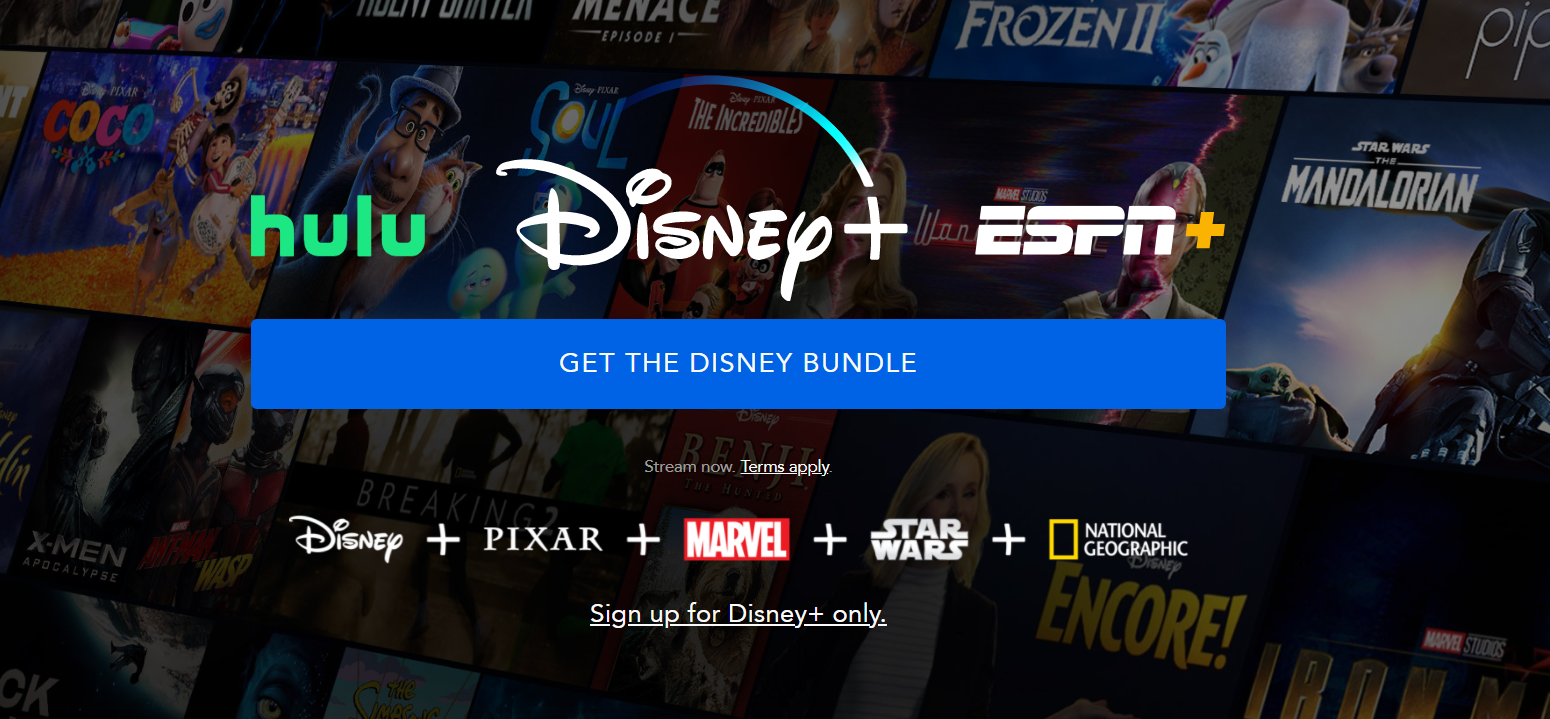
Ejemplo 6: Disney+
Un ejemplo de landing page sencillo que casi sin palabras deja entender a la perfección lo que estarías obteniendo al suscribirte al plan que están promocionando.
A diferencia de los otros ejemplos que habíamos visto, Disney utiliza un fondo cargado de imágenes que sirven para reforzar la variedad de contenido al que tendría acceso quien decidiera adquirir el servicio.

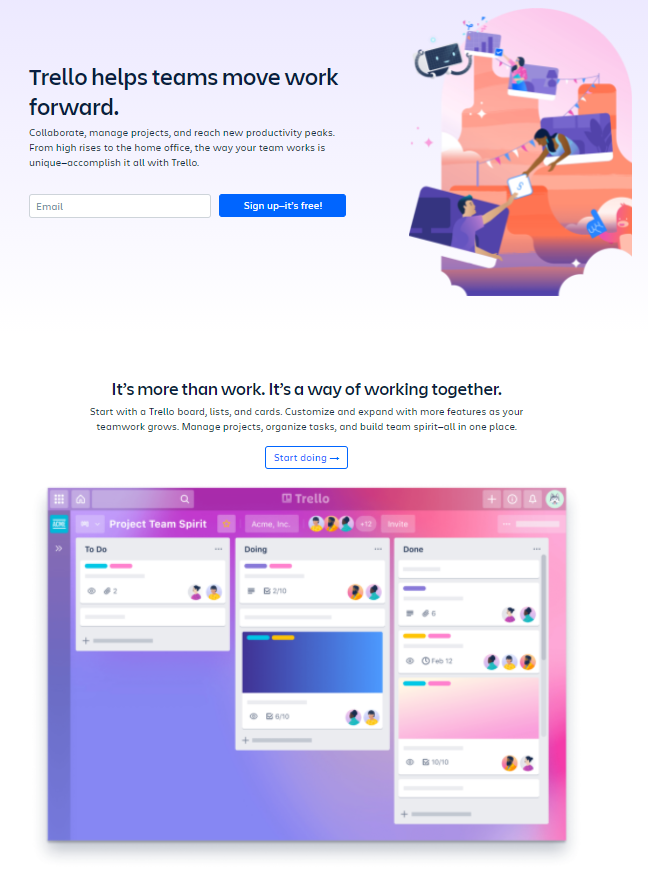
Ejemplo 7: Trello
Si bien tiene un diseño un poco más cargado que los ejemplos anteriores, Trello logró plasmar con éxito las buenas prácticas para landing pages.
Aquí vemos el uso correcto de los llamados a la acción, textos cortos y directos, el uso de imágenes y recursos visuales para reforzar el mensaje y mantener el foco del visitante, testimoniales y una oferta precisa e interesante.

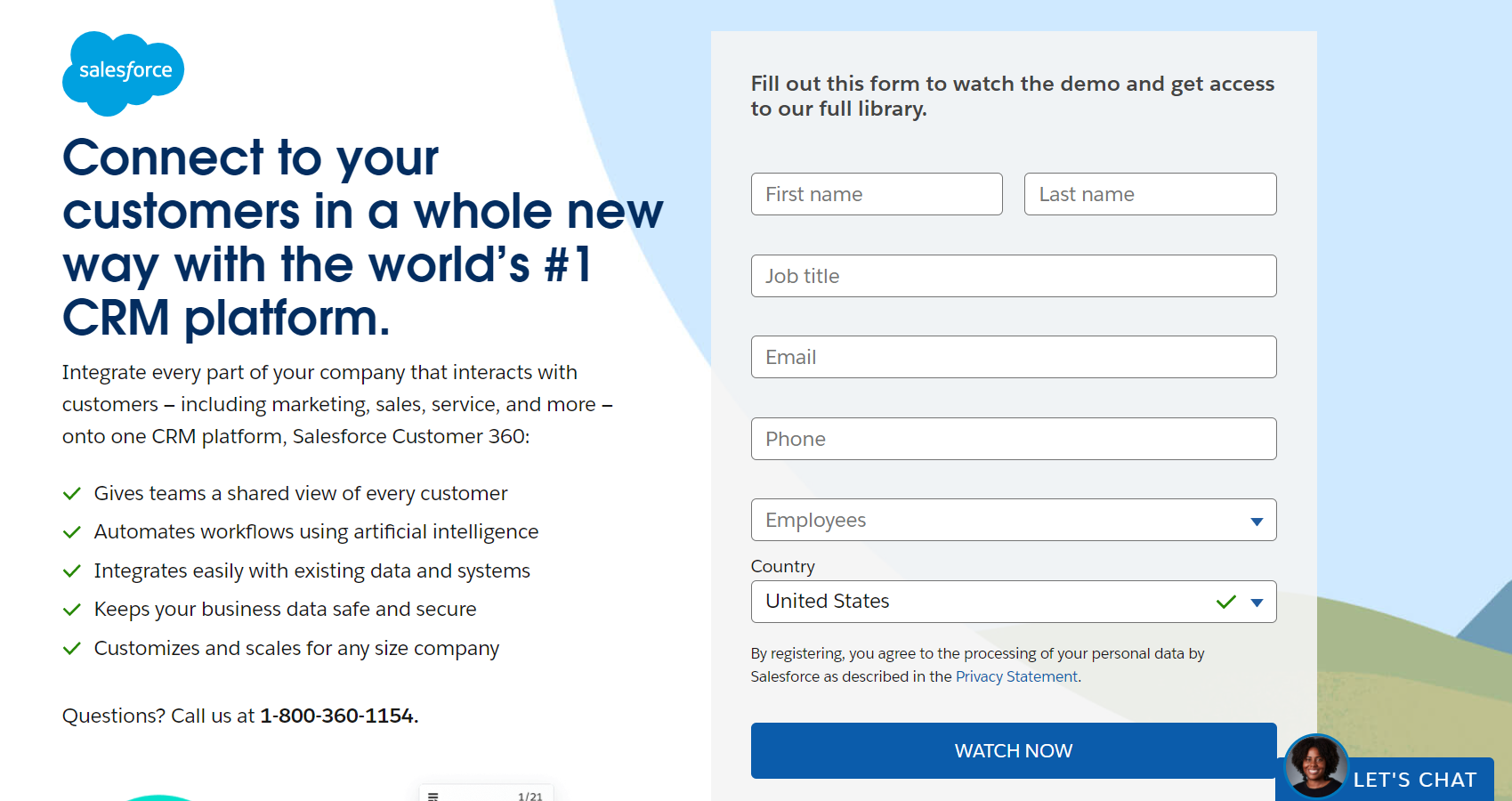
Ejemplo 8: Salesforce
Si bien en un primer momento te puede parecer que este diseño está un poco cargado, el landing page de Salesforce puede considerarse un ejemplo a seguir.
A lo largo de las diferentes secciones brinda información relevante y que resalta el valor de sus servicios y productos. Explica cómo han mejorado los procesos de diferentes empresas y organizaciones. Y busca ofrecer un próximo paso absolutamente personalizado a tus necesidades. De allí que el formulario sea un poco más extenso sin llegar a sentirse abrumador.

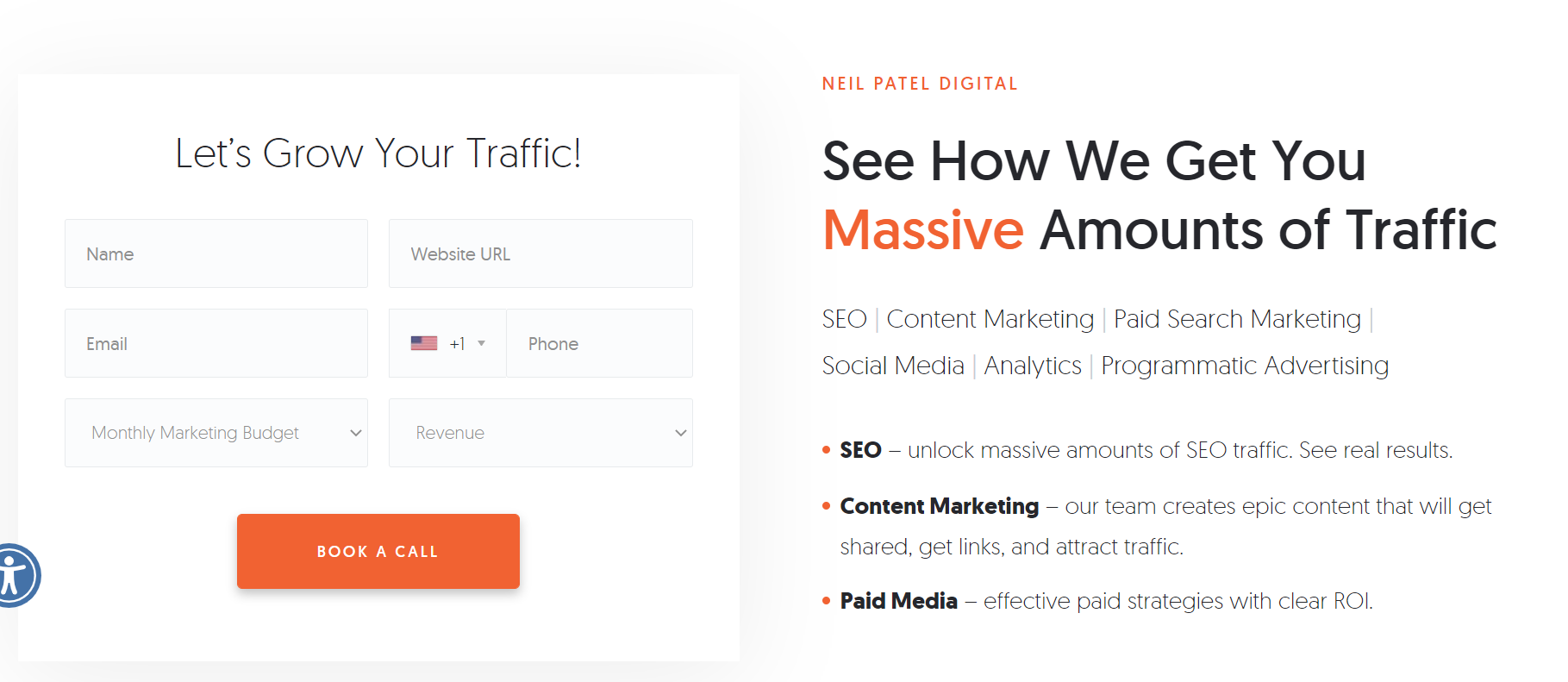
Ejemplo 9: Neil Patel
Uno de los grandes maestros del marketing digital no podía dejar de tener un excelente ejemplo de landing page.
Formulario sencillo, refuerzo de la marca y sus atributos, contenido corto pero contundente, y, lo más importante, un diseño limpio, atractivo, y sin distracciones.

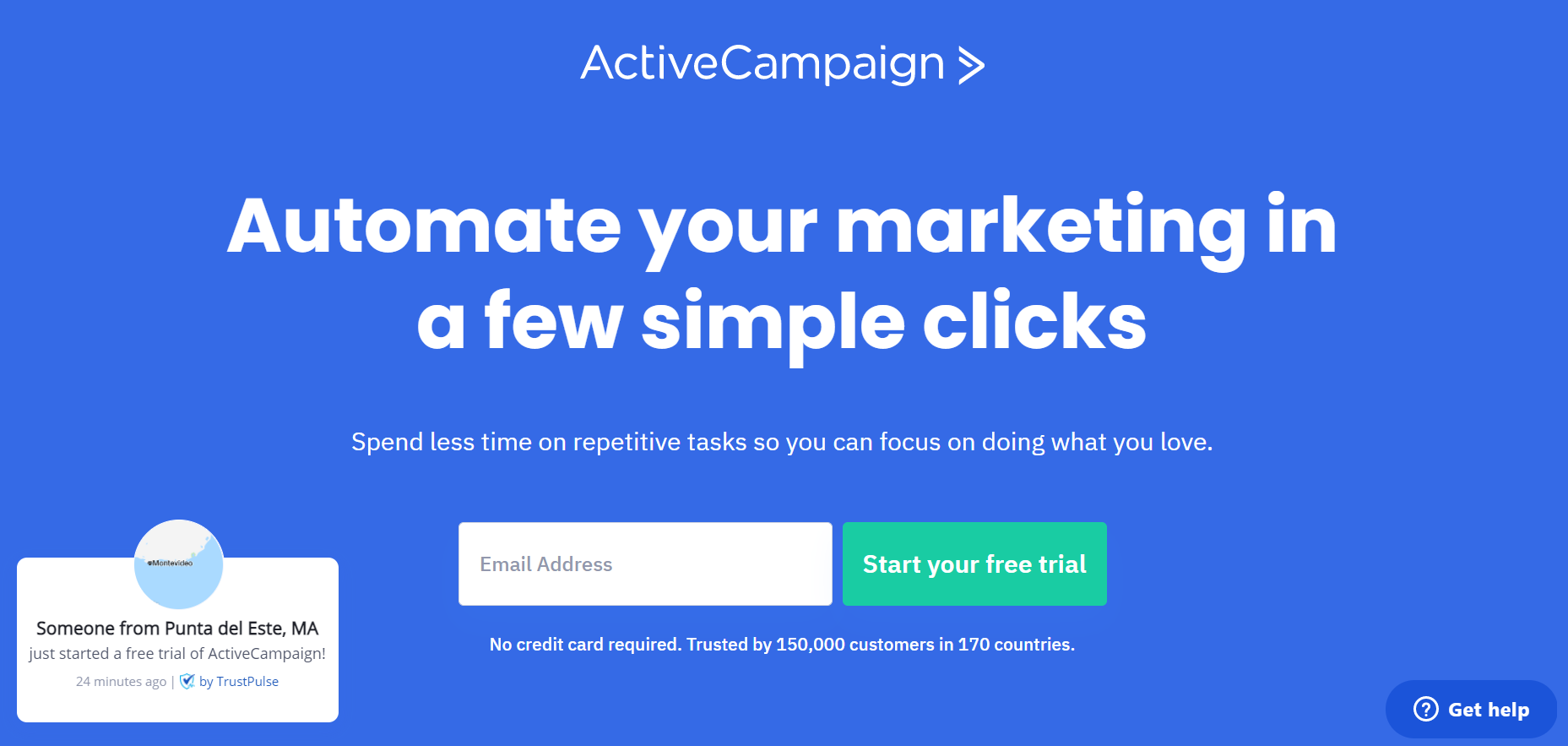
Ejemplo 10: ActiveCampaign
En este caso, vemos que ActiveCampaign logró simplificar el diseño para lograr un simple objetivo: que el visitante comparta su correo y empiece una prueba gratis.
El título, grande y al centro de la página, nos recuerda cuál es la ventaja de trabajar en las campañas de mercadeo con su plataforma.

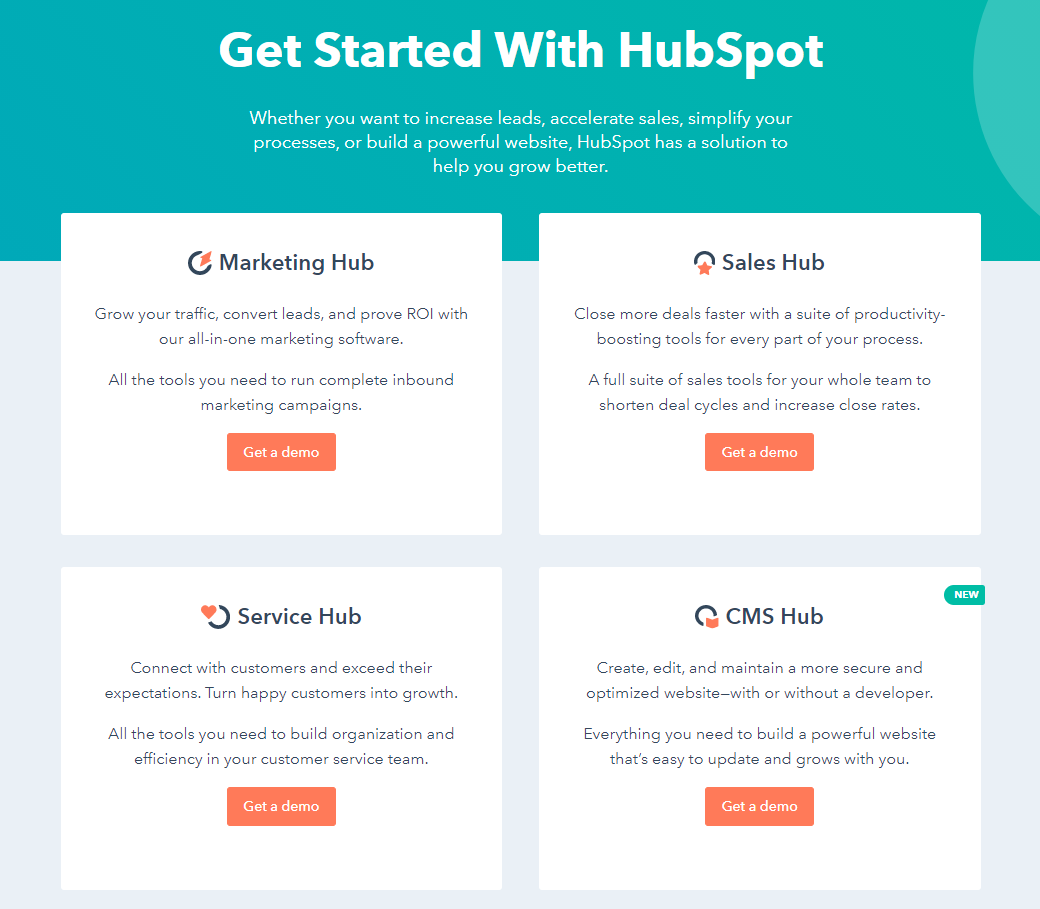
Ejemplo 11: HubSpot
Si bien vemos que hay 4 productos diferentes, la oferta es la misma: solicitar una demostración de la plataforma de HubSpot.
El diseño es sencillo y aún cuando incluye algunos elementos animados no son un foco de distracción. El título es muy preciso y cada subproducto incluye una descripción corta pero lo suficientemente detallada para entender las diferencias entre uno y otro.

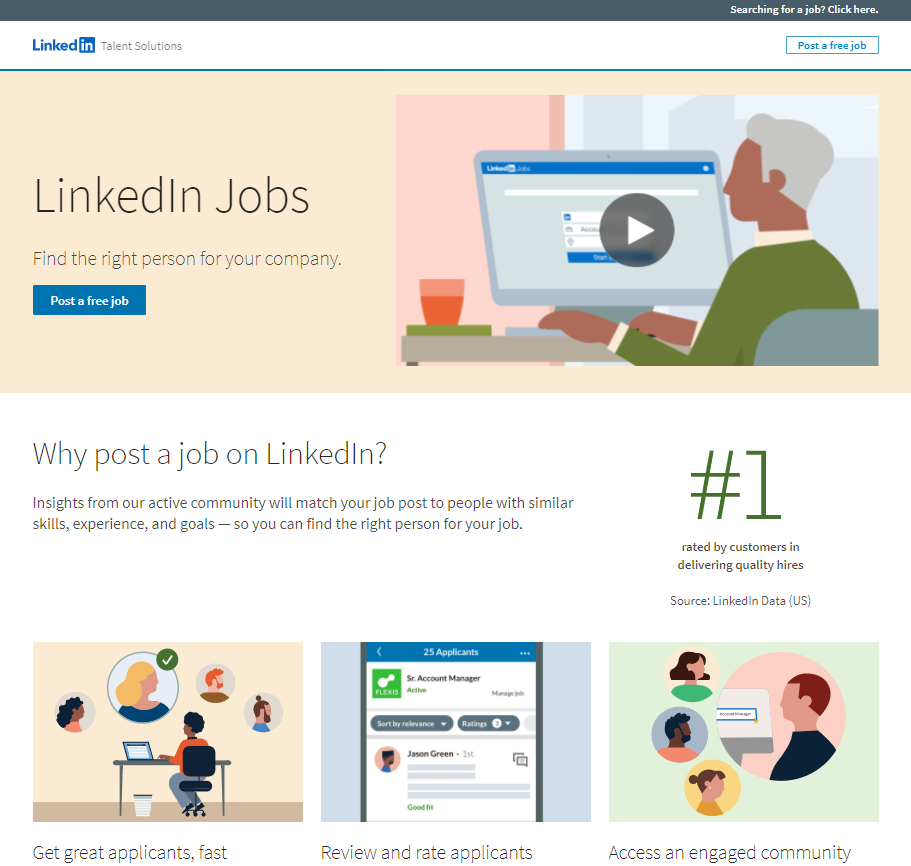
Ejemplo 12: LinkedIn Jobs
El mensaje está muy claro a lo largo de todo el diseño: publica ofertas de empleo con nosotros. Para ello dedican una sección a explicar las diferentes razones por las que LinkedIn es la mejor opción del mercado y otra a detallar el paso a paso para su correcto funcionamiento.
A nivel visual, si bien incluyen muchos más elementos gráficos de los que habíamos visto cumplen una función clave: ayudar al visitante a tener una mejor idea de cómo es la plataforma.

10 características de un buen landing page
Antes de empezar a diseñar cualquier landing page debes hacerte 3 preguntas que van a resultar clave para alcanzar de forma efectiva tus objetivos:
- ¿Quién es mi público objetivo? Mientras mejor conozcas a tu audiencia, sus gustos, obstáculos y aspiraciones, más fácil te va a resultar generar mensajes que capten su atención.
- ¿Qué está haciendo mi competencia? Revisar qué están haciendo otras empresas del mercado te va a permitir entender qué les está funcionando y qué no, copiar buenas prácticas y alejarte de aquellas que no han logrado resultados positivos.
- ¿Cuál es el objetivo de mi landing page? Está claro que el objetivo principal de cualquier landing page es convertir a los visitantes anónimos en registros. Pero para poder armar un mensaje (visual y escrito) se debe ir un poco más a fondo y revisar en qué consiste la oferta que se está promocionando. Y cuál es la acción que quieres que haga quien aterrice allí: descargarse un ebook, inscribirse para un evento, suscribirse a un boletín, comprar un producto, reclamar un cupón, etc.
Una vez tengas claras las respuestas a cada una, se puede empezar a trabajar en el diseño y en el mensaje.
Recomendaciones
En Sortlist queremos ayudarte a lograr páginas altamente efectivas que mejoren tus tasas de conversión.
De allí que te compartimos algunas recomendaciones que pudimos recolectar entre diferentes sitios web:
Usa el título para confirmar tu oferta
Este espacio es lo que va a determinar si el visitante se queda leyendo más o no. Asegúrate de crear un texto corto que confirme qué es lo que estás ofreciendo y que además los invite a seguir leyendo.
Deja claro el valor de tu oferta
De manera concisa y sencilla debes resaltar el valor añadido de lo que estás promocionando, cómo les puede mejorar la vida.
Es importante que tu propuesta sea lo suficientemente atractiva para que la persona se quede leyendo el resto de la información y complete los próximos pasos necesarios.
Incluye viñetas
Las personas somos muy flojas para leer y tenemos períodos muy cortos de atención.
El uso de viñetas ayuda a mantenernos enganchados y despertar nuestro interés. Trata de colocar aquí los datos más importantes o un breve resumen de lo que van adquirir al llenar el formulario.
Limítate a textos realmente atractivos
Redacta párrafos cortos y precisos que se enfoquen principalmente en el visitante y los diferentes beneficios que les trae tomar tu oferta.
Usa la palabra «tú» para hacer que los textos se sientan más cercanos al lector, explícales por qué deben tomar la acción que les estás sugiriendo.
Agrega imágenes que impacten
La idea no es llenar la página con imágenes cualquiera. Sino aprovechar este recurso gráfico para atraer la mirada del lector y mejorar su experiencia al navegar. Puedes aprovechar los elementos visuales para destacar algunos puntos donde se requiere la atención del visitante.
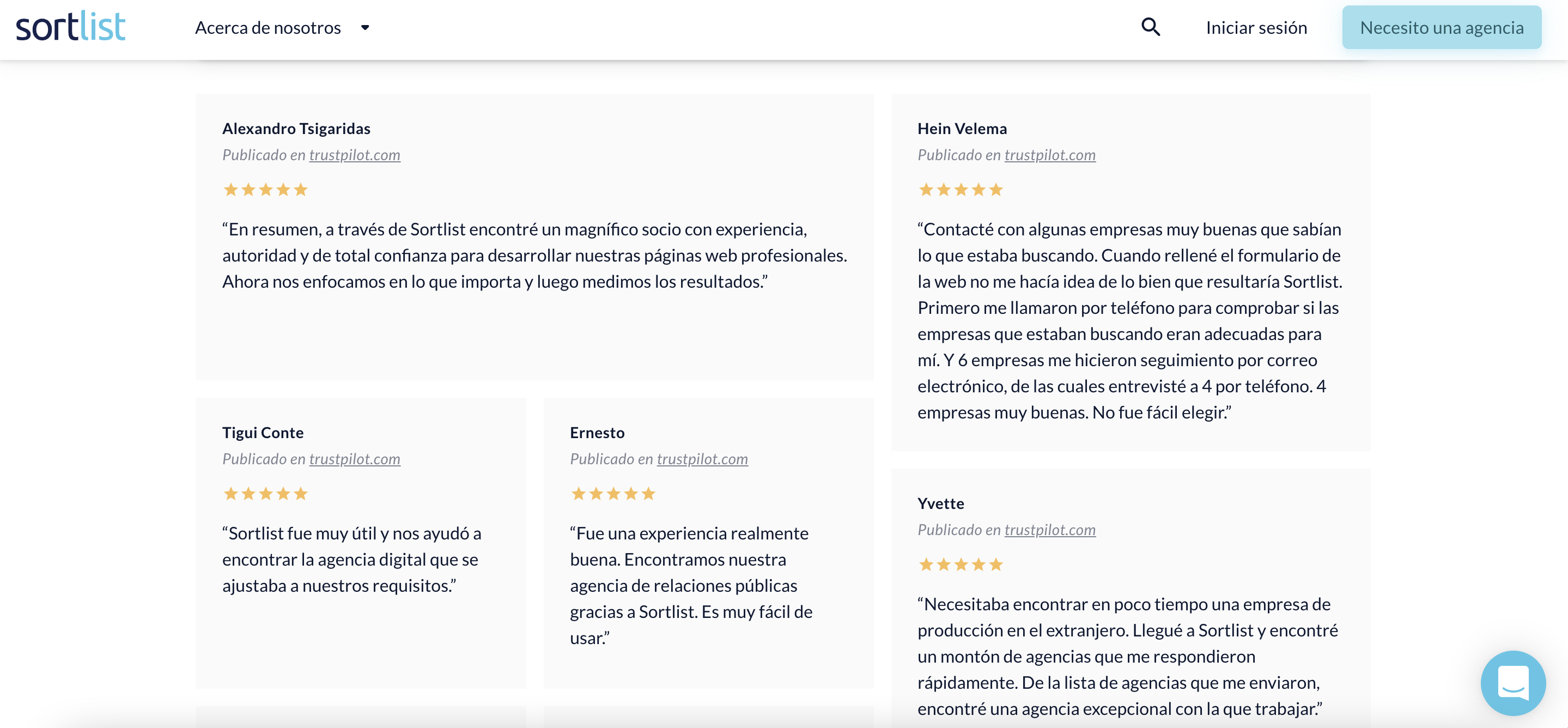
Incluye testimoniales
Uno de los elementos más valorados en el proceso de toma de decisión de los consumidores de hoy en día es la opinión y recomendaciones de terceras personas.

Incluir un testimonial (en video o escrito) puede ser clave para terminar de convencer al usuario.
Crea un formulario conciso
Cada vez las personas somos más reservadas con la información que compartimos en línea. Y si vemos que nos solicitan exceso de datos es muy probable que cerremos la ventana y busquemos otro proveedor.
Analiza qué datos realmente necesitas de tus posibles usuarios o suscriptores. Por lo general el nombre completo y el correo son esenciales. Pero ¿realmente necesitas su fecha de cumpleaños y dirección? ¿Qué hay de su teléfono?
Elimina la barra de navegación
Así estás reduciendo enormemente las distracciones que pueden afectar que el visitante se centre en el contenido y próximos pasos.
En este mismo sentido, recomendamos no colocar elementos en las barras laterales o en el pie que distraigan y alejen a tu posible suscriptor del objetivo.
Ten una llamada a la acción clara
Aunque puedes pensar que es obvio que el próximo paso es llenar el formulario esto no queda tan claro para todo el mundo. Recomendamos incluir un texto muy corto que le indique al visitante qué es lo que debe hacer para empezar a aprovechar tu oferta.
No olvides seguirla de una página de agradecimiento
Tal y como harías en persona, cuando alguien hace algo que tú le pides le das las gracias. En digital debe suceder lo mismo.
Cuando las personas completan los pasos que especificaste lo correcto es que aparezca un thank you page. Además así le confirmas que finalizó el proceso con éxito y en cuánto tiempo o cómo acceder a tu oferta.
Ahora es tu turno de crear
¿Estás preparado para empezar a trabajar en tus páginas de aterrizaje?
Recuerda que no existe una plantilla o diseño que garantice mejores resultados, este va a variar según la industria a la que te dedicas, el público al que quieras llegar y la promoción que estés activando.
Lo que sí debes asegurarte es que las buenas prácticas se pongan en marcha y se cuiden detalles de redacción, diseño y funcionamiento. Si necesita ayuda para crear su landing page, puede ponerse en contacto con una de nuestras agencias de diseño web.





